向大家请教一个问题。
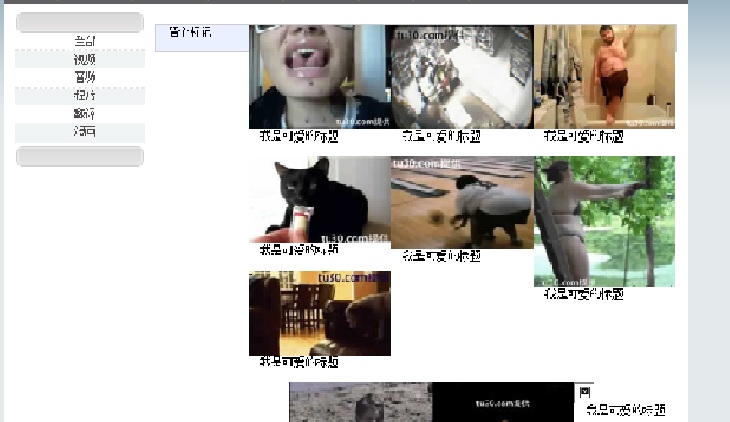
我使用php输出很多个包含图片的div,代码如下。我用的是css中的float:right来控制,但是这些div排列不整齐。请问大家,该怎么控制这些div才能使得图片排列整齐呢?
echo '<div style="float:right;" ><img name="" src="'.$row['thumbnail'].'" /><p>我是可爱的标题</p></div>'. " ";

------解决方案--------------------
你输出的图片应该都是一些不等宽度不等高度的,这样就很难搞了,最好是设置一样的宽度,高度可以等比例,然后用瀑布溜处理排列就行了。