<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
#outer
{
width:100%;
padding:10px;
}
#b, #f
{
text-align:center;
padding:5px;
border:1px solid gray;
}
#in
{
width:100%;
}
#l, #m, #r
{
text-align:center;
padding:5px;
border:1px solid gray;
}
#l, #r
{
width:25%;
}
#m
{
width:50%;
}
</style>
</head>
<body>
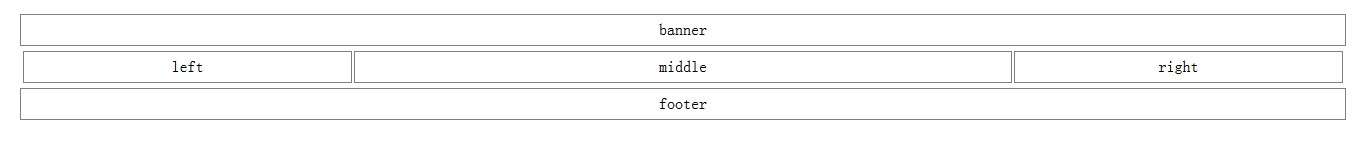
<table border="0" id="outer">
<tr><td id="b">banner</td></tr>
<tr>
<td>
<table border="0" id="in">
<tr>
<td id="l">left</td>
<td id="m">middle</td>
<td id="r">right</td>
</tr>
</table>
</td>
</tr>
<tr><td id="f">footer</td></tr>
</table>
</body>
</html>

------解决方案--------------------
搞个跨列这么费劲。可以用colspan属性啊