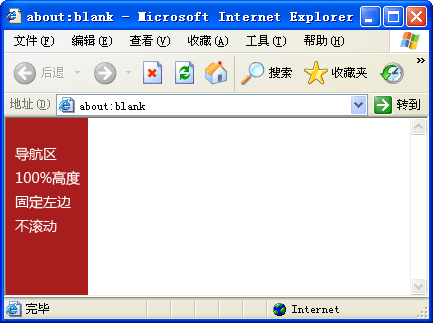
如图固定红色的导航区域,宽度固定值,高度100%,不滚动,该怎么写啊?


------解决方案--------------------
我想这个例子应该是你想要的:
css 左右两栏 左边固定右边自适应
http://www.verydemo.com/demo_c104_i14454.html
------解决方案--------------------

------解决方案--------------------
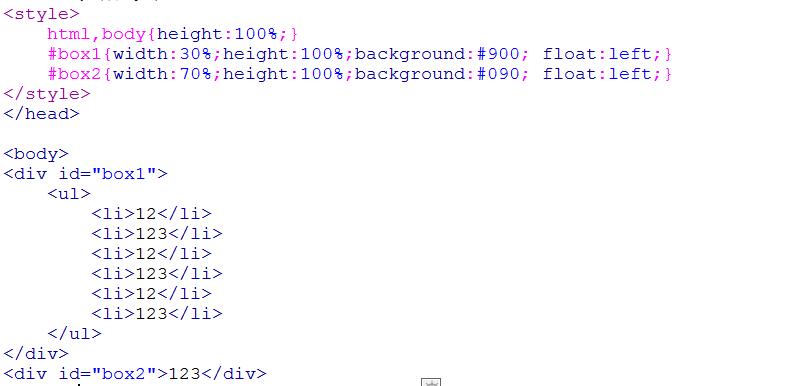
.menu{width:120px; position:absolute; left:0;top:0; bottom:0;background:red}
<div class="menu">
菜单项
</div>