表格网页布局有很多弊端,例如定义繁琐,代码查看不方便等,用DIV+CSS模式实现网页布局较为系统、方便,通用性较强。
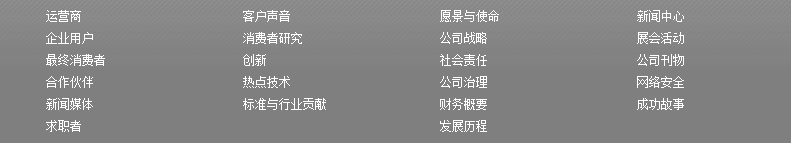
例如现在比较常用的在网页底部很长的一栏,就可以用其实现。

我们来看看具体实现方式,举例说明。为方便观看,我没用代码实现,而用直接点击鼠标来实现。

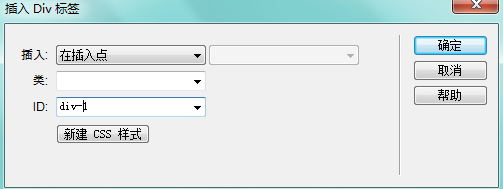
在Dreamweaver的常用工具栏中,点击div。弹出框中的ID项填入名称。

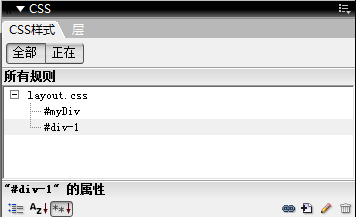
点击右侧的CSS栏,点击 图标,新建规则,我们这里按自己需求设置。
图标,新建规则,我们这里按自己需求设置。

OK,看我实现的,我把它放在了网页上部。

当然是半成品,里面没有添加链接,不早了,先睡了,明天利用周末时间搞一搞。