一直使用jQuery formValidator进行表单验证
使用的版本是4.1.1,官方最新的好像出到了4.1.3.,主要是他可以设置各种皮肤,浏览器兼容性也比较的好。
有两个问题。
1.如何升级到4.1.3,
关于这个问题,我直接替换相关js文件,结果没验证效果了。
2.关于验证用户名是否存在的问题
相关JS代码如下:
$("#us").formValidator( {
onShowText : "请输入用户名",
onShow : "请输入用户名",
onFocus : "用户名至少5个字符,最多10个字符",
onCorrect : "该用户名可以注册"
}).inputValidator( {
min : 5,
max : 10,
onError : "你输入的用户名非法,请确认"
}).regexValidator( {
regExp : "^([a-zA-Z])([a-zA-Z0-9_]){4,11}$",
onError : "只能是字母、数字、下划线的组合"
}).ajaxValidator({
dataType : "html",
async : true,
url : "user/checkUserName.action",
success : function(data){
if( data == "0" ) {return true;}else{
return "该用户名不可用,请更换用户名";}
},
buttons: $("#button"),
error: function(jqXHR, textStatus, errorThrown){alert("服务器没有返回数据,可能服务器忙,请重试"+errorThrown);},
onError : "该用户名不可用,请更换用户名",
onWait : "正在进行合法性校验,请稍候..."
});
action代码如下:
public String checkUserName() {
try {
System.out.println("Ajax验证");
listAllUser = this.userService.findByNameT(user.getUsername());
if (!listAllUser.isEmpty()) {
System.out.println("重复的用户名");
return "1";
} else {
return "0";
}
} catch (Exception e) {
e.printStackTrace();
return INPUT;
}
}
Struts配置文件:
<action name="checkUserName" class="userBean" method="checkUserName">
<result name="success">/web/modifySuccess1.jsp</result>
<result name="input">/web/modifyFailure1.jsp</result>
<result name="reseted">/web/reseted.jsp</result>
</action>
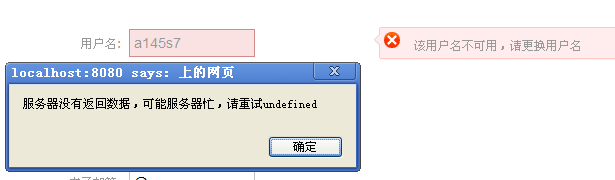
测试页面结果如下:

其实这个用户名是不存在的,是可以注册的。
后台打印出的hibernate语句如下:
Ajax验证
Ajax验证
Hibernate:
select
orderuser0_.username as col_0_0_
from
orderSys.dbo.order_user orderuser0_
where
orderuser0_.username='a145s7'
打印出来了sql语句,而且如果输入存在的用户名的话,后台也能判断正确。,但是前台就是一直弹出那个框,也不知道是为什么。
不知道该怎么解决这个问题。
谢谢了。
------解决方案--------------------
error: function(jqXHR, textStatus, errorThrown){alert("服务器没有返回数据,可能服务器忙,请重试"+errorThrown+'\n'+jqXHR.responseText);},
加红色部分看服务器返回了什么内容
------解决方案--------------------
success : function(data){
data=parseInt(data,10)//转为数字
if(data==0)
{