
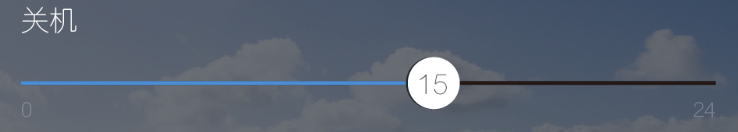
如上图所示的seekbar,怎样才能在滑块上添加文字?有没有人实现过呢
------解决思路----------------------
这个可以自己定义一个布局,原生的是一张图,你可以写个布局上去,用framelayout的形式
------解决思路----------------------
@Override
protected int getSuggestedMinimumWidth() {
return (int)mTextSize;
}
@Override
protected int getSuggestedMinimumHeight() {
int maxBarHeight = Math.max((int) mReachedBarHeight, (int) mUnreachedBarHeight);
if (mIfDrawVernier) {
return (int) (mTextSize + mOffset * 2 + mVernierOffset + maxBarHeight);
}else {
return Math.max((int) mTextSize, maxBarHeight);
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(measure(widthMeasureSpec,true), measure(heightMeasureSpec,false));
}
private int measure(int measureSpec,boolean isWidth){
int result;
int mode = MeasureSpec.getMode(measureSpec);
int size = MeasureSpec.getSize(measureSpec);
int padding = isWidth?getPaddingLeft()+getPaddingRight():getPaddingTop()+getPaddingBottom();
if(mode == MeasureSpec.EXACTLY){
result = size;
}else{
result = isWidth ? getSuggestedMinimumWidth() : getSuggestedMinimumHeight();
result += padding;
if(mode == MeasureSpec.AT_MOST){
if(isWidth) {
result = Math.max(result, size);
}
else{
result = Math.min(result, size);
}
}
}
return result;
}
@Override
protected void onDraw(Canvas canvas) {
if(mIfDrawText){
calculateDrawRectF();
}else if (mIfDrawVernier){
calculateDrawRectFWithVernier();
}else{
calculateDrawRectFWithoutProgressText();
}
if(mDrawReachedBar){
canvas.drawRect(mReachedRectF,mReachedBarPaint);
}
if(mDrawUnreachedBar) {
canvas.drawRect(mUnreachedRectF, mUnreachedBarPaint);
}
if(mIfDrawText)
canvas.drawText(mCurrentDrawText,mDrawTextStart,mDrawTextEnd,mTextPaint);
if (mIfDrawVernier){
canvas.drawRoundRect(mVernierRectF, 2, 2, mVernierPaint);
canvas.drawText(mCurrentDrawText, mDrawTextStart, mDrawTextEnd, mTextPaint);
canvas.drawPath(mVernierPath, mVernierPaint);
}
}
private void initializePainters(){
mReachedBarPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mReachedBarPaint.setColor(mReachedBarColor);
mUnreachedBarPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mUnreachedBarPaint.setColor(mUnreachedBarColor);
mTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mTextPaint.setColor(mTextColor);
mTextPaint.setTextSize(mTextSize);
mVernierPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mVernierPaint.setColor(mVernierColor);
mVernierPath = new Path();
}
private void calculateDrawRectFWithoutProgressText(){
mReachedRectF.left = getPaddingLeft();
mReachedRectF.top = getHeight()/2.0f - mReachedBarHeight / 2.0f;
mReachedRectF.right = (getWidth() - getPaddingLeft() - getPaddingRight() )/(getMax()*1.0f) * getProgress() + getPaddingLeft();
mReachedRectF.bottom = getHeight()/2.0f + mReachedBarHeight / 2.0f;
mUnreachedRectF.left = mReachedRectF.right;
mUnreachedRectF.right = getWidth() - getPaddingRight();
mUnreachedRectF.top = getHeight()/2.0f + - mUnreachedBarHeight / 2.0f;
mUnreachedRectF.bottom = getHeight()/2.0f + mUnreachedBarHeight / 2.0f;
}
private void calculateDrawRectF(){
mCurrentDrawText = (mShowText == null) ? String.format("%d", mProgress) : mShowText;
mDrawTextWidth = mTextPaint.measureText(mCurrentDrawText);
if(getProgress() == 0){
mDrawReachedBar = false;
mDrawTextStart = getPaddingLeft();
}else{
mDrawReachedBar = true;
mReachedRectF.left = getPaddingLeft();
mReachedRectF.top = getHeight()/2.0f - mReachedBarHeight / 2.0f;
mReachedRectF.right = (getWidth() - getPaddingLeft() - getPaddingRight() )/(getMax()*1.0f) * getProgress() - mOffset + getPaddingLeft();
mReachedRectF.bottom = getHeight()/2.0f + mReachedBarHeight / 2.0f;
mDrawTextStart = (mReachedRectF.right + mOffset);
}
mDrawTextEnd = (int) ((getHeight() / 2.0f) - ((mTextPaint.descent() + mTextPaint.ascent()) / 2.0f)) ;
if((mDrawTextStart + mDrawTextWidth )>= getWidth() - getPaddingRight()){
mDrawTextStart = getWidth() - getPaddingRight() - mDrawTextWidth;
mReachedRectF.right = mDrawTextStart - mOffset;
}
float unreachedBarStart = mDrawTextStart + mDrawTextWidth + mOffset;
if(unreachedBarStart >= getWidth() - getPaddingRight()){
mDrawUnreachedBar = false;
}else{
mDrawUnreachedBar = true;
mUnreachedRectF.left = unreachedBarStart;
mUnreachedRectF.right = getWidth() - getPaddingRight();
mUnreachedRectF.top = getHeight()/2.0f + - mUnreachedBarHeight / 2.0f;
mUnreachedRectF.bottom = getHeight()/2.0f + mUnreachedBarHeight / 2.0f;
}
}
------解决思路----------------------
其实这样做,不如在seekbar的上方放一个TextView,用于实时显示用户滑动的数据,这样比你直接放在seekbar上面更好。