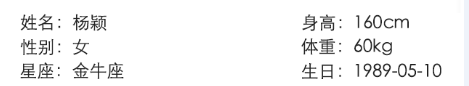
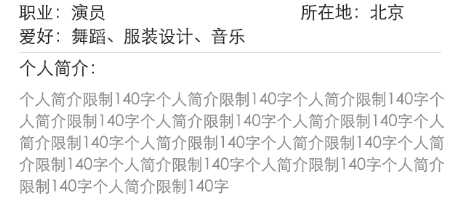
效果图


描述 :
通过点击下面的三角图标实现部分个人信息的遮盖或展现
原理:
通过代码动态设置变化部分的高度即可实现展现或扩展的效果
布局: 布局分为两部分 一部分为上面不变化的

另一部分为不变化的 因为开始为遮盖的效果 设置其高为0dp
<RelativeLayout
android:id="@+id/rl_myaction_stretch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
或者在界面初始化时添加下面代码
rl_myaction_stretch.getLayoutParams().height=0; //在代码里设置其高度为0

代码:
boolean isExpand=false; 创建一个boolean类型变量记录是否展开 默认为false;
得到变化的布局 relativelayout rl_myaction_stretch
三角图标 imageview iv_myaction_stretch
三角图标的点击事件
public void click(){ int startHeight; //值动画开始变化的高度 int endHeight; //值动画结束变化的高度 if(isExpand){ isExpand=false; startHeight=getHeight(); //getHeight 方法为自定义的测量方法 endHeight=0; }else{ isExpand=true; startHeight=0; endHeight=getmeasureHeight(); } //这里的layoutpatams类型由你实际代码中变化的布局的父布局决定 final LinearLayout.LayoutParams params=(LinearLayout.LayoutParams)rl_myaction_stretch.getLayoutParams(); //创建一个值动画 ValueAnimator animator=ValueAnimator.ofInt(startHeight,endHeight); //监听值动画的变化过程 animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator valueAnimator) { int value=(int)valueAnimator.getAnimatedValue(); params.height=value; rl_myaction_stretch.setLayoutParams(params); } }); //监听值动画的开始,结束,重复 等动作 animator.addListener(new Animator.AnimatorListener() { @Override public void onAnimationStart(Animator animator) { } //动画结束时根据状态改变点击的图标 @Override public void onAnimationEnd(Animator animator) { if(isExpand){ iv_myaction_stretch。setimageresrouce(getresrouce().getdrawable(R.drawable.shang)); }else{ iv_myaction_stretch。setimageresrouce(getresrouce().getdrawable(R.drawable.xia)); } } @Override public void onAnimationCancel(Animator animator) { } @Override public void onAnimationRepeat(Animator animator) { } }); animator.setDuration(400); animator.start();}自定义的测量控件高度的方法
private int getMeasureHeight() { // rl_myaction_stretch.getLayoutParams().height;// 展示的高度 不能作为控件实际高度的依据 int width = rl_myaction_stretch.getMeasuredWidth(); // 宽度没有发生变化就是一个精确的值 // 包含了两部分 1部分 模式 2部分值 //宽度的测量规则 一般情况在渲染界面的阶段参数都是父容器传递过来 int widthMeasureSpec=MeasureSpec.makeMeasureSpec(width,MeasureSpec.EXACTLY);//44号 // 高度的测量规则 int heightMeasureSpec=MeasureSpec.makeMeasureSpec(1000, MeasureSpec.AT_MOST);// 高度 最多不会超过1000 // 对控件重新测量 rl_myaction_stretch.measure(widthMeasureSpec, heightMeasureSpec); // return rl_myaction_stretch.getMeasuredHeight();// 测量的高度 ; }