我们在开发android的过程中,合理使用动画能够提高用户体验,带给用户耳目一新的感觉。因此我们应该掌握android的动画使用。我在开发的过程中,很少自己写动画,在github搜基本可以满足要求,但是本着打破砂锅问到底的小强精神,知其然更要知其所以然,我决定还是好好看看文档,深入的学习一下动画吧,我始终相信在复杂的动画也是有简单的动画构成的,学好基本功。从简单到复杂。
首先我去看看了官方的文档,大概要学的东西就是这些。
AccelerateDecelerateInterpolator
AccelerateInterpolator
AlphaAnimation
Animation
Animation.Description
AnimationSet
AnimationUtils
AnticipateInterpolator
AnticipateOvershootInterpolator
BounceInterpolator
CycleInterpolator
DecelerateInterpolator
GridLayoutAnimationController
GridLayoutAnimationController.AnimationParameters
LayoutAnimationController
LayoutAnimationController.AnimationParameters
LinearInterpolator
OvershootInterpolator
RotateAnimation
ScaleAnimation
TranslateAnimation
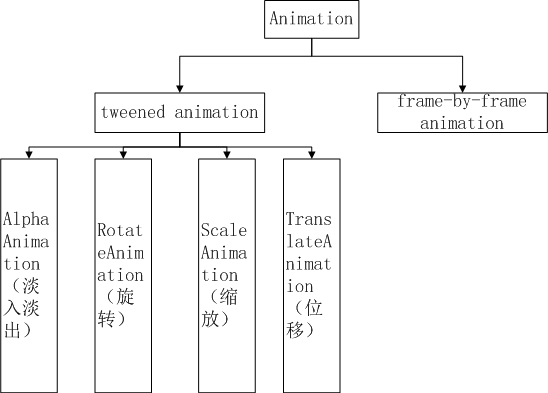
整理了一下,animation的结构如下: 
官方给我们提供的动画类型,看图一目了然,当然还有属性动画,之后再说。官方给我了我们这些基础动画,配上一下各种(Interpolator)加速器,组合成很多酷炫的动画。今天我们要细致说的是tweend animation中的RotateAnimation。 
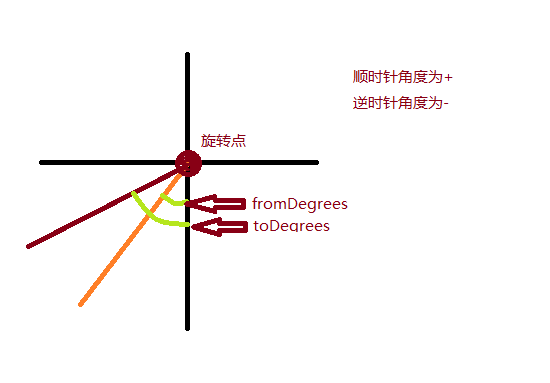
参照上图,默认的旋转点是view的(0,0),顺时针旋转角度为正,逆时针角度为负,开始角度fromDegrees,结束角度toDegrees。比如:
fromDegree 为30,toDegrees为60,那么旋转的角度是60-30 = 30。
fromDegrees为30,投Degrees为-30,那么旋转的角度是30-(-30)= 60
说清楚的角度的问题,再来讲旋转点,如何控制旋转点的位置呢?
public RotateAnimation (float fromDegrees, float toDegrees, float pivotX, float pivotY)看一下构造函数,RotateAnimation 用 float pivotX, float pivotY这两个参数来控制旋转点。比如pivotX设为50%,pivotY设为50%,意思就是围绕view本身的中心旋转。
下面我们看一个example,58同城app上底部导航栏的item动画。很简单的一个动画,但是用着一点都不违和,很有耳目一新的感觉。
下面给出xml代码:
cycle_shake.xml
<?xml version="1.0" encoding="utf-8"?><cycleInterpolator xmlns:android="http://schemas.android.com/apk/res/android" android:cycles="3" />这个cycleInterpolator 是用来重复动画3次。
shake.xml
<?xml version="1.0" encoding="utf-8"?><rotate xmlns:android="http://schemas.android.com/apk/res/android" android:pivotX="50%" android:pivotY="0%" android:fromDegrees="5" android:toDegrees="-5" android:duration="500" android:interpolator="@anim/cycle_shake" />差不多了,解释一下interpolator,这是一个时间插值类,定义动画变换的速度。能够实现alpha/scale/translate/rotate动画的加速、减速和重复等。Interpolator类其实是一个空接口,继承自TimeInterpolator,TimeInterpolator时间插值器允许动画进行非线性运动变换,如加速和限速等,该接口中只有接口中有一个方法 float getInterpolation(float input)这个方法。传入的值是一个0.0~1.0的值,返回值可以小于0.0也可以大于1.0。
版权声明:本文为博主原创文章,未经博主允许不得转载。
- 2楼u0108500272小时前
- 不积跬步,无以至千里;不积小流,无以成江海。
- 1楼u0140616842小时前
- 没讲明白 不通俗易懂。