对话框应该说是手机app中最常见的和用户进行交互的方式了,之前也总结过一下,主要通过popupwindow,dialog,windowmanger来实现,本文详细介绍一下如何通过Activity实现弹出对话框效果。
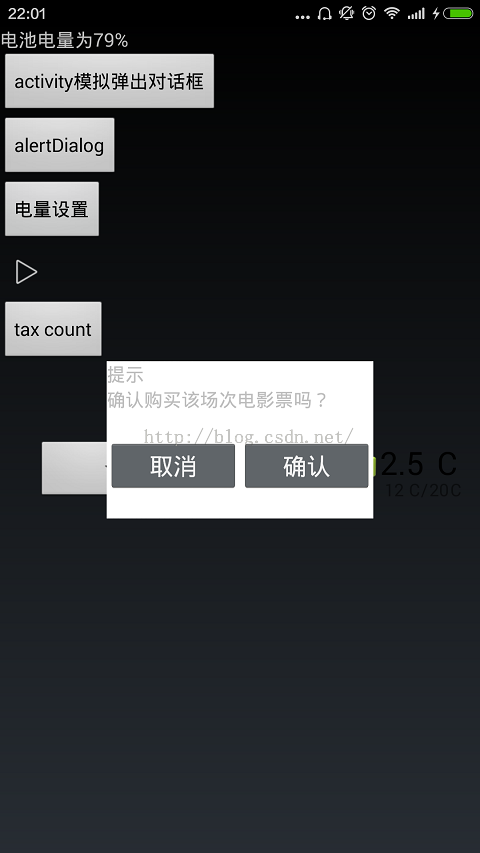
来先看下效果,有个感性的认识。

中间那个提示其实是一个activity,好的,下面开始一步步实现这个神奇的效果。
第一步:设计对话框页面activity_simulate_dialog.xml
<span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:gravity="center_horizontal" android:background="#ffffff" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:orientation="vertical" > <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="提示" /> <TextView android:id="@+id/tv_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确认购买该场次电影票吗?" /> <LinearLayout android:layout_width="200dp" android:layout_height="80dp" android:gravity="center" android:orientation="horizontal" > <Button android:id="@+id/btn_cancel" android:layout_width="100dp" android:layout_height="40dp" android:text="取消" /> <Button android:id="@+id/btn_confirm" android:layout_width="100dp" android:layout_height="40dp" android:text="确认" /> </LinearLayout> </LinearLayout></RelativeLayout></span>第二步:编写弹出窗Activity SimulateDialogActivity.java
<span style="font-size:14px;">package com.figo.study;import android.app.Activity;import android.os.Bundle;import android.view.MotionEvent;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;public class SimulateDialogActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.activity_simulate_dialog); Button btn_cancel = (Button) findViewById(R.id.btn_cancel); btn_cancel.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { finish(); } }); Button btn_confirm = (Button) findViewById(R.id.btn_confirm); btn_confirm.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { finish(); } }); } //点击外部区域关闭该activity @Override public boolean onTouchEvent(MotionEvent event) { finish(); return true; }}</span>
<span style="font-size:14px;"> <style name="SimulateDialog"> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowIsTranslucent">true</item> <item name="android:windowNoTitle">true</item> <item name="android:windowAnimationStyle">@style/Anim_scale</item> </style> <style name="Anim_scale" parent="@android:style/Animation.Activity"> <item name="android:activityOpenEnterAnimation">@anim/scale_in</item> <item name="android:activityOpenExitAnimation">@anim/scale_out</item> <item name="android:activityCloseEnterAnimation">@anim/scale_in</item> <item name="android:activityCloseExitAnimation">@anim/scale_out</item> </style></span>
第四步:anim文件夹设计动画
页面进入动画scale_in.xml
<span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" > <scale android:fromXScale="1.0" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:toXScale="1.0" android:fromYScale="0.0" android:toYScale="1.0" android:duration="200" android:pivotX="0" android:pivotY="10%" /></set></span>
页面退出动画scale_out.xml
<span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" > <scale android:fromXScale="1.0" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:toXScale="1.0" android:fromYScale="1.0" android:toYScale="0.0" android:duration="200" android:pivotX="0" android:pivotY="10%" /></set></span>
第五步:关键一步,在AndroidManifest.xml注册模拟对话框Activity
<span style="font-size:14px;"> <activity android:name="com.figo.study.SimulateDialogActivity" android:label="@string/app_name" android:theme="@style/SimulateDialog" > </activity></span>第六步:调用对话框Activity
<span style="font-size:14px;">Button btnDialog = (Button) findViewById(R.id.btn_dialog); btnDialog.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(TestActivity.this, SimulateDialogActivity.class); startActivity(intent); } });</span>版权声明:本文为博主原创文章,未经博主允许不得转载。