- 随笔提示文本:
使用百度等搜索引擎的时候,经常会看到随笔提示文本,例如输入百度,会出现百度,百度卫士,百度云盘等等,不止网页上有这个功能,Android自带这个功能AutoCompleteTextView,使用AutoCompleteTextView时,要将数据封装到ListAdapter,然后加入到随笔提示文本的下拉框中,下面定义布局文件main.xml:
?
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <AutoCompleteTextView android:id="@+id/autoCompleteTextView1" android:layout_width="fill_parent" android:layout_height="wrap_content" > <requestFocus /> </AutoCompleteTextView></LinearLayout>定义Activity文件,操作下拉框提示,:public class MainActivity extends Activity { private String[] data=new String[]{"ee","ee.java","ee科技公司","ee全世界","ee谁与争锋","ee.tj","ee233","ee43"}; private AutoCompleteTextView text=null; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); text=(AutoCompleteTextView)super.findViewById(R.id.autoCompleteTextView1); //将列表加入到适配器中 ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_dropdown_item_1line,data); this.text.setAdapter(adapter);//添加适配器 } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; }}?
?
?
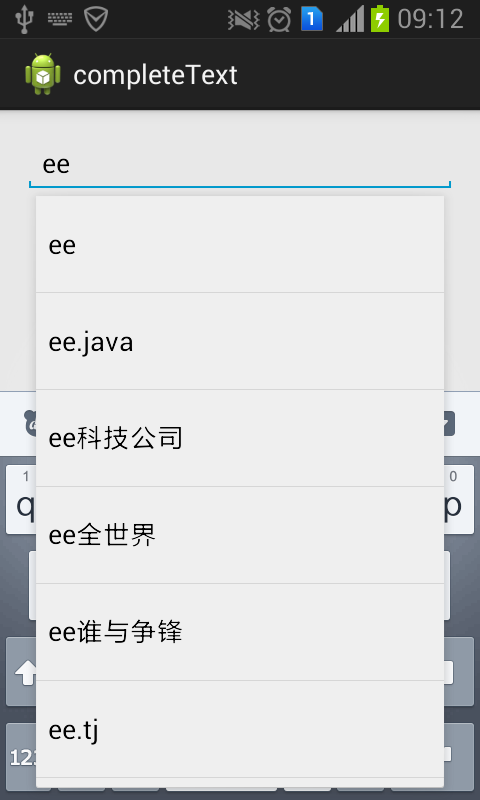
程序运行效果如图:
?

?
?
?
拖动条:首先我们先熟悉这个组件,SeekBar加textview显示拖动幅度,我们做一个随着拖动改变图片的功能,同时因为一个界面显示不完所有拖动信息,我们将文本改为滚动文本。
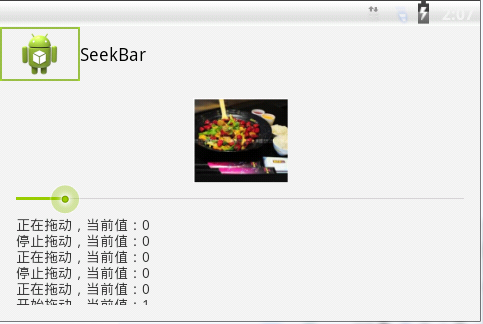
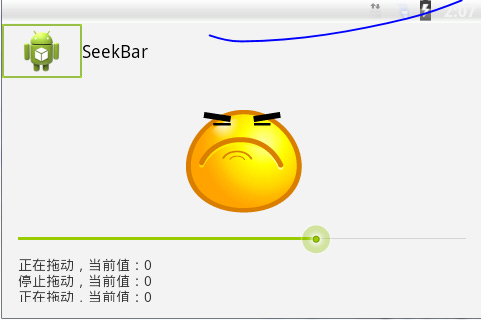
<!--EndFragment-->private SeekBar seekbar=null; private TextView text=null; private ImageView image=null; Private int[]pic=new int[]{R.drawable.a1,R.drawable.a2,R.drawable.a3,R.drawable.a4,R.drawable.a5protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); this.seekbar=(SeekBar)super.findViewById(R.id.seekBar); this.image=(ImageView)super.findViewById(R.id.imageView1); this.seekbar.setMax(9);//设置最大的值,因为有9照片 this.text=(TextView)super.findViewById(R.id.textView); image.setImageResource(R.drawable.a8); text.setMovementMethod(ScrollingMovementMethod.getInstance());//定义滚动文本 seekbar.setOnSeekBarChangeListener(new Seekbar()); }然后就可以在方法中加入图片改变信息即可: public void onProgressChanged(SeekBar arg0, int progress, boolean arg2) { //显示 text.append("开始拖动,当前值:"+progress+"\n"); }?效果如下:
<!--EndFragment-->

?
?
?
<!--EndFragment-->玩了这么多年手机你们一定知道手机的调亮度功能吧,拖动一个条条改变屏幕亮度想不想自己实现一个呢,这里用到了android.view.WindowManager;的screenbrightness方法来实现,首先说明一下亮度调节属性取值范围是0-1,
也就是说我们把拖动条设置最大拖动为100,那就要进行切换,具体切换如下:
<!--EndFragment-->
?
public class MainActivity extends Activity { private SeekBar seekbar=null; private TextView text=null; private ImageView image=null; private int[] pic=new int[]{R.drawable.a1,R.drawable.a2,R.drawable.a3,R.drawable.a4,R.drawable.a5 ,R.drawable.a6,R.drawable.a7,R.drawable.a8,R.drawable.a9}; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); this.seekbar=(SeekBar)super.findViewById(R.id.seekBar); this.image=(ImageView)super.findViewById(R.id.imageView1); this.seekbar.setMax(100);//设置最大的值 this.text=(TextView)super.findViewById(R.id.textView); image.setImageResource(R.drawable.a8); text.setMovementMethod(ScrollingMovementMethod.getInstance());//定义滚动文本 seekbar.setOnSeekBarChangeListener(new Seekbar()); } private class Seekbar implements OnSeekBarChangeListener{ @Override public void onProgressChanged(SeekBar arg0, int progress, boolean arg2) { //显示 text.append("开始拖动,当前值:"+progress+"\n"); } @Override public void onStartTrackingTouch(SeekBar seekbar) { // TODO Auto-generated method stub text.append("正在拖动,当前值:"+seekbar.getProgress()+"\n"); } @Override public void onStopTrackingTouch(SeekBar seekbar) { // TODO Auto-generated method stub text.append("停止拖动,当前值:"+seekbar.getProgress()+"\n"); MainActivity.this.setScreenBrightness((float)seekbar.getProgress()/100); } } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } public void setScreenBrightness(float progress) { // TODO Auto-generated method stub WindowManager.LayoutParams layoutparam=getWindow().getAttributes();//取得窗口属性 layoutparam.screenBrightness=progress;//因为1-100的拖动条,缩小100倍0,0.01,0.02....0.1,0.2....1 super.getWindow().setAttributes(layoutparam); }}?
?
?
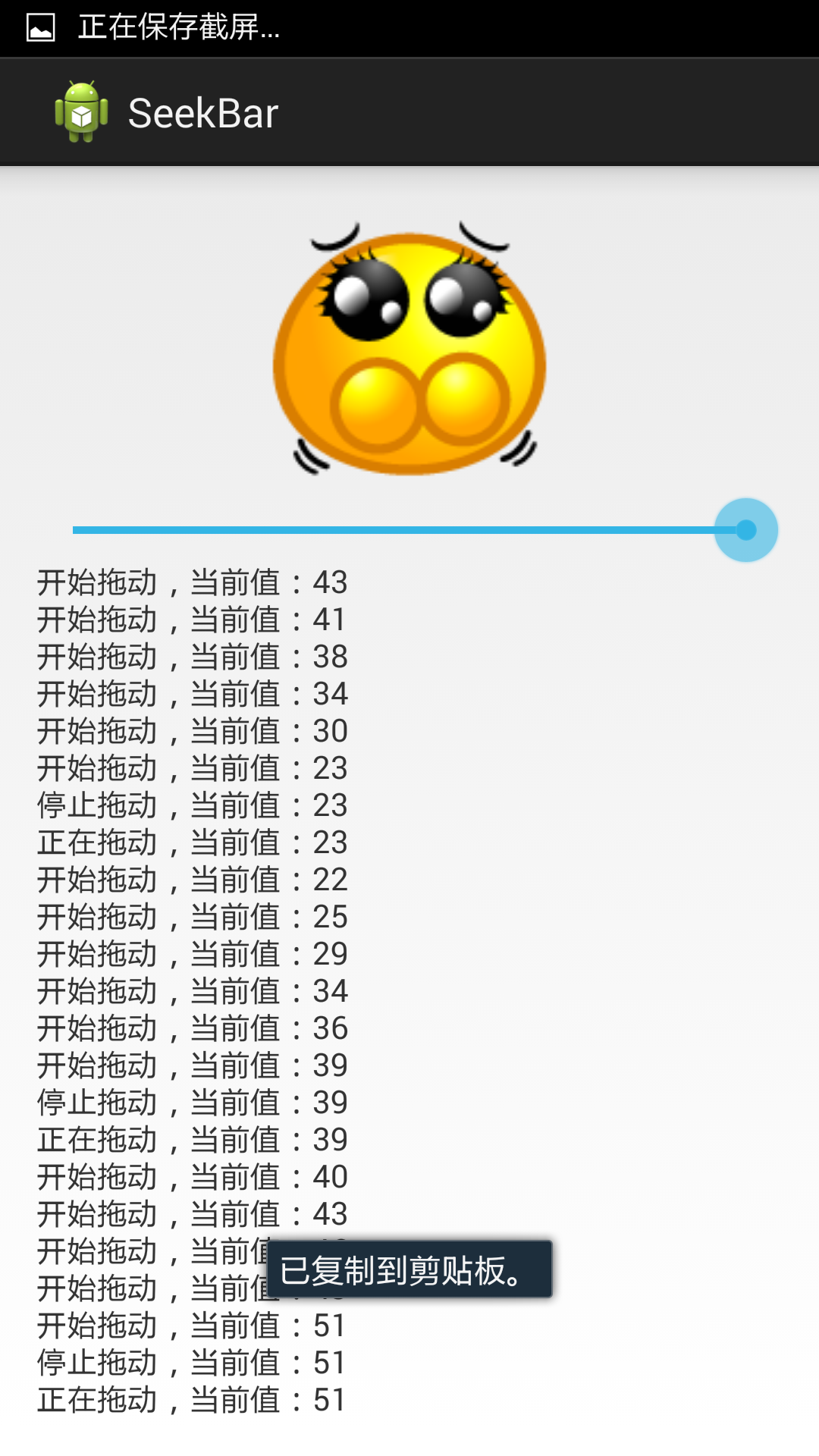
实现效果如下,当然手机上截图看不出什么太大效果,大家可以自己试试看
?

?
?
<!--EndFragment-->
?
<!--EndFragment-->
<!--EndFragment-->