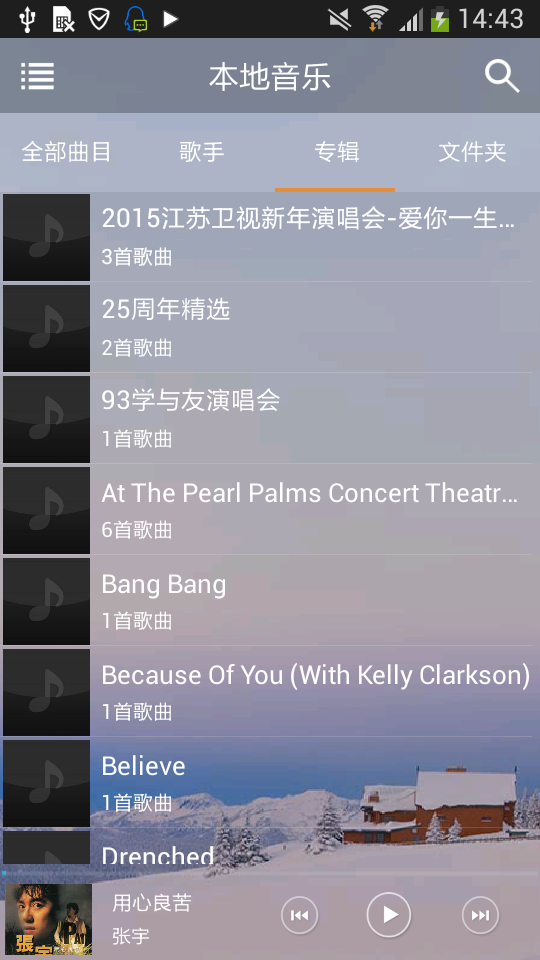
我的项目是这样的:点击 图1 的item项,就打开对应的图2页面。这个是fragment做的,相信大家都知道。现在我要的效果就是,当点击图2左上角的返回按钮时,图2消失,显示图1,这个图2消失的过程不是闪一下就没了,而是要慢慢向右边滑动出去,请问这个该怎么实现?
图1:

图2:

------解决思路----------------------
/**
* 切换Fragment
* @param fragment
* @param isFirst
*/
protected void change(Fragment fragment, boolean isFirst) {
FragmentTransaction t = this.fragmentManager.beginTransaction();
setCustomAnimations(R.anim.push_left_in, R.anim.push_left_out, t);
t.replace(R.id.container, fragment);
if (!isFirst) {
t.addToBackStack(null);
}
t.commit();
}
R.anim.push_left_in:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0"
android:duration="800" />
</set>
上面是我写的,用法就是这样,具体的你再斟酌一下!
------解决思路----------------------
简单的动画就可以实现了啊。针对你的问题粗略的写了个,你自己优化下。
public class MainActivity extends Activity {
private ObjectAnimator outAnimator, inAnimator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//你的两个布局
View viewOut = LayoutInflater.from(this).inflate(
R.layout.activity_main, null);
View viewIn = LayoutInflater.from(this).inflate(R.layout.XXX, null);
// 初始化动画
outAnimator(viewOut);
inAnimator(viewIn);
//监听动画过程
viewOut.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
outAnimator.start();
outAnimator.addListener(new AnimatorListener() {
// 如果要2个动画一起动,那么实现这个方法
public void onAnimationStart(Animator animation) {
// TODO Auto-generated method stub
inAnimator.start();
}
@Override
public void onAnimationRepeat(Animator animation) {
// TODO Auto-generated method stub
}
// 如果要先让出动画完成后,再实现进动画;那么用这个方法
@Override
public void onAnimationEnd(Animator animation) {
// TODO Auto-generated method stub
// inAnimator.start();
}
@Override
public void onAnimationCancel(Animator animation) {
// TODO Auto-generated method stub
}
});
}
});
}
// 出动画.注意v.getWidth()是你布局的宽度,也可以说是你手机的屏幕宽度.
public void outAnimator(View v) {
outAnimator = ObjectAnimator.ofFloat(v, "translationX", 0.0f,
v.getWidth());
outAnimator.setInterpolator(new LinearInterpolator());
outAnimator.setDuration(500);
}
private void inAnimator(View v) {
inAnimator = ObjectAnimator.ofFloat(v, "translationX", -v.getWidth(),
0.0f);
inAnimator.setInterpolator(new LinearInterpolator());
inAnimator.setDuration(500);
}
}
