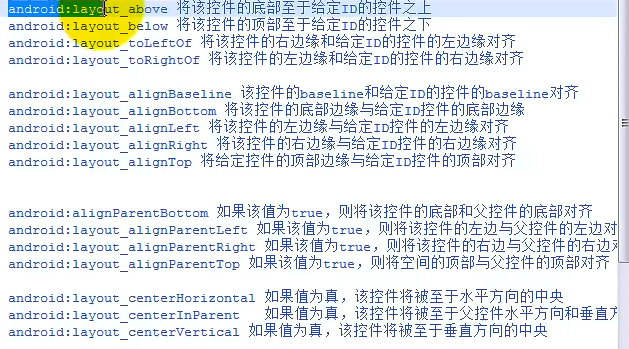
1.控件在布局MXL中都有样式可以选择。例如:gravity=“center_vertical”控件里面的内容垂直方向上居中。Background=”#aa00ff”背景颜色为:每两个数字代表一个颜色:红绿蓝。16进制paddingLeft=”10dip”内边距:即一个控件中的内容和控件边缘的距离,外边距是控件和父窗口的距离。Layout_weight=”1”一个组里面控件的关系。1代表50%,如果一个组有2个控件,第一个为2,第二个为3,则第一个占2/5份,那个占3/5份。singleLine=”true”把控件的所有内容显示在一行里。TableLayout:<TableRow>一行,在一行中,每个控件会占一列。stretchColumns=”1”使用第一列作为拉伸的一列。0开始计数。(在每一行的列的内容不足以填满父窗口的宽度时,拉伸某一列以填满)android:textStyle = “bold”或者italic。是调节字体的样式的。2.对话框:对话框实现方法:1)创建一个Activity,给予布局和风格,然后显示。2)用AlertDialog对于其外观:可用布局然后使用LayoutInflater类;也可以直接创建,AlerDIalog.Builder很重要,可以动态对对话框控件进行修改。3.菜单:菜单实现方法:1)重写两个函数onCreateOptionsMenu.和onOptionsItemSelected。对于其外观:可用布局然后使用MenuInflater类;也可以直接创建,add添加菜单项。4.相对布局

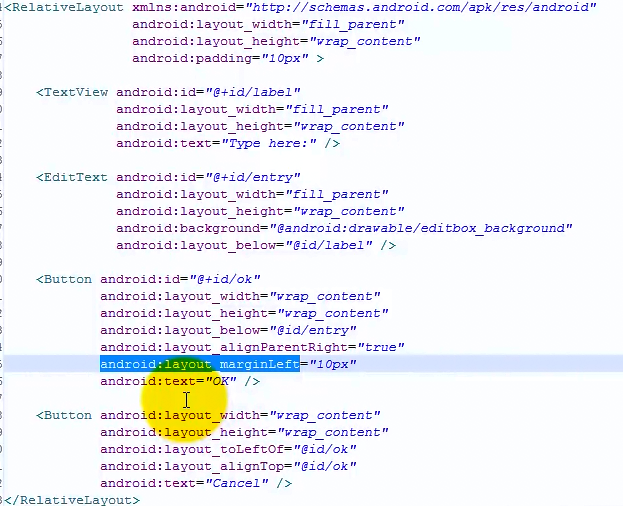
?也可以查文档例子:

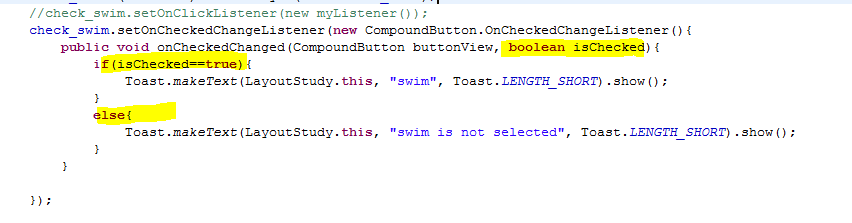
?像第一个textview什么都没设,则默认在父窗口的左上角。5.Toast的简单用法:Toast.makeText(m, "female", Toast.LENGTH_SHORT).show();第一个参数是Context,第二个参数是显示的文本,第三个是显示多长,LONG还是SHORT6.RadioGroup和RadioButton响应点击:和前面的稍有不同的是:这里要对RadioGroup设置setOnCheckedChangeListener()函数。该函数的参数为RadioGroup.OnCheckedChangeListener对象7.有趣的是:CheckBox的监听器叫做: (因为它继承自CompoundButton)而RadioGroup的监听器的一部分名字跟它相同,但是属于不同的类的,而且参数也不一样。这个要注意区分。对CheckBox设置监听器的函数也是:setOnCheckedChangeListener()对checkbox。不但需要说当选择了的处理,还要处理没有被选择的情况,因为可能选了之后,又不选了,(复选框的特点)如:

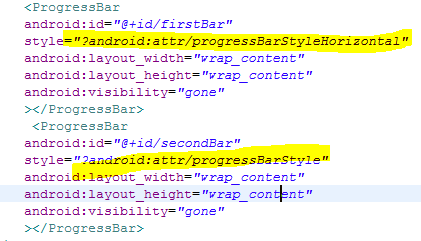
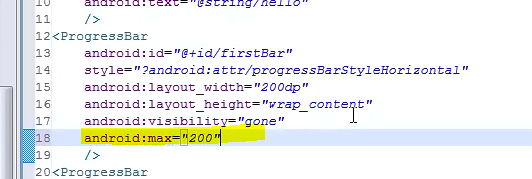
?对于这个onCheckedChanged函数,它的第一个参数就是当前的这个CheckBox的视图,因为CheckBox是CompounButton的子类,第二个参数是选中没有的状态。8.进度条水平进度条和默认进度条:

?进度条的显示:setVisibility(View.VISIBLE); 其实这个常量View.VISIBLE=0.但是我们依然要使用常量方便读代码。进度条的不可见:setVisibility(View.GONE)对于条形的进度条,不但可以用setProgress设置长度,还可以用setSecondProgress()设置其次要长度。进度条的默认值是100.也可以自己设置最大值,在程序中setMax(300)或者在XML中

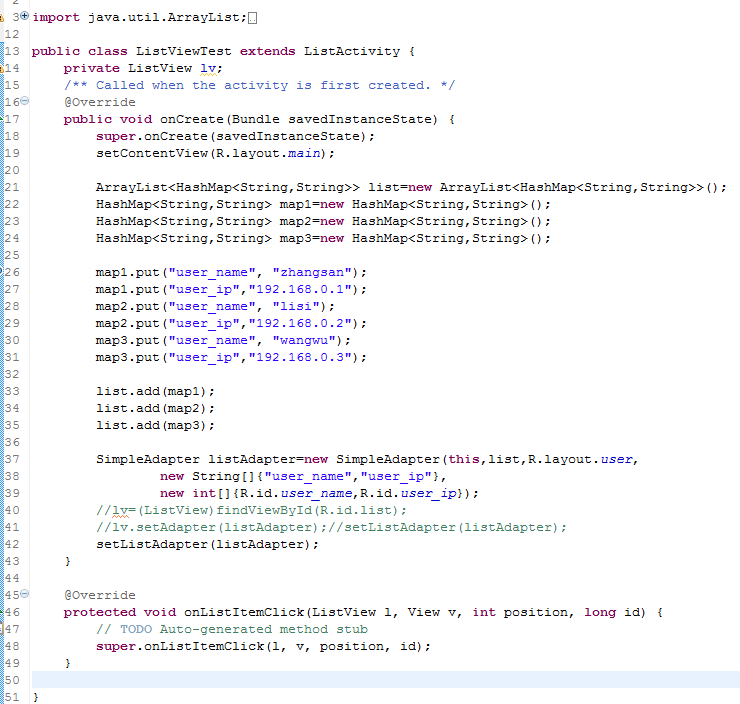
?默认的进度条是不会显示进度的。所以对于默认的进度条,让他中途显示与否没有什么意义。进度条的函数:getMax() 获取最大的进度。9.ListView的使用方法:见程序代码和视频。比较复杂。要点:1.如果使用ListView视图的类要继承ListActivity 则ListView必须要用android内置id:@id/android:list 也可以写成:@android:id/list 要获取这个控件:getViewById(android:R.id.list); 或者在类中直接写:getListView(); 对其设置OnCreateContextMenuListener,则实现这个接口要重载函数public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) {}对其中的项进行选择是: 2.如果直接用Activity的类来写,则可以自己定义ID。
? 对于它的显示,如果继承自ListActivity。则要用setListAdapter(参数为adapter); 如果就是Activity,则用ListView控件调用其函数setAdapter(参数为adapter);10. visibility有三个属性值,visible,invisible和gone.visible指该组件可视,invisible和gone指该组件不可视,两者的区别在于,invisible让该组件的内容不可视,但是组件的大小依然会将空间占用,而gone是彻底从布局空间上隐藏。?11.对于Spinner的两种实现方法。见入门书第七章。 (1用ArrayAdapter调用视图的array和默认Spinner样式的方法。 (2用代码构造数组,下拉和显示视图也是自定义的方法。 12.DatePickerDialog和DatePicker控件的使用大同小异。DatePickerDialog的使用全部:1)在需要显示的地方调用:showDialog(DATE_PICKER_DLG);2)重写Activity的方法:onCreateDialog.根据ID做动作:@Override protected Dialog onCreateDialog(int id) { switch(id) { case DATE_PICKER_DLG: dateDialog = new DatePickerDialog(this, dateListener, currentdate.get(currentdate.YEAR), currentdate.get(currentdate.MONTH), currentdate.get(currentdate.DATE)); dateDialog.show(); break; default: break; } return super.onCreateDialog(id);}3)设置它的监听器,注意名字和DatePicker控件的不一样: private DatePickerDialog.OnDateSetListener dateListener = new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker picker, int year, int month, int day) { // TODO Auto-generated method stub currentdate.set(year, month + 1, day); birthdayStr = getTime(currentdate); Log.i(TAG, birthdayStr); addBirthdayDateBtn.setText(birthdayStr); } };DatePicker控件的使用全部:DatePicker dp = (DatePicker)findViewById(R.id.datepick);private DatePicker.OnDateChangedListener dateListener = new DatePicker.OnDateChangedListener() { @Override public void onDateChanged(DatePicker arg0, int arg1, int arg2, int arg3) { // TODO Auto-generated method stub } };13.ScrollView的用法:
?14.关于图片加入到控件和图片的获取上,可以看第七周。
?