接上回,上回我们讲到MainActivity里面将所有的宋词标题和作者显示到界面的ListView中去,我们接下来的工作是通过点击ListView的Item跳转到ContentActivity里面去显示单个宋词的全部内容,跳转代码如下:
// 为ListView的Item设置点击监听器 mListView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // 将当前被点击的item所代表的诗词对象的引用赋给currentSongCi Global.currentSongCi = scList.get(position); // 进行界面跳转 Intent intent = new Intent(MainActivity.this, ContentActivity.class); startActivity(intent); } });在这里,我用一个静态变量将所点击的ListView Item所代表的宋词记录下来,然后跳转到ContentActivity。
我们在来首先看一下ContentActivity的布局文件activity_content.xml的内容:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@id/ll_parent" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/bg4" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="46.0dip" android:background="@drawable/toolbar" > <TextView android:id="@id/tv_app_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="@string/app_name" android:textAppearance="?android:textAppearanceLarge" android:textColor="#ffffffff" /> <Button android:id="@id/btn_back" android:layout_width="72.0dip" android:layout_height="46.0dip" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:background="@drawable/btn_left" android:paddingLeft="6.0dip" android:text="@string/back" android:textColor="#ffffffff" android:textSize="14.0sp" /> <ImageView android:id="@id/iv_font_small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:src="@drawable/font_small" /> <ImageView android:id="@id/iv_font_big" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toLeftOf="@id/iv_font_small" android:src="@drawable/font_big" /> </RelativeLayout> <ScrollView android:id="@id/scrollView1" android:layout_width="fill_parent" android:layout_height="0.0dip" android:layout_margin="8.0dip" android:layout_weight="1.0" android:background="@drawable/item_bg2" > <LinearLayout android:id="@id/linearLayout1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@id/tv_title" style="@style/black_normal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="5.0dip" android:text="标题" android:textAppearance="?android:textAppearanceMedium" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="1.0px" android:layout_marginLeft="5.0dip" android:layout_marginRight="5.0dip" android:background="#ff666666" /> <TextView android:id="@id/tv_author" style="@style/black_normal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="5.0dip" android:text="作者" android:textAppearance="?android:textAppearanceSmall" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="1.0px" android:layout_marginLeft="5.0dip" android:layout_marginRight="5.0dip" android:background="#ff666666" /> <TextView android:id="@id/tv_desc" style="@style/black_normal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_margin="5.0dip" android:lineSpacingMultiplier="1.3" android:text="注解" android:textAppearance="?android:textAppearanceSmall" /> </LinearLayout> </ScrollView></LinearLayout>这里,我们可以发现,一首宋词的标题、作者、内容分别对应三个TextView控件。接着我们再来看一下ContentActivity的内容:
package com.example.songcidemo.ui;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.text.Html;import android.text.Spanned;import android.util.Log;import android.view.View;import android.view.View.OnClickListener;import android.view.Window;import android.widget.Button;import android.widget.ImageView;import android.widget.TextView;import com.example.songcidemo.R;import com.example.songcidemo.bean.SongCi;import com.example.songcidemo.util.Global;public class ContentActivity extends Activity { private SongCi sc; //字体变小按钮 private ImageView fontSmallImageView; //字体变大按钮 private ImageView fontBigImageView; //代表作者TextView和主体TextView的文本文字大小默认值 private float defaultTextSize; //代表当前标题TextView的文本文字大小 private float currentTitleTextSize; //代表当前作者TextView和主体TextView的文本文字大小 private float currentTextSize; //代表标题TextView private TextView titleTextView; //代表作者TextView private TextView authTextView; //代表主要内容TextView private TextView descTextView; //代表返回按钮 private Button backBtn; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_content); setupViews(); } /** * 初始化界面 */ private void setupViews() { //通过findviewbyid()方法获取三个TextView控件 titleTextView = (TextView) findViewById(R.id.tv_title); authTextView = (TextView) findViewById(R.id.tv_author); descTextView = (TextView) findViewById(R.id.tv_desc); //将currentSongCi赋给类变量sc sc = Global.currentSongCi; //通过get()方法获取标题、作者、内容的值 String title = sc.getTitle(); String auth = sc.getAuth(); String desc = sc.getDesc(); //将宋词的内容显示到三个TextView控件 titleTextView.setText(title); authTextView.setText(auth); //对字符串进行HTML格式化 Spanned sp = Html.fromHtml(desc); descTextView.setText(sp);// descWebView.loadDataWithBaseURL("fake://not/needed", desc, "text/html",// "utf-8", ""); Log.v("ContentActivity", "" + titleTextView.getTextSize()); Log.v("ContentActivity", "" + authTextView.getTextSize()); Log.v("ContentActivity", "" + descTextView.getTextSize()); //初始化字体大小变量 defaultTextSize = 14; currentTitleTextSize = 20; currentTextSize = 14; fontBigImageView = (ImageView) findViewById(R.id.iv_font_big); fontSmallImageView = (ImageView) findViewById(R.id.iv_font_small); //为fontBigImageView设置监听器 fontBigImageView.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { currentTitleTextSize++; currentTextSize++; if((currentTextSize-defaultTextSize) > 5){ currentTitleTextSize--; currentTextSize--; }else{ setFont(); } } }); //为fontSmallImageView设置监听器 fontSmallImageView.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { currentTitleTextSize--; currentTextSize--; if((defaultTextSize-currentTextSize) > 5){ currentTitleTextSize++; currentTextSize++; }else{ setFont(); } } }); backBtn = (Button) findViewById(R.id.btn_back); //为backBtn设置监听器 backBtn.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //返回到主界面 Intent intent = new Intent(ContentActivity.this, MainActivity.class); startActivity(intent); } }); } /** * 设置界面字体大小 */ private void setFont(){ titleTextView.setTextSize(currentTitleTextSize); authTextView.setTextSize(currentTextSize); descTextView.setTextSize(currentTextSize); }}为了将desc里面的诸如<p><br>这写HTML元素体现出来,这里需要一点小小的转换,就是这句
Spanned sp = Html.fromHtml(desc);这个Activity中还实现了一个功能就是可以改变界面文字的大小。
界面截图如下:

最后我们再来实现一个主界面的搜索功能,我的思想是这样的定义一个ArrayList<SongCi> resultList这样的链表,因为已经有了scList里面存储的是全部的宋词,用for循环遍历scList,将满足搜索条件的结果加入到resultList当中去,搜索完成后就将ListView显示resultList里面的内容,关键代码如下:
//为searchDialogBtn设置点击监听器 searchDialogBtn.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { switch (currentSearchRadioButtonId) { case R.id.radio0: searchSongCi(SEARCH_TYPE_TITLE); break; case R.id.radio1: searchSongCi(SEARCH_TYPE_AUTHOR); break; case R.id.radio2: searchSongCi(SEARCH_TYPE_CONTENT); default: break; } //将搜索对话框消失掉 if (searchDialog.isShowing()) { searchDialog.dismiss(); } //初始化结果列表适配器resultSongCiAdapter if (resultSongCiAdapter == null) { resultSongCiAdapter = new MainListViewAdapter( MainActivity.this, resultList); }else{ //通知适配器,源数据已改变 resultSongCiAdapter.notifyDataSetChanged(); } mListView.setAdapter(resultSongCiAdapter); } });自定义方法的内容是:
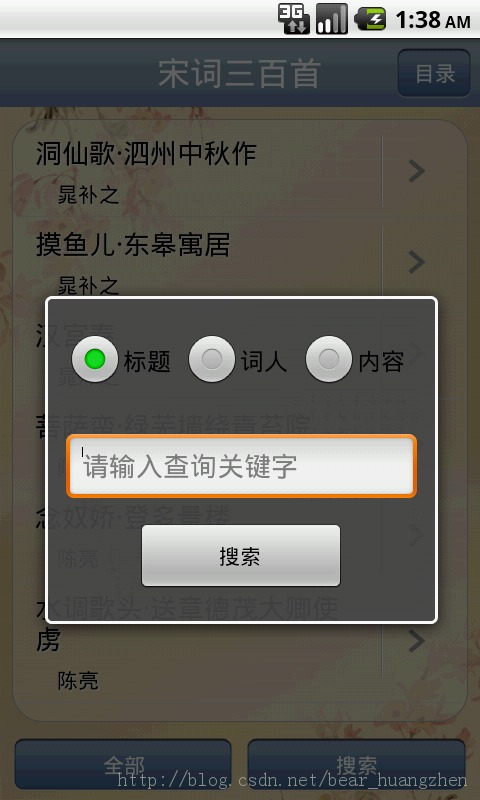
/** * 通过传递过来的参数来搜索宋词结果 * * @param searchType 按哪种条件(标题、词人、内容)进行搜索 */ private void searchSongCi(int searchType) { //初始化resultList if (resultList == null) { resultList = new ArrayList<SongCi>(); }else{ resultList.clear(); } //获取搜索关键词 String searchWords = searchEditText.getText().toString().trim(); if (searchWords == null || searchWords.equals("")) { return; } for (SongCi sc : scList) { switch (searchType) { case SEARCH_TYPE_TITLE: String title = sc.getTitle(); //如果标题中包含关键词,就将当前的宋词对象加入到结果链表中 if (title.contains(searchWords)) { resultList.add(sc); } break; case SEARCH_TYPE_AUTHOR: String auth = sc.getAuth(); //如果作者名中包含关键词,就将当前的宋词对象加入到结果链表中 if (auth.contains(searchWords)) { resultList.add(sc); } break; case SEARCH_TYPE_CONTENT: String desc = sc.getDesc(); //如果内容中包含关键词,就将当前宋词对象加入到结果链表中 if (desc.contains(searchWords)) { resultList.add(sc); } break; default: break; } } }搜索界面截图如下:

最后附上整个项目的源码:
Android应用之《宋词三百首》