本文总结android布局三点:1.margin和padding的区别。 2.android:gravity 和 android:layout_gravity区别。3.使用marginRight 和 paddingRight的注意点。
--------------------------------------------------------------------------------------------------
通过四个简单例子,使得理解容易、准确。
1.android:layout_marginLeft="20dp" 表示:按钮相对于父容器左边界 20dp
2.android:paddingLeft = "20dp" 表示:按钮中的文字相对于按钮左边界 20dp
3.android:gravity="right" 表示:按钮文字相对于按钮是右对齐
4.android:layout_gravity="right" 表示:按钮相对于父容器是右对齐
----------------------------------------------------------------------------------------------------
注意点:
1.android:layout_marginRight = "20dp" , 必须加上 andoid:layout_gravity="right" ,才能实现。因为只写android:layout_marginRight = "20dp"这一句,表示该按钮距离父容器右边界不小于20dp,只有加上该按钮相对于父容器右对齐(即andoid:layout_gravity="right"),才能实现该按钮相对于父容器右边界20dp.
2.同理,android:paddingRight = "20dp" , 也必须加上 android:gravity = "right"才能实现。因为只写android:paddingRight="20dp"这一句,表示按钮上的文字距离按钮右边界不小于20dp,只有加上按钮中的文字相对于按钮是右对齐(即android:gravity="right"),才能实现按钮中的文字相对于按钮右边界20dp.
-----------------------------------------------------------------------------------------------------
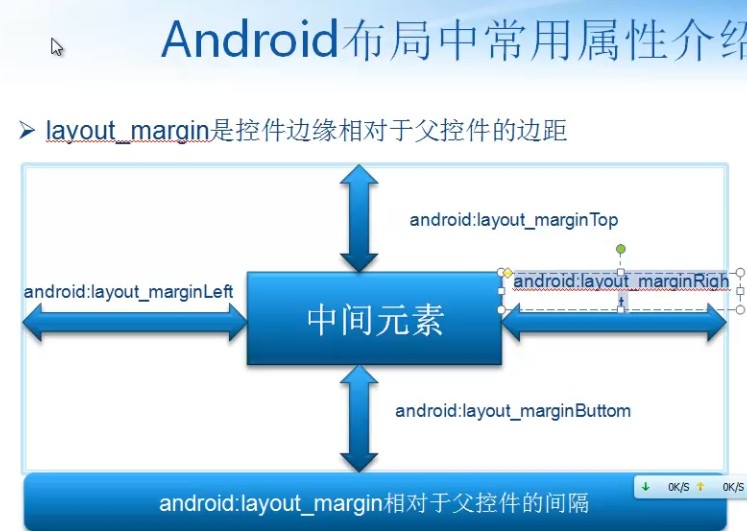
两幅图说明margin,android:gravity , android:layout_gravity


------------------------------------------------------------------------------------------------------------------------------------------
通过实际案例来说明:
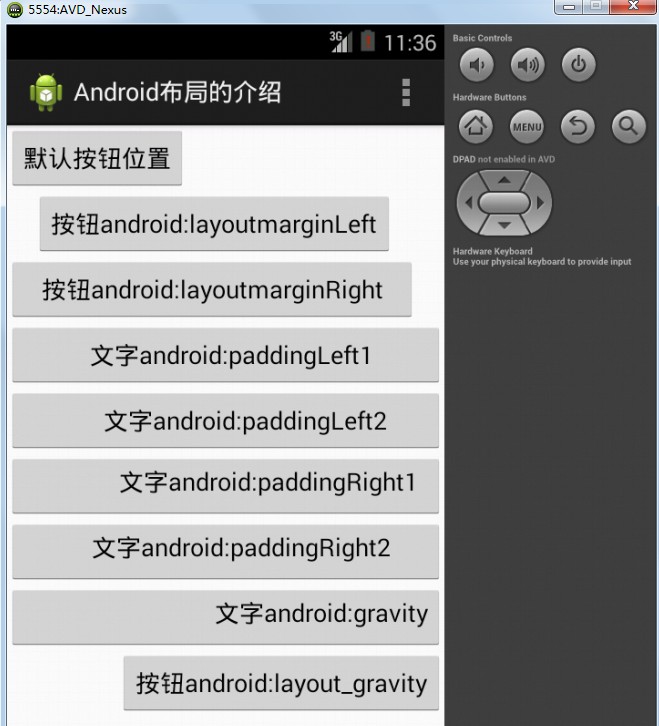
程序运行结果图如下

页面代码:/res/layout/actvity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <!--1 按钮默认位置,按钮内的字的默认位置 --> <Button android:id="@+id/button0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="默认按钮位置" ></Button> <!--2 android:layout_marginLeft="20dp" 按钮相对于父容器左边框 20dp --> <Button android:id="@+id/button1" android:layout_marginLeft="20dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮android:layoutmarginLeft" ></Button> <!--3 android:layout_margimRight="20dp" 按钮相对于父容器右边框 20dp , 必须加 android:layout_gravity="right",表示右对齐方式计算--> <Button android:id="@+id/button2" android:layout_marginRight="20dp" android:layout_gravity="right" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="按钮android:layoutmarginRight" ></Button> <!--4 android:paddingLeft="20dp" 按钮上的字相对于按钮左边框 20dp --> <Button android:id="@+id/button3" android:paddingLeft="20dp" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="文字android:paddingLeft1" ></Button> <Button android:id="@+id/button31" android:paddingLeft="40dp" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="文字android:paddingLeft2" ></Button> <!--5 android:paddingRight="20dp" 按钮上的字相对于按钮右边框 20dp --> <Button android:id="@+id/button4" android:paddingRight="20dp" android:gravity="right" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="文字android:paddingRight1" ></Button> <Button android:id="@+id/button41" android:paddingRight="40dp" android:gravity="right" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="文字android:paddingRight2" ></Button> <!--6 anroid:gravity="right" 按钮上的字相对于按钮边框右对齐 --> <Button android:id="@+id/button5" android:gravity="right" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="文字android:gravity" ></Button> <!--7 android:layout_gravity="right" 按钮相对父容器右对齐 --> <Button android:id="@+id/button6" android:layout_gravity="right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮android:layout_gravity" ></Button> </LinearLayout>