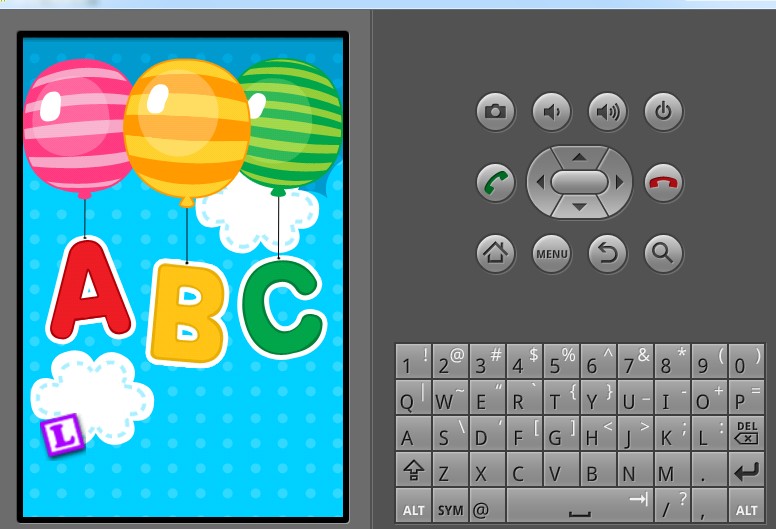
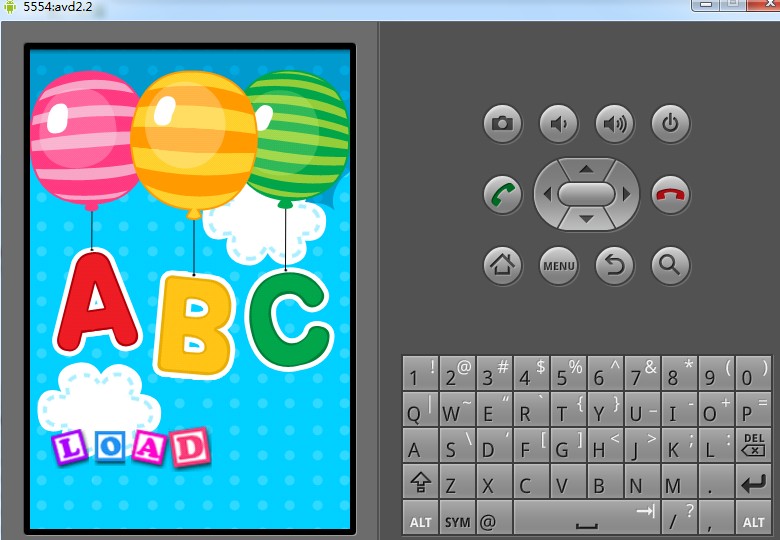
先贴上两张图展示界面:


上面的字体会动态显示,这种效果在我们启动一个应用程序时,经常使用
代码如下:
UIDemoActivity的代码:
public class UIDemoActivity extends Activity { /** Called when the activity is first created. */ private Animation mAnimation; private int marginTop; private List<ImageView> mimageView; private LinearLayout mLinearLayout; private int[] imageId = {R.drawable.l, R.drawable.a, R.drawable.o, R.drawable.d, R.drawable.i, R.drawable.n, R.drawable.g}; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //设置全屏 this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN); //设置无标题 this.requestWindowFeature(Window.FEATURE_NO_TITLE); //获取屏幕的尺寸信息 DisplayMetrics dm=this.getResources().getDisplayMetrics(); marginTop=dm.heightPixels-100; //载入动画 mAnimation=AnimationUtils.loadAnimation(this, R.anim.cache); mLinearLayout=new LinearLayout(this); mLinearLayout.setBackgroundResource(R.drawable.background); mimageView=new ArrayList<ImageView>(); imageInit(mLinearLayout); this.setContentView(mLinearLayout); startAnimation(); } private void imageInit(LinearLayout layout) { layout.setGravity(Gravity.CENTER_HORIZONTAL); //layout.setOrientation(LinearLayout.VERTICAL); //定义两个布局参数 LinearLayout.LayoutParams param1=new LinearLayout.LayoutParams(40,40); param1.setMargins(0,marginTop, 0, 0); LinearLayout.LayoutParams param2=new LinearLayout.LayoutParams(40,40); param2.setMargins(0,marginTop, 0, 0); ImageView l = new ImageView(this); //应用LayoutParam l.setLayoutParams(param1); layout.addView(l); mimageView.add(l); ImageView o = new ImageView(this); o.setLayoutParams(param2); layout.addView(o); mimageView.add(o); ImageView a = new ImageView(this); a.setLayoutParams(param2); layout.addView(a); mimageView.add(a); ImageView d = new ImageView(this); d.setLayoutParams(param2); layout.addView(d); mimageView.add(d); ImageView i = new ImageView(this); i.setLayoutParams(param2); layout.addView(i); mimageView.add(i); ImageView n = new ImageView(this); n.setLayoutParams(param2); layout.addView(n); mimageView.add(n); ImageView g = new ImageView(this); g.setLayoutParams(param2); layout.addView(g); mimageView.add(g); } private void imageClear() { for(ImageView image:mimageView) { //将ImageView置为空 image.setImageDrawable(null); //清除缓存 image.destroyDrawingCache(); } } Handler handler=new Handler() { @Override public void handleMessage(Message msg) { // TODO Auto-generated method stub switch(msg.what) { case 0: mimageView.get(0).setImageDrawable(UIDemoActivity.this.getResources().getDrawable(R.drawable.l)); mimageView.get(0).setAnimation(mAnimation); break; case 1: mimageView.get(1).setImageDrawable(UIDemoActivity.this.getResources().getDrawable(R.drawable.o)); mimageView.get(1).setAnimation(mAnimation); break; case 2: mimageView.get(2).setImageDrawable(UIDemoActivity.this.getResources().getDrawable(R.drawable.a)); mimageView.get(2).setAnimation(mAnimation); break; case 3: mimageView.get(3).setImageDrawable(UIDemoActivity.this.getResources().getDrawable(R.drawable.d)); mimageView.get(3).setAnimation(mAnimation); break; case 4: mimageView.get(4).setImageDrawable(UIDemoActivity.this.getResources().getDrawable(R.drawable.i)); mimageView.get(4).setAnimation(mAnimation); break; case 5: mimageView.get(5).setImageDrawable(UIDemoActivity.this.getResources().getDrawable(R.drawable.n)); mimageView.get(5).setAnimation(mAnimation); break; case 6: mimageView.get(6).setImageDrawable(UIDemoActivity.this.getResources().getDrawable(R.drawable.g)); mimageView.get(6).setAnimation(mAnimation); break; case 100: imageClear(); break; } } }; public void startAnimation() { new Thread() { public void run() { try { Thread.sleep(1000); } catch (InterruptedException e) { // TODO Auto-generated catch block e.printStackTrace(); } int runCount=0; while(true) { if(runCount<2) { for(int i=0;i<7;i++) { handler.sendEmptyMessage(i); try { Thread.sleep(400); } catch (InterruptedException e) { // TODO Auto-generated catch block e.printStackTrace(); } } handler.sendEmptyMessage(100); runCount++; } else { Intent intent=new Intent(UIDemoActivity.this,SecendActivity.class); UIDemoActivity.this.startActivity(intent); break; } } }; }.start(); }}2、动画xml
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" android:shareInterpolator="false"> <scale android:interpolator="@android:anim/accelerate_interpolator" android:fromXScale="0.0" android:toXScale="1.2" android:fromYScale="0.0" android:toYScale="1.2" android:pivotX="50%" android:pivotY="50%" android:fillAfter="false" android:startOffset="-50" android:duration="100"/> </set>