最近项目中做到一个帮助的功能,具体就是点击帮助按钮后,出现仿新浪客户端的帮助功能的效果,是使用android的ViewPager来完成的,上网大概查了下相关的博客和资料,效果都不是太理想,估摸着这个又很常用,所以记录下来,希望能帮助到正在学习它的同学,也以免自己今后忘记了,算是一举两得吧。具体效果图如下:
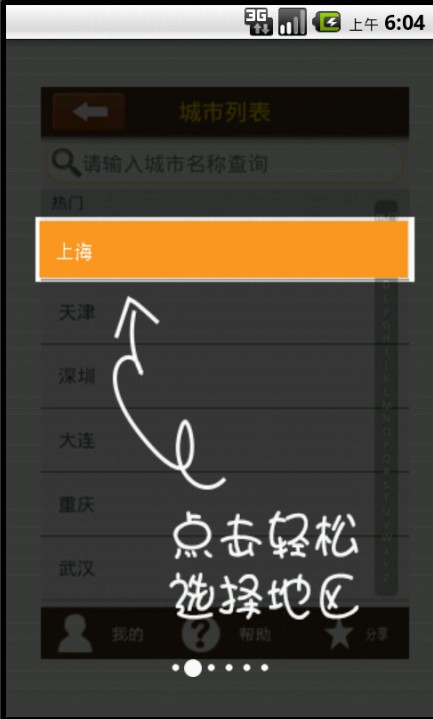
?

图一
?
?

图二
?
?
?

? 图三
?
?
?

? 图四
?
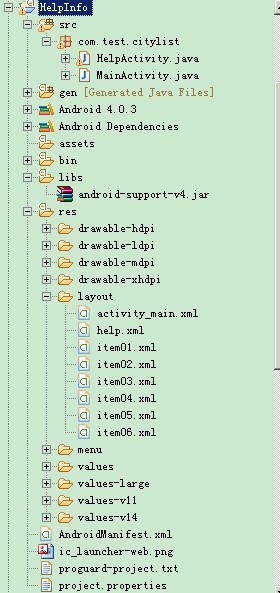
首先我贴上这个项目的结构图:

图五
第一步,展示图一布局,编辑activity_main.xml,代码如下(jar包什么的,我就不多说了,工程图中libs有标出了,没有自己去下载个,不然我下面也有附件提供下载):
?
?
?
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/tip2_2" > <LinearLayout android:layout_alignParentBottom="true" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:clickable="false" android:focusable="false" > <Button android:id="@+id/btn_my_menu" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:layout_weight="1" android:paddingTop="12dp" android:paddingBottom="12dp" android:textSize="15sp" android:textColor="@android:color/white" android:background="@drawable/my3_menu_button" android:textStyle="bold" android:focusable="true"/> <Button android:id="@+id/btn_help" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:background="@drawable/help3_menu_button" android:gravity="center" android:paddingBottom="12dp" android:paddingTop="12dp" android:textColor="@android:color/white" android:textSize="15sp" android:textStyle="bold" android:focusable="true"/> <Button android:id="@+id/btn_share" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/share3_menu_button" android:gravity="center" android:paddingTop="12dp" android:paddingBottom="12dp" android:layout_weight="1" android:textSize="15sp" android:textColor="@android:color/white" android:textStyle="bold" android:focusable="true" /> </LinearLayout></RelativeLayout>
?
?
第二步,新建图五中的help.xml布局文件,代码如下:
?
?
<?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <android.support.v4.view.ViewPager android:id="@+id/guidePages" android:layout_width="fill_parent" android:layout_height="wrap_content"/> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:id="@+id/viewGroup" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="30dp" android:gravity="center_horizontal" android:orientation="horizontal" > </LinearLayout> </RelativeLayout></FrameLayout>?
?
?
第三步,新建图五中的item01-item06.xml,因为它们是用来放置你左右滑动的图片的,如效果图我们可以看到,我的这个滑动,是支持六张图片的左右滑动的,所以这边儿我新建了item01-item06.xml,因为每个item.xml布局除了图片不一样,其他都一样,所以这里我就偷下懒,放item01.xml的代码,其余的几个xml大家自己复制item01后,改变下图片就行了。
?
?
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/feature_guide_1" > </ImageView> </LinearLayout>
?
?
第四步:新建图五中的helpActivity.java,代码如下:
?
?
?
package com.test.citylist;import java.util.ArrayList;import android.app.Activity;import android.os.Bundle;import android.os.Parcelable;import android.support.v4.view.PagerAdapter;import android.support.v4.view.ViewPager;import android.support.v4.view.ViewPager.OnPageChangeListener;import android.util.Log;import android.view.GestureDetector;import android.view.GestureDetector.SimpleOnGestureListener;import android.view.LayoutInflater;import android.view.MotionEvent;import android.view.View;import android.view.ViewGroup;import android.view.ViewGroup.LayoutParams;import android.view.Window;import android.widget.ImageView;public class HelpActivity extends Activity { private ViewPager viewPager; private ArrayList<View> pageViews; private ViewGroup main, group; private ImageView imageView; private ImageView[] imageViews; private int currPage =0; private GestureDetector gestureDetector; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); this.requestWindowFeature(Window.FEATURE_NO_TITLE); gestureDetector = new GestureDetector(new MyOnGestureListener()); LayoutInflater inflater = getLayoutInflater(); pageViews = new ArrayList<View>(); pageViews.add(inflater.inflate(R.layout.item01, null)); pageViews.add(inflater.inflate(R.layout.item02, null)); pageViews.add(inflater.inflate(R.layout.item03, null)); pageViews.add(inflater.inflate(R.layout.item04, null)); pageViews.add(inflater.inflate(R.layout.item05, null)); pageViews.add(inflater.inflate(R.layout.item06, null)); imageViews = new ImageView[pageViews.size()]; main = (ViewGroup)inflater.inflate(R.layout.help, null); // group是R.layou.main中的负责包裹小圆点的LinearLayout. group = (ViewGroup)main.findViewById(R.id.viewGroup); viewPager = (ViewPager)main.findViewById(R.id.guidePages); for (int i = 0; i < pageViews.size(); i++) { imageView = new ImageView(HelpActivity.this); imageView.setLayoutParams(new LayoutParams(20,20)); imageView.setPadding(20, 0, 20, 0); imageViews[i] = imageView; if (i == 0) { //默认选中第一张图片 imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused); } else { imageViews[i].setBackgroundResource(R.drawable.page_indicator); } group.addView(imageViews[i]); } setContentView(main); viewPager.setAdapter(new GuidePageAdapter()); viewPager.setOnPageChangeListener(new GuidePageChangeListener()); } /** 指引页面Adapter */ class GuidePageAdapter extends PagerAdapter { @Override public int getCount() { return pageViews.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } @Override public int getItemPosition(Object object) { // TODO Auto-generated method stub return super.getItemPosition(object); } @Override public void destroyItem(View arg0, int arg1, Object arg2) { Log.i("voice", arg1 + "----------------destroyItem"); ((ViewPager) arg0).removeView(pageViews.get(arg1)); } @Override public Object instantiateItem(View arg0, int arg1) { Log.i("voice", arg1 + "----------------instantiateItem"); ((ViewPager) arg0).addView(pageViews.get(arg1)); return pageViews.get(arg1); } @Override public void restoreState(Parcelable arg0, ClassLoader arg1) { // TODO Auto-generated method stub } @Override public Parcelable saveState() { // TODO Auto-generated method stub return null; } @Override public void startUpdate(View arg0) { // TODO Auto-generated method stub } @Override public void finishUpdate(View arg0) { // TODO Auto-generated method stub } } /** 指引页面改监听器 */ class GuidePageChangeListener implements OnPageChangeListener { @Override public void onPageScrollStateChanged(int arg0) { //Log.i("voice", arg0+ "-------------onPageScrollStateChanged"); } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-geneLog.i("voice", arg0+ " " + arg1 +" " + arg2 +"-------------onPageScrolled");// if(currPage==5){// HelpActivity.this.finish();// }rated method stub // } @Override public void onPageSelected(int arg0) { currPage = arg0; for (int i = 0; i < imageViews.length; i++) { imageViews[arg0] .setBackgroundResource(R.drawable.page_indicator_focused); if (arg0 != i) { imageViews[i] .setBackgroundResource(R.drawable.page_indicator); } } } } // @Override// public boolean onTouchEvent(MotionEvent event) {// // TODO Auto-generated method stub// return this.gestureDetector.onTouchEvent(event);// } @Override public boolean dispatchTouchEvent(MotionEvent ev) { if(gestureDetector.onTouchEvent(ev)){ ev.setAction(MotionEvent.ACTION_CANCEL); } return super.dispatchTouchEvent(ev); } private class MyOnGestureListener extends SimpleOnGestureListener{ @Override public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) { Log.i("voice", e1.getX() + " " + e2.getX()); if(currPage==pageViews.size()-1 && (e1.getX() - e2.getX()>0)){ HelpActivity.this.finish(); return true; } return false; } }}??
第五步,编辑MainActivity.java ,使其发生点击事件的时候,跳转到帮主页面,代码如下:
?
?
?
package com.test.citylist;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.view.Menu;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;public class MainActivity extends Activity implements OnClickListener{ private Button btn_help; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn_help=(Button)findViewById(R.id.btn_help); btn_help.setOnClickListener(this); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.activity_main, menu); return true; } @Override public void onClick(View v) { // TODO Auto-generated method stub switch (v.getId()) { case R.id.btn_help: Intent intent=new Intent(); intent.setClass(MainActivity.this, HelpActivity.class); startActivity(intent); break; default: break; } } }?
最后,我们把HelpActivity在Mainfest文件中注册一下,运行起来,就会出现上述的效果图了。
?
?
另外,抱歉不能给出项目的附件下载,因为这个是我们内部的项目,我只能把这一效果单独拿出来,分享给大家。要是看过我别的文章的朋友就会知道,我一般是都会提供项目的附件的,所以希望大家多多谅解。