我们大家都知道android平台提供了两种动画,一种是Tween动画,即通过对场景里的对象不断进行图像变换(平移,缩放,旋转) 来产生动画效果; 第二种就是 Frame 动画,即顺序播放事先做好的图像,和电影类似。
首先来分析 Tween动画,Tween动画通过对View 的内容完成一系列的的图形变换(包括平移、缩放、旋转、改变透明度)来实现动画效果。它主要包括以下四种动画效果:
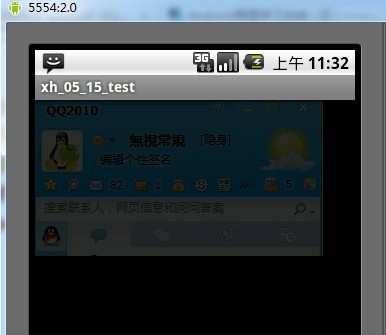
Alpha: 渐变透明度动画效果 以前也写过一个例子 -->http://byandby.iteye.com/blog/828799
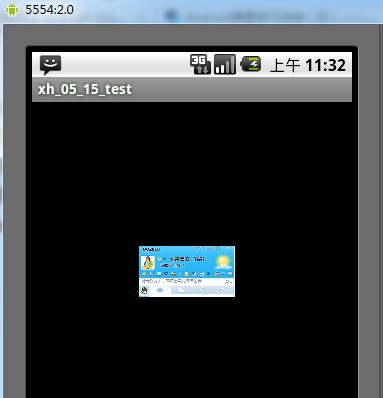
Scale: 渐变尺寸伸缩动画效果。
Translate: 画面转移位置移动动画效果
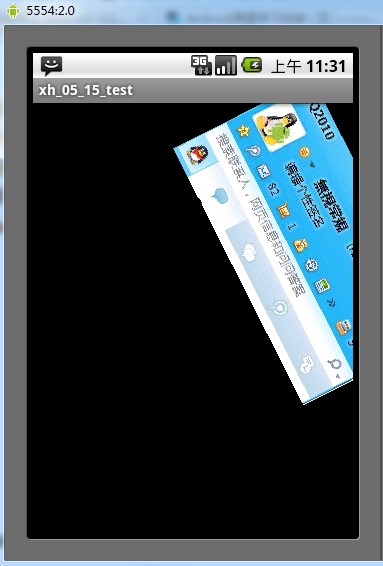
Rotate: 画面转移旋转动画效果。
具体来讲,Tween动画是通过预先定义一组指令,这些指令指定了图形变换的类型、触发时间、持续时间。程序沿着时间线执行这些指令就可以实现动画效果。因此我们首先需要定义Animation动画对象,然后设置该动画的一些属性,最后通过 startAnimation 方法来开始动画。网上的大多数例子都是以 xml文件的形式配置的 我们这里用代码实现一下。其实可能也不难就是参数有些多。下面就介绍 各个动画的属性:
AlphaAnimation(float fromAlpha, float toAlpha)
功能:构建一个渐变透明度动画
参数: fromAlpha 为动画起始透明度;toAlpha为动画结束透明度(0.0表示完全透明,1.0表示完全不透明)。
ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
功能:构建一个渐变尺寸伸缩动画。
参数:fromX、toX 分别是起始和结束时X坐标上的伸缩尺寸。fromY、toY分别是起始和结束时 Y坐标上的伸缩尺寸。pivotXValue、pivotYValue 分别为动画相对于物件的X、Y坐标的开始位置 pivotYType pivotXType 分别为x、y的伸缩模式。
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
功能:构建一个画面转换位置移动动画。
参数:fromXDelta、fromXDelta分别为起始坐标; toXDelta、toYDelta分别为结束坐标。
RotateAnimation(float fromDegress, float toDegress, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
功能:构建一个旋转动画。
参数:fromDegress 为开始的角度; toDegress 为结束的角度。 pivotXType、pivotYType分别为x、y 的伸缩模式。pivotXValue、pivotYValue 分别为伸缩动画相对于x、y的坐标的开始位置。
setDuration(long durationMillis)
功能:设置动画显示的时间 以毫秒为单位。
startAnimation(Animation animation)
功能:开始播放动画
参数:animation为要播放的动画。
我们下边这个例子 通过 手机的上下左右 来实现这四种动画。




Activity01
package xiaohang.zhimeng;import android.app.Activity;import android.os.Bundle;import android.view.KeyEvent;public class Activity01 extends Activity { private GameView mGameView; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mGameView = new GameView(this); setContentView(mGameView); } public boolean onKeyUp(int keyCode, KeyEvent event) { if (mGameView == null) { return false; } mGameView.onKeyUp(keyCode, event); return true; } public boolean onKeyDown(int keyCode, KeyEvent event) { if (mGameView == null) { return false; } if (keyCode == KeyEvent.KEYCODE_BACK) { this.finish(); return true; } return super.onKeyDown(keyCode, event); }}GameView
package xiaohang.zhimeng;import android.content.Context;import android.graphics.Bitmap;import android.graphics.Canvas;import android.graphics.drawable.BitmapDrawable;import android.view.KeyEvent;import android.view.View;import android.view.animation.AlphaAnimation;import android.view.animation.Animation;import android.view.animation.RotateAnimation;import android.view.animation.ScaleAnimation;import android.view.animation.TranslateAnimation;public class GameView extends View{ //定义Alpha动画 private Animation mAnimationAlpha = null; //定义Scale动画 private Animation mAnimationScale = null; //定义Translate动画 private Animation mAnimationTranslate = null; //定义Rotate动画 private Animation mAnimationRotate = null; //定义Bitmap对象 Bitmap mBitQQ = null; public GameView(Context context) { super(context); //装载资源 mBitQQ = ((BitmapDrawable) getResources().getDrawable(R.drawable.xh)).getBitmap(); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //绘制图片 canvas.drawBitmap(mBitQQ, 0, 0, null); } public boolean onKeyUp(int keyCode, KeyEvent event){ switch (keyCode) { case KeyEvent.KEYCODE_DPAD_UP: //创建Alpha动画 mAnimationAlpha = new AlphaAnimation(0.1f,1.0f); //设置动画时间 mAnimationAlpha.setDuration(3000); //开始播放动画 this.startAnimation(mAnimationAlpha); break; case KeyEvent.KEYCODE_DPAD_DOWN: //创建Scal动画 mAnimationScale = new ScaleAnimation(0.0f, 1.0f, 0.0f, 1.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f ); //设置动画的时间 mAnimationScale.setDuration(1000); //开始播放动画 this.startAnimation(mAnimationScale); break; case KeyEvent.KEYCODE_DPAD_LEFT: //创建Translate动画 mAnimationTranslate = new TranslateAnimation(10,100,10, 100); //设置动画的时间 mAnimationTranslate.setDuration(1000); //开始播放动画 this.startAnimation(mAnimationTranslate); break; case KeyEvent.KEYCODE_DPAD_RIGHT: //创建Rotate动画 mAnimationRotate = new RotateAnimation(0.0f, +360, Animation.RELATIVE_TO_SELF,0.5f, Animation.RELATIVE_TO_SELF,0.5f); //设置动画的时间 mAnimationRotate.setDuration(1000); //开始播放动画 this.startAnimation(mAnimationRotate); break; } return true; }}这样的效果也可以通过配置xml文件实现大家可以去看我以前推荐过一些资料 里边有更多关于Animation动画的内容。http://byandby.iteye.com/blog/827527
源码可以去附件下载