?
一、AnimationSet的具体使用方法
?????? 1.AnimationSet是Animation的子类;
?????? 2.一个AnimationSet包含了一系列的Animation;
?????? 3.针对AnimationSet设置一些Animation的常见属性(如startOffset,duration等),可以被包含在AnimationSet当中的Animation集成;
例:一个AnimationSet中有两个Animation,效果叠加
AnimationSet animationSet = new AnimationSet(true);AlphaAnimation alphaAnimation = new AlphaAnimation(1, 0);RotateAnimation rotateAnimation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF,0.5f, Animation.RELATIVE_TO_SELF,0.5f);rotateAnimation.setDuration(1000);animationSet.addAnimation(rotateAnimation); animationSet.addAnimation(alphaAnimation);image.startAnimation(animationSet);
?
二、Interpolator的具体使用方法
? ? ? ?Interpolator定义了动画变化的速率,在Animations框架当中定义了一下几种Interpolator
AccelerateDecelerateInterpolator:在动画开始与结束的地方速率改变比较慢,在中间的时候速率快。
?????? ?????? AccelerateInterpolator:在动画开始的地方速率改变比较慢,然后开始加速
?????? ?????? CycleInterpolator:动画循环播放特定的次数,速率改变沿着正弦曲线
?????? ?????? DecelerateInterpolator:在动画开始的地方速率改变比较慢,然后开始减速
?????? ?????? LinearInterpolator:动画以均匀的速率改变
例 在set标签上:
android:interpolator="@android:anim/accelerate_interpolator"
如果一个set中包含了两种动画效果,要想这两种动画效果共享一个interpolator,可以在set标签上添加:
android:shareInterpolator="true"
另以上方法是在xml上处理interpolator,如果是在代码上设置共享一个interpolator,则可以在AnimationSet设置interpolator,如果不设置共享一个interpolator则可以在alpha等的对象上面设置interpolator:
animationSet.setInterpolator(new AccelerateInterpolator());
?或
alphaAnimation.setInterpolator(new AccelerateInterpolator());
?
?三、Frame-By-FrameAnimations的使用方法
?????? Frame-By-FrameAnimations是一帧一帧的格式显示动画效果。类似于电影胶片拍摄的手法。
例子程序:
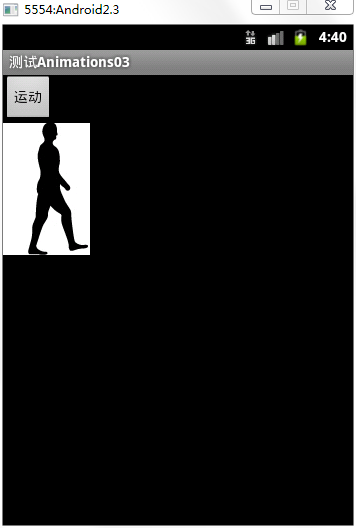
?????? 多张图片展示一个人行走的动画。

Main.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:orientation="horizontal" android:layout_height="wrap_content" android:layout_width="wrap_content"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="运动"/> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true"/> </LinearLayout></LinearLayout>?
?Anim.xml
?
<?xml version="1.0" encoding="utf-8"?><animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/a_01" android:duration="50"/> <item android:drawable="@drawable/a_02" android:duration="50"/> <item android:drawable="@drawable/a_03" android:duration="50"/> <item android:drawable="@drawable/a_04" android:duration="50"/> <item android:drawable="@drawable/a_05" android:duration="50"/> <item android:drawable="@drawable/a_06" android:duration="50"/></animation-list>?
AnimationsActivity.java
package com.android.activity;import android.app.Activity;import android.graphics.drawable.AnimationDrawable;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.ImageView;public class AnimationsActivity extends Activity { private Button button = null; private ImageView imageView = null; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); button = (Button)findViewById(R.id.button); imageView = (ImageView)findViewById(R.id.image); button.setOnClickListener(new ButtonListener()); } class ButtonListener implements OnClickListener{ public void onClick(View v) { imageView.setBackgroundResource(R.anim.anim); AnimationDrawable animationDrawable = (AnimationDrawable) imageView.getBackground(); animationDrawable.start(); } }}???运行结果: