index.cshtml
<tr>
<td>@html.TextBox("EMail",Model.EMail)</td>
</tr>
<tr>
<td>@html.TextBox("FirstName",Model.FirstName)</td>
</tr>
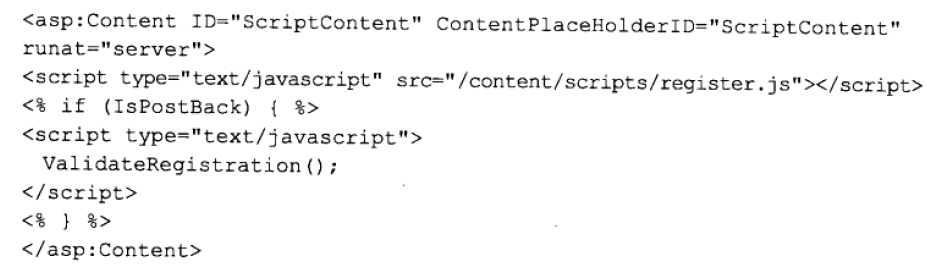
这个怎么用javascript写一个前台的验证。
------解决方案--------------------------------------------------------

其中ValidateRegistration就是你要写的javascript的函数,根据控件id去判断
------解决方案--------------------------------------------------------
一堆。。
------解决方案--------------------------------------------------------
Jquery表单验证
------解决方案--------------------------------------------------------
1、在Model上添加验证属性
public class RegisterModel
{
[Required]
[Display(Name = "User name")]
public string UserName { get; set; }
[Required]
[DataType(DataType.EmailAddress)]
[Display(Name = "Email address")]
public string Email { get; set; }
[Required]
[StringLength(100, ErrorMessage = "The {0} must be at least {2} characters long.", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "Confirm password")]
[Compare("Password", ErrorMessage = "The password and confirmation password do not match.")]
public string ConfirmPassword { get; set; }
}
2、前台显示
<div class="editor-label">
@Html.LabelFor(m => m.UserName)
</div>
<div class="editor-field">
@Html.TextBoxFor(m => m.UserName)
@Html.ValidationMessageFor(m => m.UserName)
</div>
3、前台加入验证的js
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
这样在点击submit之前,就会有进行验证。
不知道是不是你想要的?