我想实现这个功能,

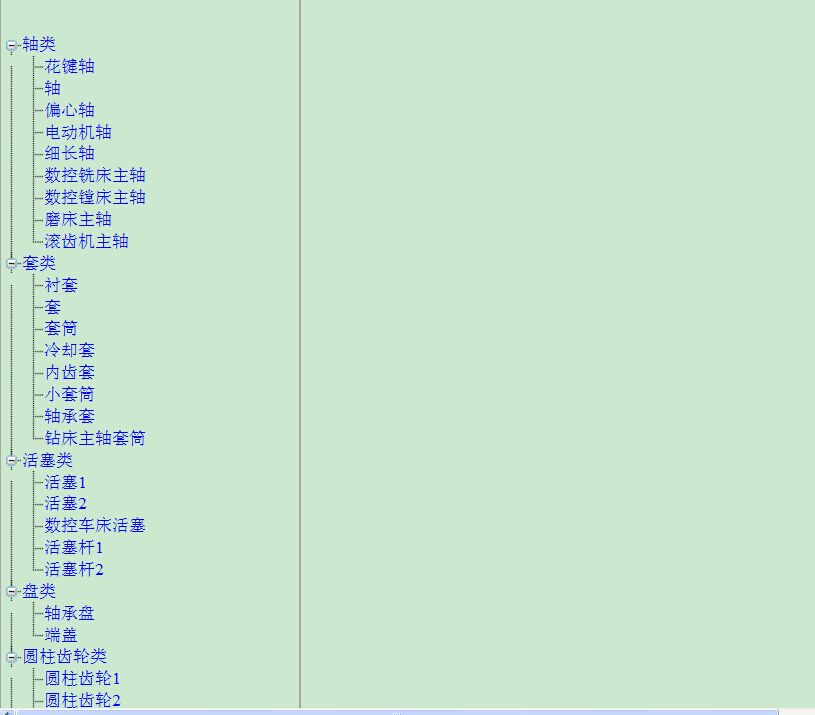
点击左侧的树,右侧相应的出现一个Griedview,如点击花键轴,则显示SQLserver中花键轴表的内容
目前treeview部分代码如下:
<body style="padding-top: 0px; padding-right: 0px; padding-left: 0px; padding-bottom: 0px; margin: 0px; ">
<form id="form1" runat="server">
<div>
<table border="1" bordercolor="#A8A8A8" cellpadding="0"
cellspacing="0" width="800px" align="left" style="height: 675px" >
<tr>
<td valign="top" style=" padding-top: 30px; text-align: left;"
class="style2" >
<asp:TreeView ID="TreeView1" runat="server" ShowLines="True" ExpandDepth="0">
</asp:TreeView>
</td>
<td valign="top" style=" padding-top: 30px; text-align: left; "
class="style1" >
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</td>
</tr>
</table>
</div>
</form>
</body>
public partial class TypicalProcess_Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
AddTree(0, null);
}
private void AddTree(int Pid, TreeNode PNode)
{
string sqlStr = "SELECT * FROM Typical1";
DataTable dt = Yc_TestS .BaseClass . YSqlHelper.ExecuteQuery(sqlStr, CommandType.Text);
if (dt.Rows.Count > 0)
{
DataView dv = new DataView(dt);
//过滤ParentID,得到当前的所有子节点 ParentID为父节点ID
dv.RowFilter = "[parentID] = " + Pid;
//循环递归
foreach (DataRowView Row in dv)
{
//声明节点
TreeNode Node = new TreeNode();
//绑定超级链接
Node.NavigateUrl = String.Format("javascript:show('{0}')", Row["name"].ToString());
//开始递归
if (PNode == null)
{
//添加根节点
Node.Text = Row["name"].ToString();
TreeView1.Nodes.Add(Node);
Node.Expanded = true; //节点状态展开
AddTree(Int32.Parse(Row["id"].ToString()), Node); //再次递归
}
else
{
//添加当前节点的子节点
Node.Text = Row["name"].ToString();
PNode.ChildNodes.Add(Node);
Node.Expanded = true; //节点状态展开
AddTree(Int32.Parse(Row["id"].ToString()), Node); //再次递归
}
}
}
}
}
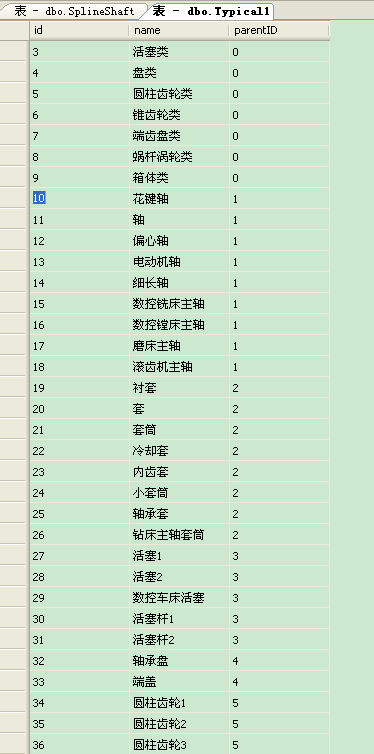
数据库中表如下

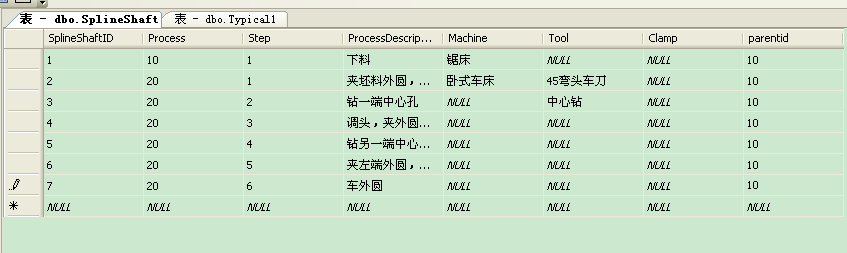
其中花键轴的表如下

怎么实现这个功能呀?谢谢
------解决思路----------------------
大概这么个思路就可以了,
1.给每个treenode设置一个tag属性,tag的值是typical1表对应的id值;
2.给每个treenode加一个点击事件;
3.点击事件处理方法里,判断treenode的tag值,然后去数据库里查询该id对应的数据表的数据,显示在右边的GridView里