
请问下,当输入正确的时候怎么可以把错误提示隐藏了
------解决思路----------------------
1.如果你的提示是不变的,你可以将它隐藏,设置dispaly属性
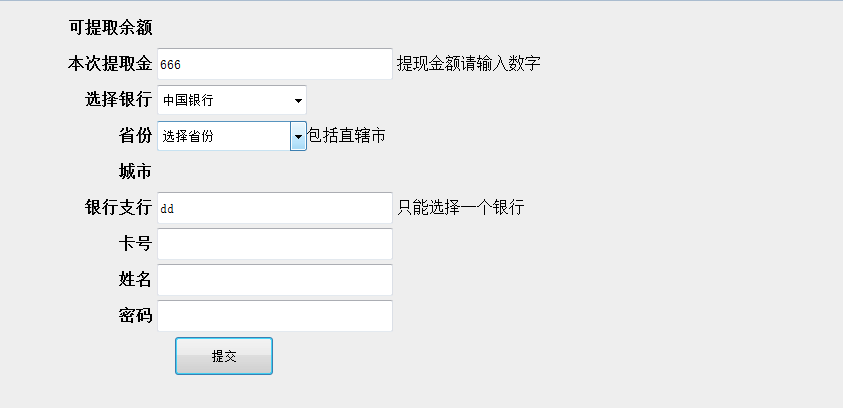
2.很多时候,是需要提示变化的,比如提取现金,如果输入了非数字,要提示输入数字,如果输入的是0,应该提示输入不能是0
这样你把文本改成空字符串它就不会显示了
------解决思路----------------------
晕死,你这不是不会JS语法,根本是没学过程序逻辑好吧
不能光设置它什么时候变成none,该什么时候变成显示,你还得把属性变回来啊
------解决思路----------------------
所有的验证信息用span包含,然后这个span包含一个特殊的attr,比如vali-error
验证通过时$('span[vali-error]').hide()
------解决思路----------------------
在你的所有 if 语句这个,都要加一个 else。
程序流程的上,先想明白为什么是 if...else 结构。如果从来没有接受过程序设计训练,那么你先把一个流程图画正确了,而不要一上来就开始写代码。