

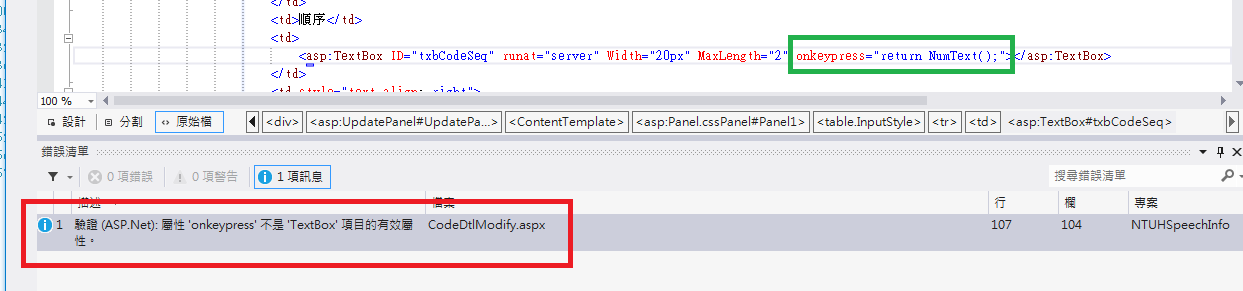
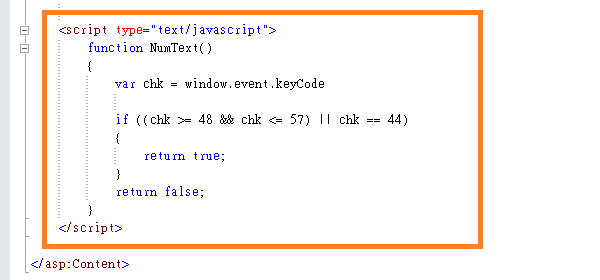
雖然可以正常執行,可是VS顯示有問題就是不舒服 ><"
請問要怎麼調整呢 ?
------解决思路----------------------
Textbox本身只包含常用事件,不过你可以注册事件。
txt.Attribute.Add("keypress","<script>客户端方法</script>")
------解决思路----------------------
$('#<%=txtCodeSeq.ClientID%>').keypress(NumberText).blur(NumberText);强迫症患者的人,就用js来绑定事件吧
------解决思路----------------------
你应该使用JS脚本,而不是服务器控件+服务器代码,那样你每输入一个字符都需要提交到服务器验证,效率太低了
------解决思路----------------------
上策:忽略
中策:在在js脚本里动态注册事件
下策:用Attribute.Add。多少占用一点服务器端执行时间
一定要在aspx里做,可以继承TextBox控件后自定义一个onkeypress属性,然后把这个属性手工序列化到html输出里去,用新控件时会没有这个提示了= =
------解决思路----------------------
TextBox只能输入数字设置示例
//TextBox为输入QQ号码为例设置
<asp:TextBox ID="txtQQ" runat="server" Font-Size="9pt" Width="150px"
BackColor="White" MaxLength="13"></asp:TextBox>//codego.net/tags/11/1/
//使用正则表达式控件输入是否为数字
*<asp:RegularExpressionValidator ID="revTxtMphone0" runat="server" ControlToValidate="txtQQ"
ErrorMessage="您输入的号码有误,请重新输入" Font-Size="9pt"
ValidationExpression="^\d+$">QQ号码只能输入数字</asp:RegularExpressionValidator>