上一节我们制作了一个简单的留言板程序,数据是存在内存里的,重启play服务后留言信息会丢失。现在我们来把留言信息存储在MySQL数据库里。
单击右边链接复习上一节: Play framework 2.0入门教程(三)
我们在上一节留言板的基础上进行修改,如果没有源代码,先下载源码
运行上一节的源码
解压下载的源码,在终端进入到源码路径,输入如下命令运行:
cd todolistplayrun
在浏览器器里访问http://localhost:9000,效果如下

得到上图的效果后记得把Play服务停掉,ctrl+D,返回play控制台。
定义MySQL驱动程序
编辑conf/application.conf文件,找到下面两行,去掉前面的#,也就是取消注释
# db.default.driver=org.h2.Driver# db.default.url="jdbc:h2:mem:play"上面的驱动程序定义是h2数据库的,我们做一些改动,让他变成MySQL数据库的
db.default.driver=com.mysql.jdbc.Driver db.default.url="mysql://root:[email protected]/todolist"其中root:root分别为MySQL数据库的用户名和密码,todolist是数据库名
由于Play里面只包含了h2数据库的驱动,所以我们需要自己定义MySQL的JDBC驱动依赖
编辑project/Build.scala文件,添加如下依赖
val appDependencies = Seq( // Add your project dependencies here, "mysql" % "mysql-connector-java" % "5.1.18" )
这时需要我们更新一下,在Play控制台里输入如下代码
reloadupdate
定义数据库架构
在conf文件夹下定义添加如下结构的文件夹conf/evolutions/default/在default文件夹里新建文件1.sql,内容如下
# todolist schema# ---!UpsCREATE TABLE message( id int NOT NULL auto_increment, label varchar(255), primary key(id));# ---!DownsDROP TABLE message;
新建数据库
在终端下登录Mysql数据库
mysql -u root -proot
其中root root分别为当前系统MySQL的用户名和密码。
输入创建数据库语句
create database todolist CHARACTER SET 'utf8' COLLATE 'utf8_general_ci';
生成数据库表结构
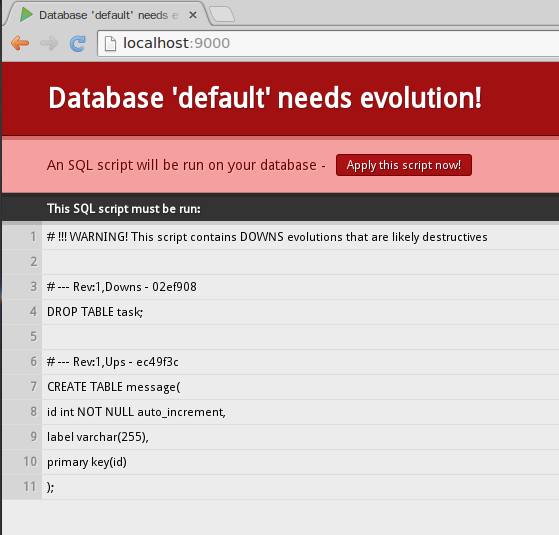
在Play控制台输入run运行工程,在浏览器器里访问http://localhost:9000,出现如下界面

这时单击Apply this scipt now!按钮 ,会自动生成数据库表结构,我们可以在MySQL里面查看一下。
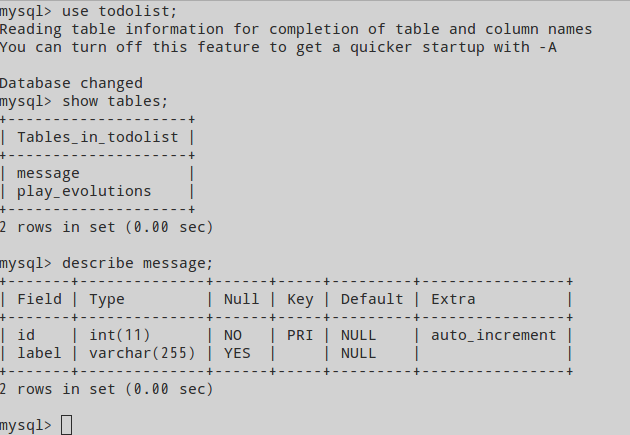
在MySQL控制台输入如下指令:
use todolist;show tables;decribe message;会发现play已经自动为我们按要求创建好表,如下图所示:

处理增删改查
编辑app/models/Message.scala文件,具体如下
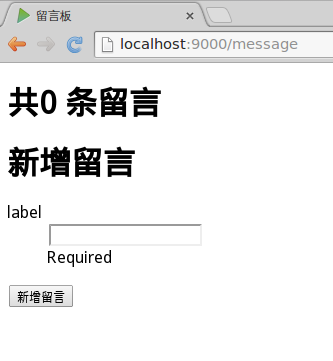
import play.api.data._import play.api.data.Forms._import play.api.db._import play.api.Play.currentimport anorm._import anorm.SqlParser._case class Message(id:Long,label:String)object Message{ val message={ get[Long]("id")~ get[String]("label") map{ case id~label=>Message(id,label) } } def all():List[Message]=DB.withConnection{implicit c=> SQL("select * from task").as(message*) } def create(label:String){ DB.withConnection{implicit c=> SQL("insert into task(label) values ({label})").on( 'label->label ).executeUpdate() } } def delete(id:Long){ DB.withConnection{implicit c=> SQL("delete from task where id={id}").on ( 'id->id ).executeUpdate() } } val messageForm=Form( "label"->nonEmptyText )}在浏览器器里访问http://localhost:9000,界面如下

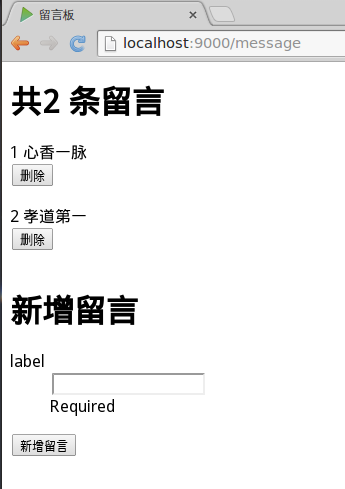
新增留言后,效果如下

删除留言后效果如下

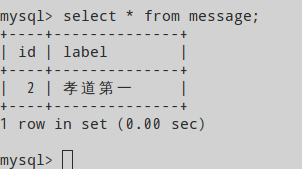
数据库内容如下:

源码下载地址:http://download.csdn.net/download/wfdztl521/5229169