前几天发了一个pc版的弹窗插件xyPop, 今天就发个移动版的,这个也是基于pc版进行开发的,并且可以自适应内容、自定义多个按钮及按钮事件可以应用到您的手机网站上,
功能: 支持锁定屏幕(遮罩)、模拟alert和confirm、多窗口弹出、定时关闭、自适应内容……
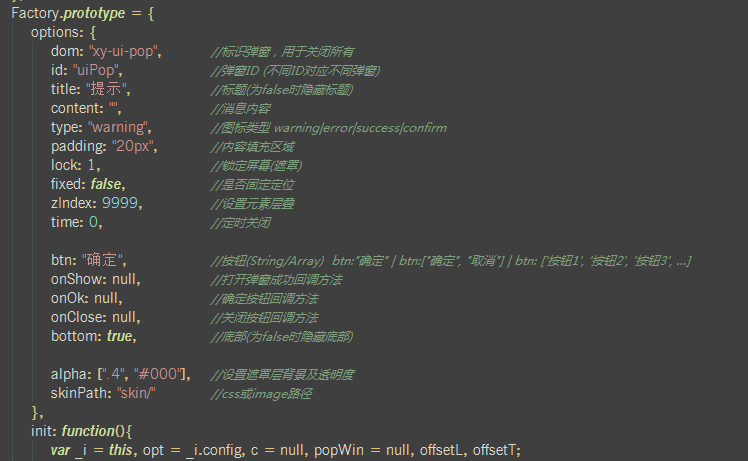
1、配置参数:

2、调用极其简单(调用方式和pc版的差不多):
/* 1.===原始方法调用 (object模式) */xyPop({ id: "pop_msg", title: "弹窗提醒", content: "提示:数据请求成功,正等待服务器回应!", lock: 0, type: "success", btn: ["同意","不同意","无效按钮", "关闭"], btn1: function(){ //alert("同意"); xyPop("我只是一个简单的提示!"); }, btn2: function(){ alert("我是关闭执行"); }, btn3: function(){ xyPop("我是两个参数调用后的执行效果,确定要删除这条数据吗?", function(i){ xyPop.msg("恭喜,数据删除成功!", {type: "success", lock: 1}); }); }, btn4: function(i){ alert("关闭"); }, fixed: true}); /* 2.===原始方法调用 (简单调用) */ xyPop("我是一个参数测试【信息内容】!"); //---两个参数: xyPop("我是二个参数测试【信息内容+图标】!", {type: "error"}); xyPop("我是二个参数测试【信息内容+执行函数】,确定要删除这条数据吗?", function(){ xyPop("调用后的执行效果,数据删除成功!"); }); //---三个参数: xyPop("我是三个参数测试【信息内容+图标+执行函数】确定要编辑这条数据吗?", {type: "confirm",lock:1}, function(){ xyPop("调用【图标+执行函数】后的结果!"); });/* 3.===xyPop.msg调用 */ xyPop.msg("只是简单的提示!"); xyPop.msg("只是【附带参数】简单的提示!", {type:"success", lock:1}); xyPop.msg("只是【附带参数】简单的提示!", function(){ xyPop("附带参数提示成功!", "success"); }); xyPop.msg("您觉得这个图片很漂亮吗", { time: 0 ,bottom: true ,type: 'confirm' ,btn: ['必须啊', '丑到爆'] ,btn1: function(){ xyPop.msg('雅蠛蝶 O.o', { time: 0 ,bottom: true ,btn: ['按钮1','按钮2','按钮3'] ,btn1: function(_i){ xyPop("3s后关闭窗口!!!", 3); } ,btn3: function(_i){ _i.close(); //这里可以调用本身关闭 } }); } });
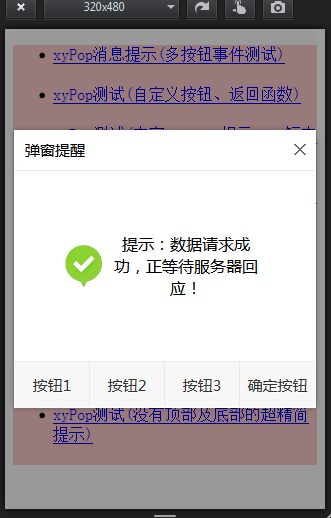
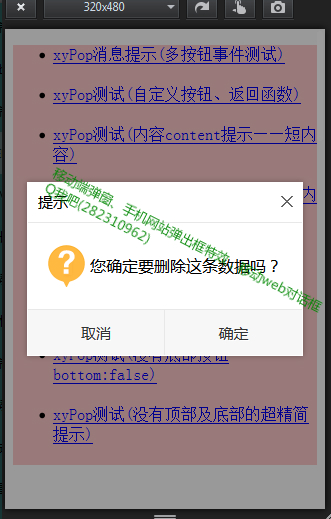
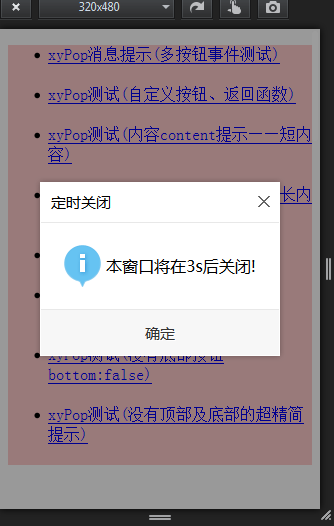
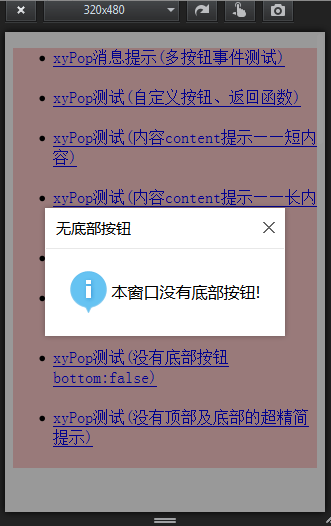
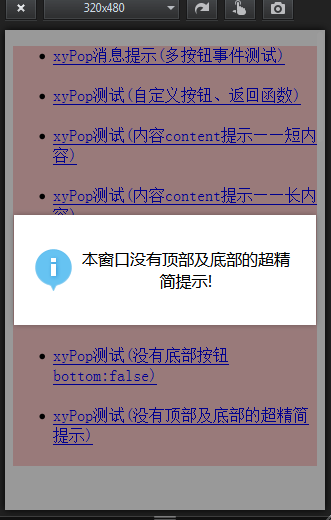
3、mobile版弹窗截图如下: