�?���?a href="http://www.cnblogs.com/tinytiny/archive/2012/11/02/2751165" class="postTitle2">使用Flash Builder 4.5进�?多平台游戏开�?/a>
�?��
- 设置新项�?/a>
- 配置移动平台
- 优化�?巧和�?�?/a>
- 提交应用程序
- 延伸阅�?
�?�?/h2>预�?知识
要求拥有使用Flash Builder�?发项�?��经验。建�?��备构建移动应用程序的知识�?/p>
其他�?要的产品
- MatchHack
- BlackBerry Tablet OS SDK for Adobe AIR
用户水平
�?�?/p>
�?要的产品
- Flash Builder 4.5 Premium(下载试用版�?/a>
Flash�?发人员在�?发AIR移动应用程序时面临的�?�?��大的挑战�?���?��如何为每种平台组织和创建构建版本。�?果您针�?Web、�?�??�电话�?�平板电脑和TV进�?�?发,这可能是�?项�?手的任务。幸运的�?��Adobe花了大量时间和精力�?计了�?佳的解决方�?来尽�?���?化�?平台部署。Flash Builder 4.5�?��您利用新的移动功能来流线化针对�?种平台的输出�?/p>
当开始在Flash Builder 4.5�??�?��的移动或Flex Hero项目时,您将会看到一组新的移动模板�?�在�?���?��我将介绍如何使用这些新项�?���?��口,概述如何为iOS、Android和PlayBook配置您的新项�?��参�?�?)�??/p>

�?. �?�?��PlayBook(左)�?�iPad、Xoom和Galaxy Tab上运行的移动游戏�?/strong>
我最近创建了�?�?��为MatchHack的简单游戏,�?��用它测试Flash Builder 4.5�?��新功能�?�它不属于这篇提供MatchHack游戏构建说明的文章的范围内�?�但�?��您可以使用它探索将最终项�?��署到多个移动设�?的流程�?�我将提供一些�?明和源代码,以供您练习�?��?先,我将介绍�?下MatchHack游戏�?/p>
MatchHack�?���?��单的匹配游戏,包�??�鉴自RPG的一些元素�?�它的目标是创建�?�?��好的RPG,隐藏所有�?杂�?��?�我花了大约15�?��时来构建此游戏�?�我从过去开发的�?�?��有游戏�?�鉴了一些资产和代码库�?�我相信,这�?��戏是多平台Flash游戏的一�?��错例子,�?定比单调的�?�Hello, World”应用程序更有趣。所有源代码都已上传到�?a href="https://github.com/jessefreeman/MatchHack">GitHub。�?果想要查看源代码,�?单击GitHub项目页面上的下载按钮,直接从存储库获取源代码的副�???/p>
设置新项�?/h2>
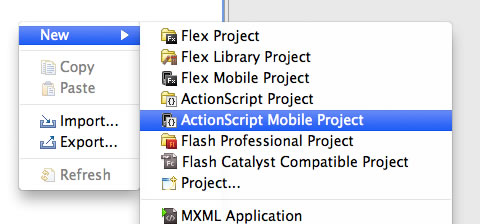
在本节中,您将看到�?何在Flash Builder 4.5�??�?���?��项目。�?果希望将MatchHack用于您的项目,只�?下载源代码并将其复制到Flash Builder 4.5工作区文件夹即可。当�?始在Flash Builder 4.5�??�?��项目时,您将注意到有多个新项�?��板可�?��显著�?化了移动�?发和部署。两�?��要的模板名为Flex Mobile Project和ActionScript Mobile Project(参见图2)�??/p>

�?. New菜单包含Flex Mobile Project和ActionScript Mobile Project模板�?/strong>
当使用Flex Mobile创建新项�?��,它使用了Hero,这使Flex的一�?��动友好的版本。当您�?�择ActionScript Mobile Project时,它不包含任何组件,您必须从头构建�?有内容�?�MatchHack游戏�?��个ActionScript Mobile Project�?/p>
配置项目
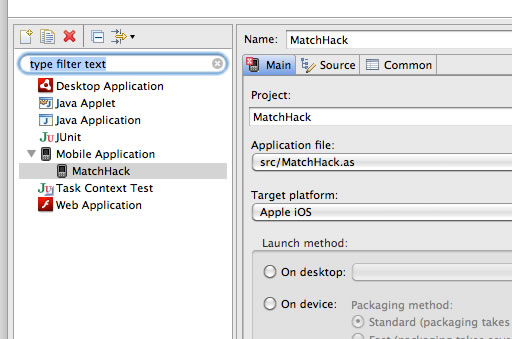
新建项目向�?在Flash Builder 4.5�?��更新。我按照�?���?��出的步�?来�?置MatchHack。�?先,我输入项�?��称并选择了它的位�?��参�?�?):

�?. 在Project Name字�?�?��入项�?��名称�?/strong>
创建新ActionScript Mobile Project之后,我单击Browse按钮并�?�?��我的MatchHack清单,它位于我�?算机上的Flash Builder工作区文件夹�???/p>
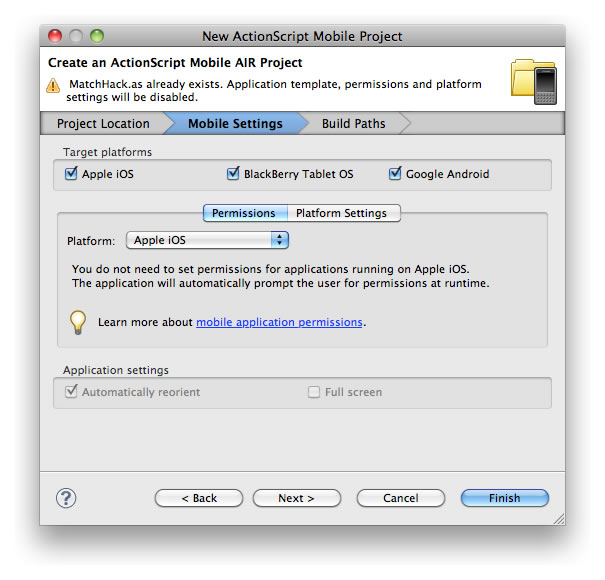
我单击Next以�?问Mobile Settings。Mobile Settings菜单允�?您为您的移动应用程序配置�?些全�?设置,以及�?�?��详细的�?�?��取决于具体的平台)�?�这在开始创建一�?��项目时非常有�?��,因为其�?��些�?�项埋藏在项�?��单中。�?外,您在Mobile Settings菜单�??�?��选项会影响Air app.xml的生成方式(参�?�?)�??/p>

�?. 在Mobile Settings�??�择�?��平台复�?��?选项�?/strong>

�?. 如果您为iPhone或iPad�?发移动应用程序,则�?�择Apple iOS�?/strong>
注意:默认情况下,Apple iOS和Google Android�?��内置于Flash Builder 4.5�??��?果您希望为PlayBook进�?�?发,您将�?要安装它�?��SDK和工具,它可在BlackBerry Developer网站上获得�?�安装SDK后,BlackBerry Tablet OS将在菜单�?��其他�?��的平台一起列出�??/p>
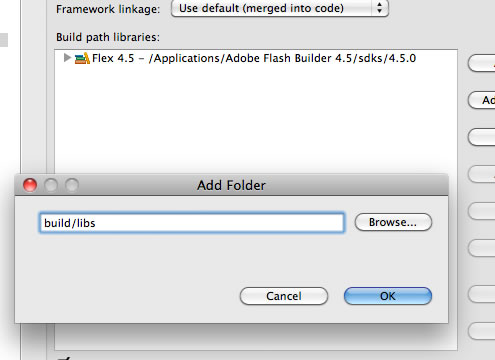
设置MatchHack的最后一步是将项�?��Libs文件夹添加到您的Libraries�?��。您将在Build文件夹中找到该库。单击Add Folder文件夹,然后找到并�?�择它(参�?�?)�??/p>

�?. 单击Browse按钮并�?�择libs文件夹,以将该路径添加到库中�?/strong>
我�?�是将我的SWC文件和我项目的其他库存储在build文件夹中。MatchHack构建版本与我的另�?�?��源项�?��名为FActivity)之上�?�这�?��提供了一�?��单的屏幕管理系统、游戏循�?��绿色多线程解决方案移动应用程序�?��?了解它的更�?信息,�?访问FActivity wiki。简单起见,我将SWC文件与MatchHack的源代码�?起分发�??/p>
运�?配置
在编译移动应用程序时,您将需要�?�?��对每种平台的�?��运�?。移动应用程序运行类似于正常的Flash或Flex运�?,但它包�?��对目标平台的具体设置和菜单�?�项。�?战略也有助于保持各部分独立且更有条理,使您可以针对目标平台自定义每个构建版本�?/p>
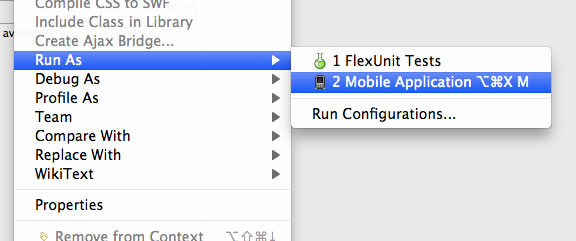
设置项目之后,您�?��有机胺单击SRC文件夹中的主要类MatchHack.as,�?�择Run As > Mobile Application(参见图7)�??/p>

�?. 从Run As菜单,�?�择Mobile Application�?/strong>
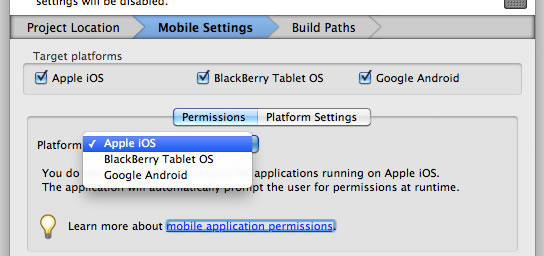
您可以从Target Platform字�?挑�?�一�??�项来�?�择�?�?��台�?�您将注意到,每�?��台具有一种不同的设置和Launch Method设置(参见图8)�??/p>

�?. 使用Target Platform菜单选择�?�?��台�??/strong>
配置移动平台
在本节中,我将介绍每种平台的配置设置,描述�?何�?应用程序�?��每�?平台上�?常运行�??/p>
注意:�?于每种平台,您可以�?�择在�?�?��运�?还是在实际�?备上运�?。�?面测试时验证�??�更改的�?�?��错�?�项,但对于性能调节和最终测试,应�?始终部署到实际�?备上�?/p>
Google Android
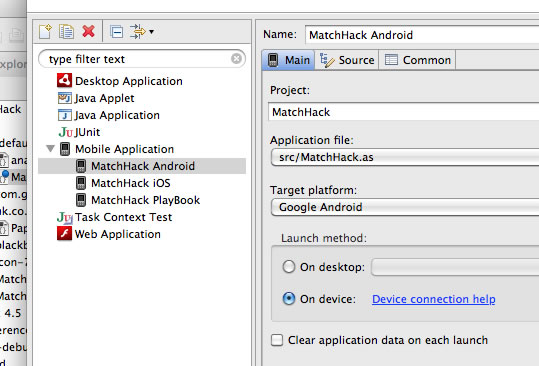
我将首先介绍Android平台,因为它�?容易设置和开始运行�?��?外,它也�?��前可用的�?强大的移动AIR平台之一。从Target Platform下拉菜单选择Google Android,�?�?��行中的Android配置(参见图9)�??/p>

�?. 从Target platform菜单选择Google Android�?/strong>
当在实际设�?上测试时,您必须设置您的电话以激活USB调试。参见Adobe Flex 4.5�?��文档�?��连接Google Android设�?,获取�?��?说明。以下是该流程的�?单�?�结�?/p>
- 如果您在Windows机器上,必须安�?USB驱动程序。�?果您在Mac上,�?��接操作�??/li>
- 在您设�?上启用USB调试�?/li>
- 通过USB将�?备与计算机相连�??/li>
- 在Flash Builder�??�择Compile选项,图将自动将应用程序安�?在连接到您�?算机的�?备上�?/li>
Apple iOS
Flash Builder 4.5安�?了最新的AIR构建版本,目前为2.6。在2.6版中,iOS Packager�?��到了AIR工具�?��还有�?些重大的性能提升。Flash Builder�?化了构建和部署iOS应用程序的流程�?��?流程�?棘手的部分是理解Apple�?��的配�??�以下是这些步�?的快速�?述:
- 登录�?a href="http://developer.apple.com/devcenter/ios/index.action">Apple iOS�?发人员中�?/a>并创建您的证书�?�然后将它下载到您的计算机�??/li>
- 将证书�?入到证书链(这在Mac�?容易操作),生成�?个P12证书,Flash Builder�?要它才能签名您的应用程序�?/li>
- 注册您�?备的UID�?/li>
- 创建�?个Apple ID,它看起来将类似于您应用程序的包名称。�?于本示例,我使用了com.gamecook.matchhack�?/li>
- 接下来,创建�?�?���?��件,它将证书、您的UID和Apple ID组合到一�?��件中�?/li>
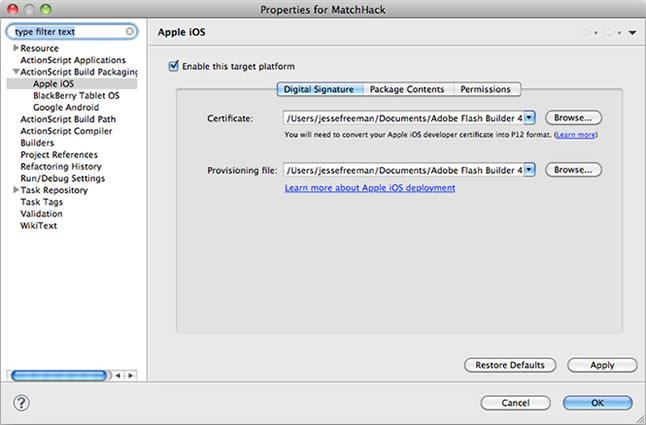
完成了最终的P12证书和配�?��件后,您�?��使用Flash Builder编译您的Flash应用程序。从Target Platform选择Apple iOS后,单击Run菜单�?��Configure Package设置�?/p>
�?��看到,我�?��将证书路径指向了我的P12文件,将配置文件指向了我从Apple�?��的开发人员门户下载的文件(参见图10)�??/p>

�?0. 选择Certificate(P12文件)和您从Apple�?��的开发人员门户下载的配置文件�?/strong>
设置了这些内容之后,单击Run。Flash Builder将编译一�?ipa文件,卡将它拖到iTunes并手动安装�??/p>
注意:编译iOS应用程序�?要较大量的时间�?�您�?��希望在这�??备上�?��执�?�?有测试,然后在主要开发之间执行一些验证部署�?�在我的iMac 3.1.4核心i7�?2 GB RAM的配�?��,编译MatchHack花费了大�?分钟�?/p>
BlackBerry Tablet OS
为PlayBook�?发相对较新,�?有开发工具都�?��RIM/QNX创建的�?�前面已经提到,您必须�?先安装PlayBook SDK,才能使用Flash Builder 4.5为它�?发应用程序�?�构建�?�部署和签名PlayBook应用程序的流程是3个AIR平台�?��复杂的�?�我将介绍相关基�?��识,但�?注意RIM在其每个新版�?��继续更新其工具,�?以随�?时间的推移,PlayBook应用程序有望变得像其他平台一样易于开发�?��?我们看一下:
- �?a href="http://us.blackberry.com/developers/tablet/adobe.jsp">BlackBerry Developer网站下载BlackBerry Tablet OS SDK�?/li>
- 当安装SDK时,指定安�?在您机器上的Flash Builder和Flash Builder 4.5 SDK的位�???/li>
- 安�?VMWare的副�?��运�?模拟器�?�在Windows上有�?�?��费版�?��但在Mac上您必须�?���?�?���???/li>
- 您可以�?置PlayBook的VM映像,�?果您没有设�?,这对于�?��测试很有�?��。在您的Flash Builder Install文件夹中选择捆绑的VM映像,它位于SDKs�?��的BlackBerry SDK内,位于名为BlackBerryPlayBookSimulator的子文件夹中。�?查找�?vmx结尾的文件�??/li>
- 在PlayBook的Settings菜单�?��用调试�??/li>
要获得构建您应用程序的证书,�?要提�?a href="https://www.blackberry.com/SignedKeys/">BlackBerry Code Signing Keys Order Form。您�?要�?证书文件来�?名应用程序以及获得调试证书,这样才能将应用程序部署到物理设�?以用于测试用途�?��?流程�?���?要一天或更长时间。�?�?查您的收件�?,在附件�?��找证书文件�?�收到它之后,您�?��将它用于您的�?有应用程序�?��?了解更�?信息,�?参阅BlackBerry Tablet Development Guide网站上名�?a href="http://docs.blackberry.com/en/developers/deliverables/23959/Signing_your_application_1422721_11.jsp">签名您的应用程序的文件�??/p>
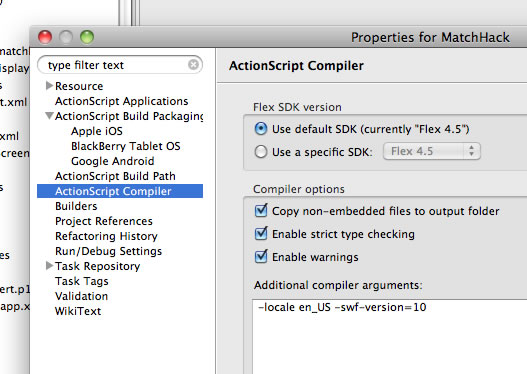
除了证书文件流程,�?置BlackBerry PlayBook运�?的�?骤类似于用于Android和iOS的流程�?�您�?��在ActionScript Compiler�??�择想�?的�?�项(参见图11)�??/p>

�?1. 在ActionScript Compiler�?���??�???/strong>
现在,您已知道�?何�?�?�?��要的移动平台和将您的Flash游戏部署到大部分设�?。在下一节中,您将�?习�?何优化游戏应用程序,改进其在各�?类型的硬件上的�?�能�?/p>
优化的技巧和�?�?/h2>
在本节中,我将介绍一些优化�?平台项目的有�?��的战略�??/p>
尽可能放�?/h3>
当为任何平台构建AIR应用程序时,请特�?��意目标应用程序的分辨率�?�在Web上,基准通常�?024 x 768像素。大部分网站实际上会放大到更高的分辨率�?�但�?��移动设�?上,您必须特�?��心,因为大部分Android电话�?00 x 480像素下运行,平板电脑�?024 x 768像素下运行�?��?�虑您将为具有比桌面计算机低得�?的�?理能力,使用与�?面相同的分辨率的设�?设�?应用程序。一种改进移动应用程序�?�能的战略是放大它�??/p>
放大�?��种涉及到针�?原生分辨率的�?半进行�?计并以系�?更改显示比例的做法�?�显然,尺�?越小,�?�能将越高�?�我构建的所有Flash移动游戏都使用了此技�?��性能上的�?��令人难以�?��。在移动领域,甚至一些�?外的FPS也可能带来实用和响应迟缓的应用程序之间的�?��。�?果您希望实现流�?�?位和16位�?观的图形,放大也�?��种不错的�?�??�避免使用矢量,因为放大矢量图形不会减小文件大小,实际上会降低�?�能。下面的代码演示了�?何基于屏幕高度�?算纵向应用程序的缩放比例�?/p>
// 400 is the ideal height of your app before the scalevar scale:int = stage.stageHeight / 400;// Set the scaleX and Y for the main app’s DisplayObjectthis.scaleX = this.scaleY = scale;
�?化应用程序UI�?��元素
构建�?要在多�?分辨率下运�?的游戏或应用程序具有很大挑战。当我�?�?atchHack时,我创建了每�?分辨率的清单,�?算了将在每个屏幕之间缩放时�?�?��现的设�?尺�?。�?算之后,我为�?��平台创建了一下支持的分辨率列�?��
Resolution | Devices |
480 x 320 | iPhone 3GS, Android |
800 x 480 | Android |
854 x 480 | Android |
960 x 640 | iPhone 4 |
1024 x 600 | Android Tablet |
1024 x 786 | iPad, Web |
1280 x 720 | TV, Web |
1280 x 800 | Android Tablet |
�?��看到,�?游戏�?��许�?不同的分辨率和长宽比。Xoom平板电脑�?280 x 800)是列表�?��辨率�?高的。它�?��种需要支持的很高的分辨率,尤其是在与针�?�?80 x 320下运行的3GS iPhone和更低�?Android设�?的低得�?的屏幕分辨率相比而言。幸运的�?��Xoom平板电脑能�?在更改分辨率下运行Flash,但它仍然需要我设�?�?个UI来�?�合�?有这些不同的设�?�?/p>
大部分移动�?备目前都遵循尽可能简化UI的趋势,尤其�?��更小屏幕应用程序上�?��?�?�?��适用于�?面应用程序�?�针对MatchHack的简化的UI如图12�?��示�??/p>

�?2. 请注意�??出按�?��它会在具有后�?按钮的�?备上�?��隐藏�?/strong>
除了�?化UI,我还尝试简化了游戏的菜单(参�?�?3)�??/p>

�?3. New Game屏幕�?��用于选择游戏的难度�??/strong>
完成�?次战斗后,用户会晋级到下�?�?���?��参�?�?4)�??/p>

�?4. Winning屏幕显示用户的分数和�?获得的�?励�??/strong>
在�?备上测试
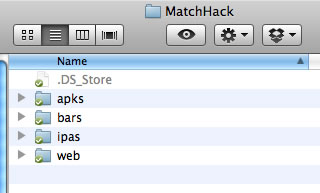
在为平板电脑和其他移动硬件开发应用程序时,�?终尽早和经常测试。我设�?了一�?��正不错的工作流来在我的Xoom和其他Android设�?上测试我的应用程序�?�我使用�?�?a href="https://github.com/jessefreeman/antpile">Ant Build�?��化我的所有构建版�??�目前,它输出了�?个Web构建版本、AIR构建版本、Chrome Market构建版本、Android APK、iOS IPA和PlayBook BAR(参见图15)�??/p>

�?5. 您可以使用Ant Build等实用工具自动化输出流程�?/strong>
配置了我的Ant Build之后,我将我的部署文件夹设置为Dropbox文件夹�?�当您在五六�?��同�?备上测试应用程序时,很难同时将它�?��连接到您的�?算机。关于Android�?�?��错的地方�?��如果您安装Dropbox并启用�?三方应用程序安�?,您�?��实际地直接从Dropbox将游戏加载到设�?。这�?��节省大量时间。�?外,我可以与�?有测试人员共�?��的Dropbox文件夹,使他�??终获得最新的构建版本,我也从不需要�?�过命令行向他们演示APK的安装�??/p>
对于iOS和PlayBook VM,您将需要采取更加手动的方法。幸运的�?��对于PlayBook,您�?��让Ant包�?�?�??先构建的SWF文件。我倾向于�?我的iOS构建版本进�?更�?动手练习,因为它�?��要花更�?时间来编译,您必须�?�过iTunes手动安�?它们。我运�?游戏的�?间构建版�?���?��始终为希望测试它的其他人构建iOS IPA和PlayBook BAR文件�?/p>
针�?具体的OS功能
�?��,�?于Flash�?发人员,iOS正成为构建AIR平板电脑应用程序的理想平台�?�Adobe花了大量时间针�?该平台优化了运�?时,这些优化也显露无遗�?�我在我的iPad 2上体验到了非常�?的�?�能,�?于所有即将面世的双核Android平板电脑也具有不错的性能。不幸的�?��仍然�?要执行一些工作来在Android与iOS之间匹配性能。�?OS�?��或�?用您应用程序的一些功能的战略�?��这方面带来很大方便�?��?�?�?��不局限于iOS。例如,您可以�?�择在�?�?��显示更高分辨率的图形,在移动应用程序上缩小所有内容�?�这�?��种在几乎市面上每�?D游戏�?��使用的�?�用�?�???/p>
首先,使用以下代码�?�?��前�?备的OS�?/p>
var os:String = Capabilities.version.substr(0,3); // returns AND or IOS on mobile devices.
通过使用 Capabilities�?/a>,您�?��设置�?些条件�?句来定义每个平台应�?执�?的操作�?�例如,您可以�?测移动OS并生成更低分辨率的图�?��或�?�更改您应用程序的放大分辨率以实现更出色的�?�能�?/p>
现在您已学习了一些优化技巧,下面将探讨构建�?平台应用程序的最后一部分,�?习�?何提交您完成的项�???/p>
提交应用程序
或�?�?�?��无据�?��的将应用程序部署到�?�?��台的流程就是,每�?��用程序市场所涉及的提交流程�?�提交流程可能很复杂,并且它�?要准备大量资产来完成上传表单。在�?���?��我将�?重介绍每�?��要的移动市场�?�?的元素:iOS、Android、Chrome和PlayBook�?/p>
iOS App Store提交
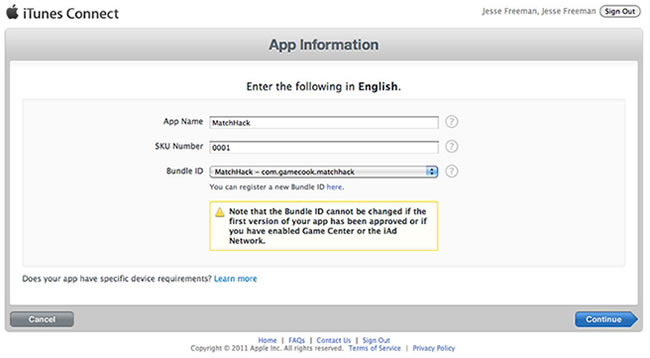
在大部分情况下,将应用程序提交到Apple�?��的App Store�?���?��单的过程。提交表�?��解为几个屏幕(参见图16)�??/p>

�?6. 首先输入基本的应用程序信�???/strong>
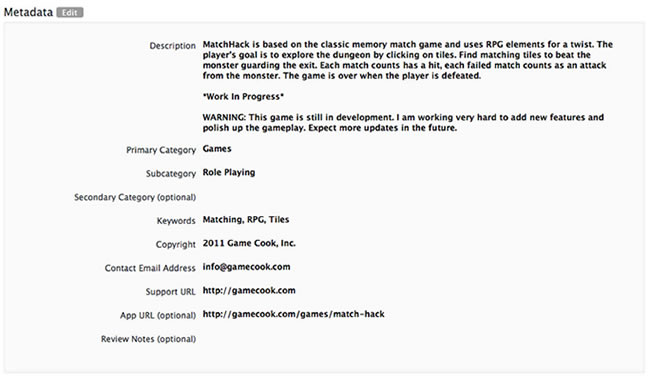
输入应用程序的名称�?�SKU编号和Bundle ID之后,您就会得到�?�?��单,您可以使用它提交�?有元数据和屏幕截图�?�您将需要提供�?�?7�?示的以下数据�?/p>

�?7. 输入应用程序的描述�?�类�??�关�?��、版权�?�电子邮件地�?和URL�?/strong>
您添加的应用程序的描述,详细描述应用程序的特性和功能。描述不得长�?000字节�?/p>
关键�?/h3>
�?�?��多个描述您添加的应用程序的关�?��。当用户搜索App Store时,他们输入的词汇会与关�?��进�?匹配,以返回更加准确的结果�?�将多个关键词用逗号分开。一旦您的二进制文件进入评�?阶�?,关�?��将无法编辑,关键词列表不得超�?00字节�?/p>
评分
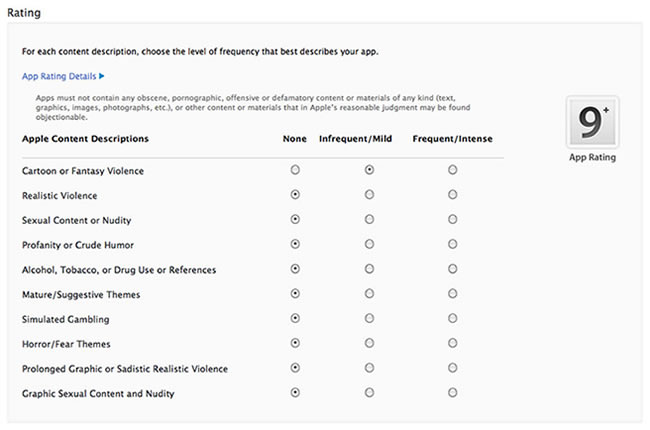
在所有应用程序市场中,Apple拥有�?详细的评分�?�择系统。只�?选择对您提交的游戏有意义的�?�项。做出您的�?�择后,您将�?��收到�?�?��完成的评分(参�?�?8)�??/p>

�?8. 选择您提交的内�?的评分信�???/strong>
评�?说明
有关您的应用程序和您的应用程序内�?��功能的,�?��有助于应用程序评审的其他信息,比如任何用于测试它�?��测试帐户的�?细信�?��包括用户名称、密码�?��?�?��码等)�?�评审�?明不得超�?000字节�?/p>
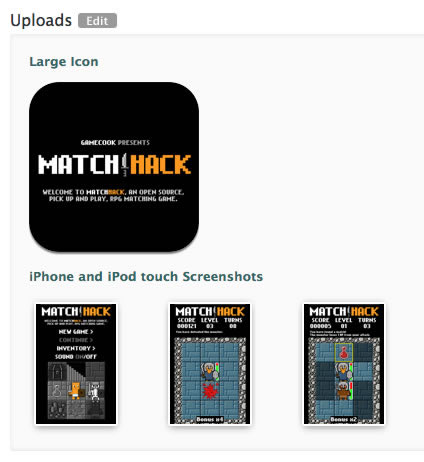
资产
以下屏幕�?��演示了您在提交应用程序时提供的资产文件的类型。�?先,提交大型图标文件(参见图19)�??/p>

�?9. 大图标为512 x 512像素,它必须�?���?��品,没有圆�?�?/strong>
您也将提交应用程序的小型图标文件(参见图20)�??/p>

�?20. 使用表单提交游戏图标的较小版�???/strong>
屏幕�?��
要提交针对iPhone和iPod Touch的应用程序,使用以下尺�?提交屏幕�?��(参见图21):
960x640�?60x600�?40x960�?40x920�?80x320�?80x300�?20x480�?20x460像素

�?1. 为iPhone和iPad上传�?60 x 960像素的屏幕截图示例�??/strong>
要提交针对iPad的应用程序,提交以下尺�?的屏幕截图:
1024x768�?024x748�?68x1024�?68x1004像素
备注
添加描述并上传屏幕截图图像之后,您可以保存您的游戏提交表单并上传您最终的二进制文件�?�iOS提交流程的一�?��特功能是,您�?��您希望部署应用程序的发布日期,前提是您�?�过提交流程发布它�??/p>
Android市场提交
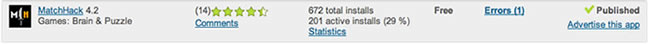
提交到Android市场�?���?��常�?易的过程。只要您提交了您的应用程序,它会存在大约5分钟。这�?��传流程提供了非常高的灵活性,�?��您迅速迭代应用程序的更新,以添加新功能以及(�?重�?地)推出bug�??程序(参见图22)�??/p>

�?2. 游戏在Android市场页面上列出�??/strong>
使用下面的列表确定您将应用程序提交到Android市场�?�?的内容�??/p>
资产
Android市场�?要几种不同类型的资产,以及您的APK文件�?/p>
高分辨率应用程序图标�?12 x 512像素�?/p>
您还�?要上传一�?��告图�?80 x 120像素)�?��?果愿意,也可以上传一�?��选的特�?�图�?024 x 500像素)�??/p>
图标
Android�?��丰富的图标,这得益于Android设�?�?��许�?不同的�?备分辨率和dpi。我在封装我的APK文件时使用以下尺寸:
128 x 128像素
72 x 72像素
48 x 48像素
36 x 36像素
16 x 16像素
屏幕�?��
屏幕�?��具有多�?尺�?,以涵盖Android平台上的分辨率范围�??/p>
屏幕�?���?/p>
320 x 480�?80 x 800�?80 x 854�?280 x 800�?4位PNG或JPEG(没有alpha�?/p>
您可以上传横向或纵向的屏幕截图�?��?于MatchHack提交,我使用�?80 x 800像素的尺寸(参�?�?3)�??/p>

�?3. 游戏�?80 x 480像素屏幕�?��示例
描述
您将�?要为Android提交表单创建4种类型的描述�?/p>
标�?�?字�?�?/p>
描述�?000字�?�?/p>
�?新更改(500字�?�?/p>
广告文本�?0字�?�?/p>
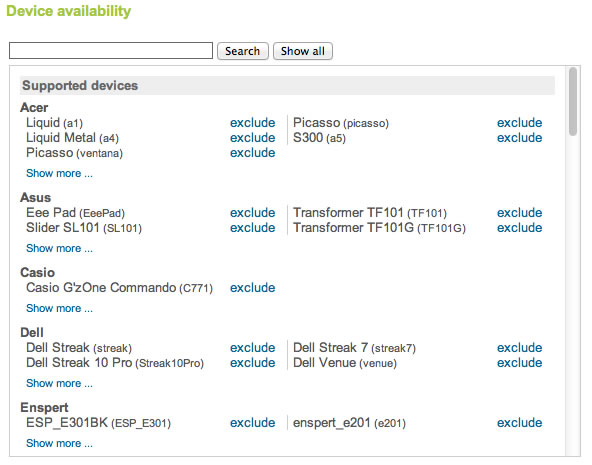
设�?�?���?/h3>
Android提交流程的一�?��趣功能是,它能�?限制您的应用程序�?��的�?备�?�例如,您可以�?�择阻�?�?��性能不足以运行您的应用程序或游戏的电话或设�?(参见图24)�??/p>

�?4. 使用Device Availablity屏幕排除您的游戏不支持的设�?�?/strong>
备注
添加�?有需要的图像和文�?��后,单击Submit,您的应用程序将在几分钟内上传到市场�??�确保使用了“最新更改�?�文�?��段描述应用程序的更新,开发人员在Android上比在iOS更�?繁地更新应用程序,因为提交不�?要经过�?批�?�最新更改信�?��助于设置您的用于预期,尤其是如果您在每�?更新时添加新功能。Android市场提交流程的另�?项独特的功能�?��您现在可以添加�?�?��对具体�?备的APK。这在针对低性能设�?进�?�?发时很有�?��,因为您�?��通过编译器参数删除动画或特效,以使用您的单击部署工作流生成构建版�???/p>
Chrome市场提交
将应用程序提交到Chrome市场的流程非常简单�?�现�?��您已熟悉了所描述的其他两�?��台的提交流程,那么在这一节中,我仅将�?重介绍一些有趣的主�?概念。提交您的应用程序后,应用程序会在Chrome市场�?��出(参�?�?5)�??/p>

�?5. 提交的游戏会在Chrome市场�?��出�??/strong>
描述文件
Chrome应用程序�?���?���?��的应用程序的�?单的ZIP文件。�?果愿意,应用程序也可以是�?�?��管在外部域上的URL,但我发现人�?��愿意将应用程序安装在�?��。将�?个HTML页面添加到将压缩的文件夹的根�?��下,以您想�?的方式�?�?��有支持文件以组织它们。您�?要包�?��主�?内�?�?���?��述文件�?�这类似于Adobe AIR�?��XML App Descriptor文件,但针�?Chrome市场的版�?��格式为JSON。下面提供了�?�?��述文件示例:
{ "name": "MatchHack", "description": "Welcome to MatchHack, an open source, pick up and play, RPG matching game.", "version": "4.3", "icons": { "16": "images/icons/icon-16x16.png", "48": "images/icons/icon-48x48.png", "128": "images/icons/icon-128x128.png" }, "app": {"launch": { "local_path": "index" }}, "homepage_url": "http://matchhack.com" }
广告图像
上传在Chrome市场�?��于描述您的应用程序的图像。您将需要创建和上传两�?不同大小的图像:
大型�?���?85 x 220像素
小型�?���?10 x 140像素
屏幕�?��
当您准�?上传到Chrome市场的屏幕截图时,图像文件将与应用程序的准确大小不匹配�?��?�常,它�??小得多�?��?于MatchHack,我创建了一�?��定义屏幕�?��并将游戏的标题放在图像的左侧和右侧,以填满空白空间(参�?�?6)�??/p>

�?6. 编辑的屏幕截图为400 x 275像素,或者按比例放大(可以为GIF、JPEG或PNG文件格式)�??/strong>
应用程序图标
针�?Chrome市场的提交流程需要类似于其他移动平台的应用程序图标�?�Chrome市场�?��3种图标大小:
128 x 128像素
48 x 48像素
16 x 16像素
描述
提交不超�?600字�?的应用程序描述�??/p>
备注
执�?上述步�?之后,Chrome市场提交表单的剩余部分包�?��些文�??或简单的复�?��?,用于指定�?�?、产品的URL和其他相关的信息。�?外,您还�?��提供�?后一�?���?��用作应用程序在市场中显示时的背景。�?背景图像�?70 x 275像素。�?果您选择不提供它,您的应用程序的�?陆页面将看起来类似于�?7�?��示具有蓝色渐变的屏幕�?���?/p>

�?7. 应用程序的着陆页�?��显示了默认的蓝色渐变背景图像�?/strong>
PlayBook市场提交
当您将PlayBook应用程序提交到BlackBerry App World时,您填充几�?���?���?��屏幕,类似于�?有其他移动平台�?�提交您的PlayBook应用程序之后,它会在市场�?��出(参�?�?8)�??/p>

�?8. 游戏在市场中列出�?/strong>
产品图标
BlackBerry App World使用�?�?��告图标来在应用程序浏览器�?��示�?�您将需要准备和上传�?�?80 x 480像素产品图标�?/p>
屏幕�?��
BlackBerry App World要求屏幕�?��不大�?40 x 640像素。这�?��场类似于Chrome市场,因为屏幕截图尺寸与应用程序的原生分辨率不匹配�??/p>
产品的特色图�?/h3>
这是�?�?��选的图像文件�?920 x 1186像素),供市场用于展示您应用程序的功能�??/p>
描述
编写和提交两种描述�?�短描述�?0字�?,长描述�?,000字�?�?/p>
现在您已学习了将您的应用程序提交到每�?��场所�?的广告作品和文本,您�?���?始准备图像文件和起草描述以开始分发流程了。�?首先�?��完成准�?工作,因为�?果资产已创建,提交表单更容易�?��。�?注意,一些提交表单很复杂,不允�?您保存中途的进度。�?外,大部分提交表单不允�?您跳到下�?�?��幕,除非您上传了每一节所�?的所有内容�??/p>
延伸阅�?
如果您不熟悉�?发�?平台Flash Builder项目,您�?��希望试验设�?出最佳的移动�?发工作流。下面我�?重列出了我在使用Flash Builder 4.5创建和分发游戏时学习到的�?些知识:
- 创建�?�?��希望针�?的平台列表�?�研究每种平台以了解与每种平台相关联的限制,包括iOS上的性能�??和BlackBerry PlayBook上支持的Flash Player版本。理解了这些限制之后,您就能够制定精明的决策,创建架构更好的代码�?/li>
- 部署到其�?��些平台的�?棘手的部分是,理解证书和代码签名过程。在针�?PlayBook的提交流程中,我采用了反复试验的方式,在功能正常运�?之前进�?了�?次尝试�?�提�?OS应用程序的流程简单得多,但是我必须进行�?次尝试,才会了解�?有需求�?�我建�?阅�?描述每个平台的证书流程的文档,帮助减少可能在以后发生的部署错�???/li>
- 首先从一�?��项目�?始,逐渐扩展为更大的项目。�?记住,即使Flash�?���?有这些新设�?上运行,大部分手持�?备和平板电脑的�?�能比您的�?面�?算机低得多�?��?果您从小项目�?始并缓慢地�?��?�项功能地扩展您的应用程序,您将在变得太迟之前发现�?�能�??。不要期望您�?���?��现有的Flash应用程序,使它在移动设�?上完美地运�?�?/li>
- �?后,保持您的项目井然有序。尤其是当开发在多个平台上运行的应用程序时,您的移动应用程序将具有图标�?�加载屏幕�?�嵌入式/加载的资产等。尝试在文件夹中管理这些�?��文件,以便您�?��逐个平台地迅速找到并�?��文件。在维护项目方面,这种组织方式真正可以获得长期的收益,尤其是如果您�?划一次针对一种具体平台更新应用程序�??/li>
希望�?��已帮助您熟悉了在�?发您�?��的�?平台Flash应用程序时的考虑因素和最佳实践�?��?果您好�?心较强,�?��载并分析MatchHack的源代码,以学习我用于在每个平台上使用的�?些技�??�我在代码中添加了大量注释,使其更�?易理解�?��?探索真实应用程序,以研究您可用于使用Flash Builder构建您自己的移动Flash应用程序的战略�??/p>
如果您参加了今年的MAX,�?�?��参加了我的会�?/a>。您�?��在我的文�?a href="http://www.adobe.com/devnet/games/articles/max-sneak-peek">Adobe MAX sneak peek: Blitting for Flash gaming across screens�??习它的更多信�???/p>
查阅�?下在线资源以更深入地研究�?/p>