


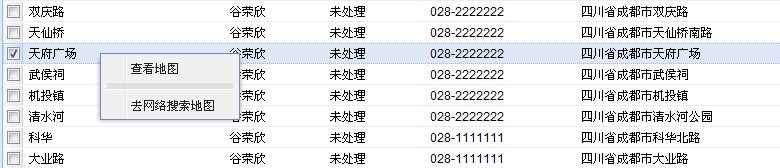
在CRM系统中嵌入了地图功能。只要是显示选择客户地址的大约5公里左右的所有客户地址信息,把它标记到地图上。首先是在保存客户信息的时候,就把客户的经纬度保存下来,存入本地数据库,判断距离就靠操作经纬度来完成。肯定是不准确的,只能是个估算直线距离。
首先连接到google,与v2版本不同的是,不需要KEY了,直接使用,方便许多。而且API中封装的对象也比v2版本好用,方便和直接。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
创建地图:
var myOptions = { zoom: 13, //初始地图放大等级 mapTypeId: google.maps.MapTypeId.ROADMAP //需要指定地图类型};//map元素对应一个div:<div id="map" style="width: 100%; height: 100%"></div>var map = new google.maps.Map(document.getElementById("map"),myOptions);1.获取某个地址的经纬度(中文地址):
var companyAddress = af.form.findField("address").getValue();var geocoder = new google.maps.Geocoder();//companyAddress 要请求的地址geocoder.geocode({'address': companyAddress},function(results, status) {if (status == google.maps.GeocoderStatus.OK) { map_x = results[0].geometry.location.lat(); //经度 map_y = results[0].geometry.location.lng(); //纬度2.把经纬度存存储起来。
3.在地图上显示一个标记:
//定义地图标记图片var image = new google.maps.MarkerImage('http://code.google.com/intl/zh-CN/apis/maps/documentation/javascript/examples/images/beachflag.png',new google.maps.Size(20, 32),new google.maps.Point(0,0),new google.maps.Point(0, 32));//定义图标在地图上的投影var shadow = new google.maps.MarkerImage('http://code.google.com/intl/zh-CN/apis/maps/documentation/javascript/examples/images/beachflag_shadow.png',new google.maps.Size(37, 32),new google.maps.Point(0,0),new google.maps.Point(0, 32));//定义图标大小var shape = { coord: [1, 1, 1, 20, 18, 20, 18 , 1], type: 'poly'}; var myMarker = new google.maps.Marker({ map: map, position: results[0].geometry.location, shadow: shadow, icon: image, shape: shape, title: myName //title 是鼠标点击到图标上显示的内容});var contentString = "公司名称:"+myName+"<br>公司地址:"+myAddress ;//定义信息框var infowindow = new google.maps.InfoWindow({content: contentString});//弹出信息框事件google.maps.event.addListener(myMarker, 'click', function() { infowindow.open(map,myMarker);});然后JAVA代码处理,判断在范围内的经纬度,再把地址,经纬度传递给前台显示。
这里知道了经纬度,就可以直接使用marker,把他们全部标记出来就可以了。
之前是请求地址,但是会出现OVER_QUERY_LIMIT:就是在短时间请求过多。
直接使用经纬度标记,就可以标记很多和地址,而且速度也很快。