下载地址:https://github.com/shjborage/Reveal-Plugin-for-Xcode
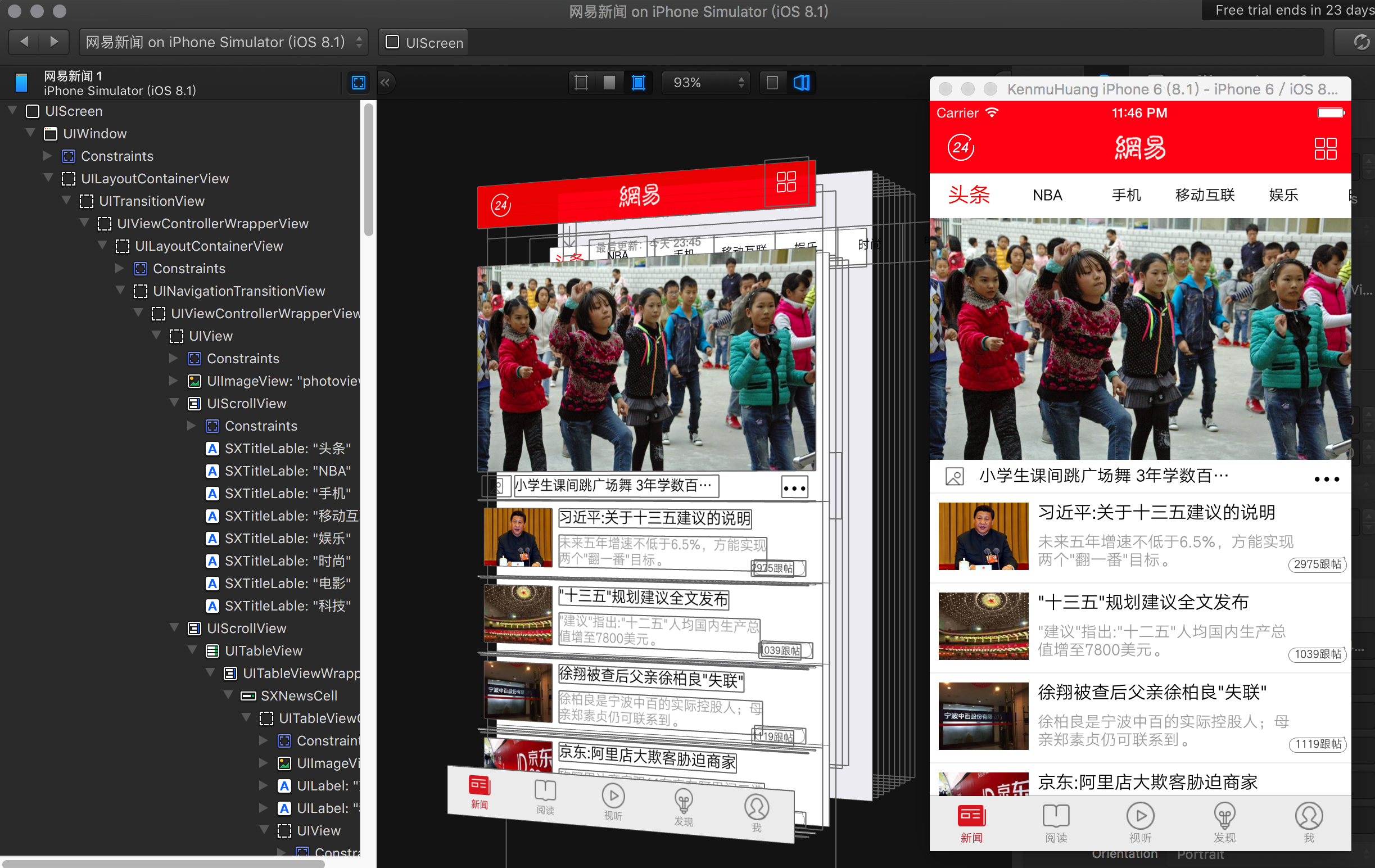
还记得之前我们如何使用 Reveal UI 分析工具进行实时查看 UI 的结构吗?如果忘记了,可以查看此随笔进行回顾:Reveal UI 分析工具简单使用
使用步骤:为工程添加「Reveal.framework」文件和引用系统框架的「libz.tbd」,然后进行配置「-ObjC」来运行;
然而使用插件的方式就更省心省力,无须以上操作,在开发团队使用 Git 或 SVN 进行 Source Code Manage 时,避免个人添加以上操作的文件和修改工程配置信息。(推荐使用)
使用方式:
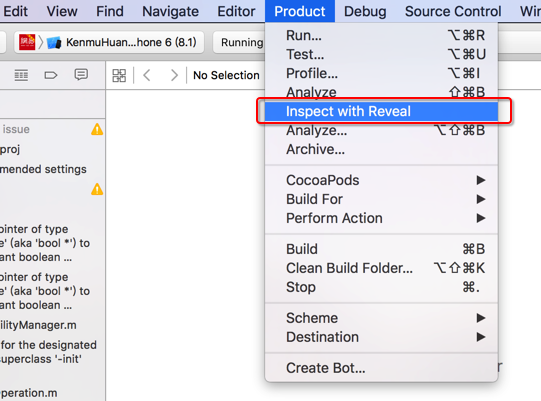
(1)Inspect with Reveal:「直接检查 Reveal」,可以使用快捷键「control+command+P」;点击后就先运行 App ,然后关联 Reveal 进行实时查看 UI 的结构
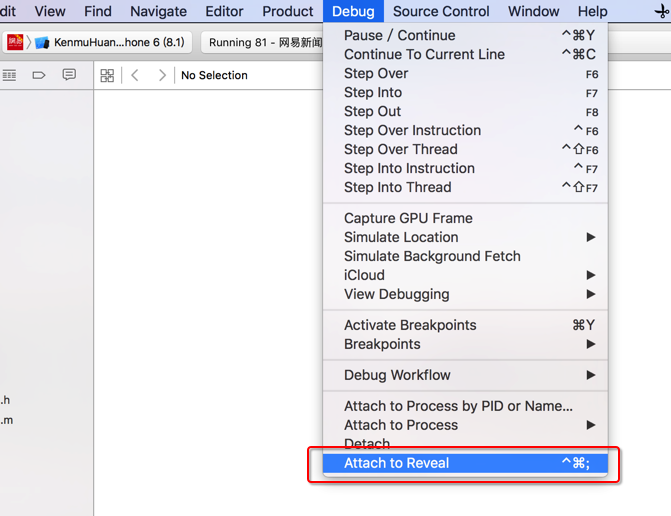
(2)Attach to Reveal:「附加到 Reveal」,可以使用快捷键「control+command+;」;在 App 处于运行中状态,可选择此操作附加到 Reveal 进行实时查看 UI 的结构
PS:使用 Inspect with Reveal 方式时,如果模拟器不能在5秒内运行,他就会弹出错误窗口。然而此时,我们可以等 App 处于运行中状态了,使用 Attach to Reveal 方式来操作。