
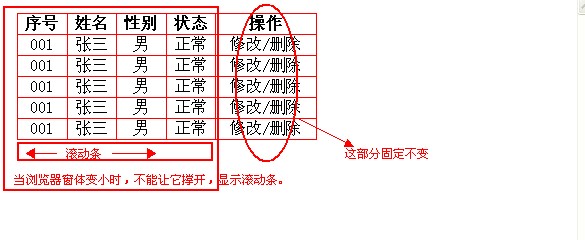
怎么让这个列表,在窗体变小的时候不让它撑开,而显示滚动条呢,而滚动条又不能控制“操作”这列,因为这列需要固定。
这个难点就在于怎么让滚动条只控制除“操作”这列的其他列... 纠结啊... 好像可以用什么jQuery的插件...大神们 指引一下吧!!!
 你可以设置两个table 将前面的与操作的分开。这样就可以分别控制了、怎么让这个列表,在窗体变小的时候不让它撑开?没明白,你不想撑开就CSS定义固定列宽高。
你可以设置两个table 将前面的与操作的分开。这样就可以分别控制了、怎么让这个列表,在窗体变小的时候不让它撑开?没明白,你不想撑开就CSS定义固定列宽高。而滚动条又不能控制“操作”这列,因为这列需要固定。滚动条不操作这列,CSS固定top,left或者相对当前滚动条位置固定高度等。
这个难点就在于怎么让滚动条只控制除“操作”这列的其他列... 纠结啊... 好像可以用什么jQuery的插件...大神们 指引一下吧!!!
要给table添加滚动条其实很简单,主要是给table放到一个div里去,然后再设置div显示滚动条即可。示例代码如下所示:
<!--div比table大小要小才会显示-->
<div style="overflow-x: auto; overflow-y: auto; height: 100px; width:200px;">
<table id="table" border="1" align="center" width="300px" height="200px">
<tbody>
<tr><td>00</td><td>01</td><td>02</td><td>03</td><td>04</td><td>05</td></tr>
<tr><td>10</td><td>11</td><td>12</td><td>13</td><td>15</td><td>15</td></tr>
<tr><td>20</td><td>21</td><td>22</td><td>23</td><td>24</td><td>25</td></tr>
<tr><td>30</td><td>31</td><td>32</td><td>33</td><td>34</td><td>35</td></tr>
</tbody>
</table>
</body>
</div>