
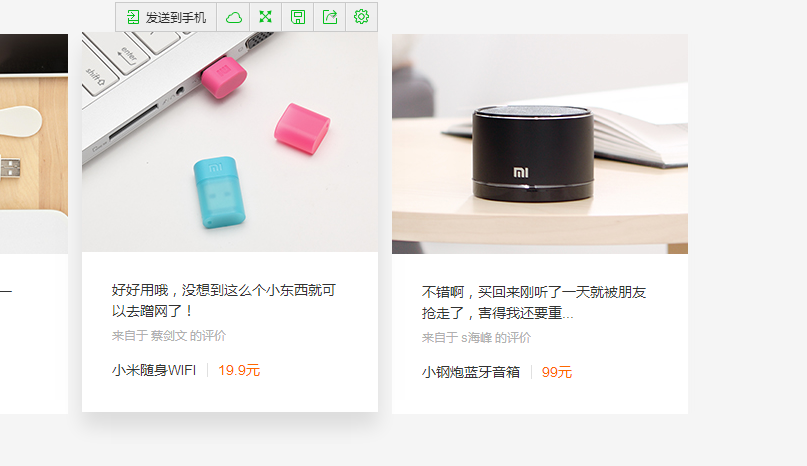
小米官网这个 鼠标放上区好像悬浮一样
------解决思路----------------------

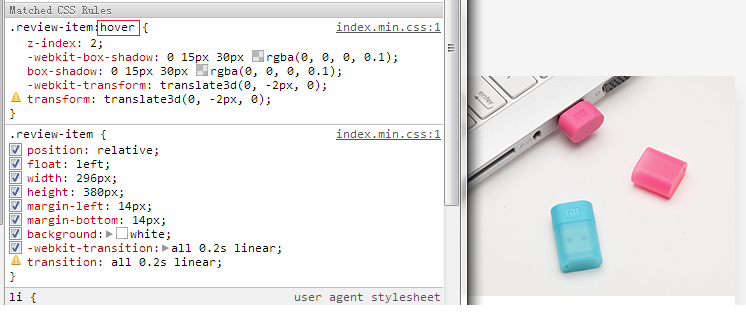
css3 阴影 动画。
------解决思路----------------------
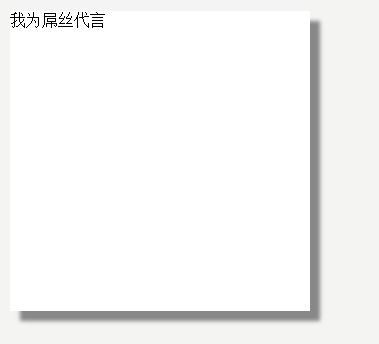
不会写前端,比较渣。不过是这个思路,改改吧。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="./jquery-1.8.2.js" language="javascript" type="text/javascript"></script>
</head>
<style>
body{
background:#F4F4F3;
padding:20px;
}
.xiaomi{
width:300px;
height:300px;
background:#FFFFFF;
}
.xiaomi:hover{
position:relative;
top:-10px;
left:-10px;
box-shadow: 10px 10px 5px #888888;
}
</style>
<script>
$(function(){
});
</script>
<body>
<div class="xiaomi">
我为屌丝代言
</div>
</body>
</html>