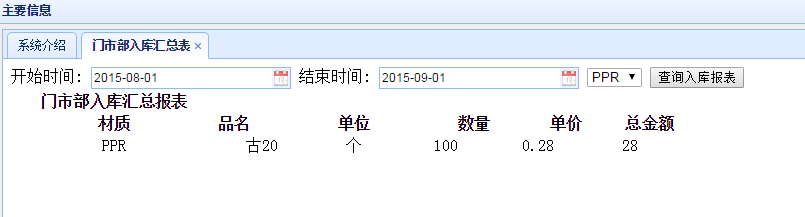
这是一个jsp页面 点击查询报表 显示如下结果

再次点击查询报表

第三次点击查询报表

问题来了 相比我不说大家也清楚了
怎样清空前一次的查询结果?
jsp页面里面是我从后台接收的一个二维数组 循环拼接html页面显示的
大家帮我想想办法 如何清空前一次查询结果呢 每次查询都会刷新也可以 万分感谢!
我上页面代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ include file="/common/common.jspf"%>
<title>入库信息统计报表</title>
</head>
<body>
开始时间: <input id="start" type="text" class="easyui-datebox" />
结束时间: <input id="end" type="text" class="easyui-datebox" />
<!-- 静态填充数据库sys参数表里 材质数据 动态取数不准确 -->
<select id="goodsType">
<option value="1">PPR</option>
<option value="2">PE</option>
<option value="3">PVC</option>
</select>
<input type="button" value="查询入库报表" id="search" />
<div id="chart_container"></div>
<script type="text/javascript">
$(function(){
$("#search").click(function(){
$.ajax({
url: "${proPath}/inwarehouse/selectInWarehouse.action",
data: {start:$("#start").datebox("getValue"),end:$("#end").datebox("getValue"),goodsType:$("#goodsType").val()},
type:'post',
dataType:'json',
success:function(result){
var list = {};//定义一个数组
$(result).each(function(i){
list[i]=new Array(); //声明二维
list.length= i+1;
switch (this.goods_type)
{
case "1":this.goods_type="PPR"; break;
case "2":this.goods_type="PE"; break;
case "3":this.goods_type="PVC"; break;
default :this.goods_type="其它"; break;
}
list[i][0] = this.goods_type;
list[i][1] = this.goods_name;
list[i][2] = this.goods_unit;
list[i][3] = this.amount;
list[i][4] = this.buyPrice;
list[i][5] = this.totals;
});
for(var j = 0;j<list.length;j++){
$("#dg").append("<tr><td width=\"88px\" style=\"text-align:center\">"+list[j][0]+" </td><td width=\"88px\" style=\"text-align:center\">"+list[j][1]+"</td><td width=\"88px\" style=\"text-align:center\">"+list[j][2]+"</td><td width=\"88px\" style=\"text-align:center\">"+list[j][3]+"</td><td width=\"88px\" style=\"text-align:center\">"+list[j][4]+"</td><td width=\"88px\" style=\"text-align:center\">"+list[j][5]+"</td></tr>");
}
}
});
});
});
</script>
<div id="zjj">
<table id="dg">
<tr>
<td width="200px"align="center" ><b>
门市部入库汇总报表</b></td>
</tr>
<tr>
<td width="36px" align=center><b>材质</b></td>
<td width="88px" align=left><b>品名</b></td>
<td width="88px" align=center><b>单位</b></td>
<td width="88px" align=right><b>数量</b></td>
<td width="88px" align=right><b>单价</b></td>
<td width="88px" align=right><b>总金额</b></td>
</tr>
</table>
</div>
</body>
</html>
------解决思路----------------------
for(var j = 0;j<list.length;j++){
$("#dg").empty();
------解决思路----------------------
???!!!你确定你是在用easyui?
easyui的datagrid组件完全可以做到这些……
------解决思路----------------------
看文档啊看文档,文档都不看能成?
http://www.jeasyuicn.com/api/docTtml/index.htm
JS就不写了
<table id="dg" class="easyui-datagrid" url="******"
toolbar="#toolbar" rownumbers="true" fitColumns="true"
singleSelect="true" pagination="true" fit="true" border="false">
<thead>
<tr>
<th field="id" width="40" fixed="true">ID</th>
<th field="code" width="80" fixed="true">****</th>
<th field="name" width="80" fixed="true">****</th>
</tr>
</thead>
</table>
<div id="toolbar">
<div>
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="add()">添加</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="edit()">修改</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="delete()">删除</a>
</div>
<div>
名称:
<input id="name" style="width: 80px" />
<a href="#" class="easyui-linkbutton" iconCls="icon-search" onclick="doSearch()">搜索</a>
</div>
</div>