<html><head><!-- 加载ExtJS --><link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css"/><script src="extjs/resources/ext-all.js"></script><script src="extjs/resources/ext-lang-zh_CN.js"></script><script language="javascript">Ext.onReady(function(){ //性别store var sexStore = Ext.create('Ext.data.Store', { fields: ['code', 'name'], data : [ {"code":"0", "name":"female"}, {"code":"1", "name":"male"} ] }); //所有人Store var people = Ext.create('Ext.data.Store', { fields: ['code','sexcode', 'name'], data : [ {"code":"0", "sexcode":"0", "name":"li"}, {"code":"1","sexcode":"0", "name":"zhang"}, {"code":"2","sexcode":"1", "name":"sun"}, ] }); //combobox显示指定性别store var peopleChoose = Ext.create('Ext.data.Store', { fields: ['code','sexcode', 'name'] }); // 选择性别 comboboxExt.create('Ext.form.ComboBox', { fieldLabel: 'Choose Sex', store: sexStore, id:'combo.ChooseSex', queryMode: 'local', displayField: 'name', valueField: 'code', renderTo: Ext.getBody(), listeners:{ 'change':function(thisField,newValue,oldValue,epots){ if(newValue!=null){ Ext.getCmp('combo.ChoosePeople').setDisabled(false); people.filterBy(function(record){ return record.get('sexcode')==newValue; }); Ext.getCmp('combo.ChoosePeople').expand(); //使用peopleStore时// peopleChoose.removeAll();// people.each(function(record){// //过滤通过性别选择符合的人员数据// if(record.get('sexcode')==newValue){// peopleChoose.add(record);// }// }); }else{ Ext.getCmp('combo.ChoosePeople').setDisabled(true); } } }});Ext.create('Ext.form.ComboBox', { fieldLabel: 'Choose People', //store: peopleChoose, store:people, disabled:true, id:'combo.ChoosePeople', queryMode: 'local', displayField: 'name', valueField: 'code', autoSelect:false, renderTo: Ext.getBody() });Ext.create('Ext.Button', { text: 'submit', renderTo: Ext.getBody(), handler: function() { var sexCode = Ext.getCmp('combo.ChooseSex').getValue(); var nameCode = Ext.getCmp('combo.ChoosePeople').getValue(); //排除为null时,赋值为"" if(!sexCode){ sexCode=""; } if(!nameCode){ nameCode=""; } alert("sexCode:"+sexCode+"\tnameCode:"+nameCode); }}); });</script><!-- Put your page Title here --><title> Cache Server Page </title></head><body>combobox测试</body></html>
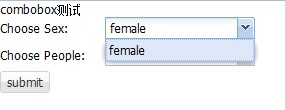
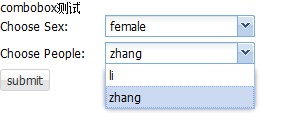
直接上html页面代码,做了个简单的测试例子



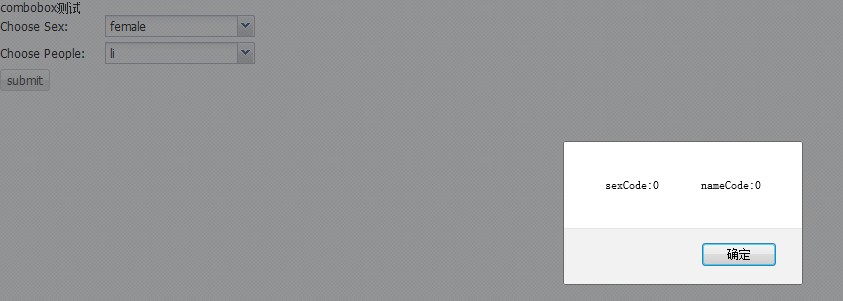
这里选择将第二个combobox组件在第一个值为null的时候disabled,有值的时候可以使用。需要注意的是combobox值为空时获取到的value是null,这样我们在提交的时候一定要注意处理,将为null的的值进行处理,这里我们赋值为"".
存在的问题:

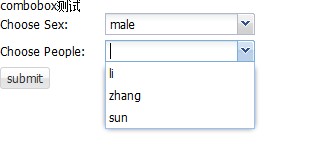
事件监听choose sex 控件的change时,改变后直接展开choosePeople,数据是过滤后的,但是当我第一次点击choosePeople的下拉框时就会加载所有的peopleStore中的数据,第二次点击就不会加载所有数据。如何解决这样的问题,(代码中注释掉的用第三个store的办法除外)