
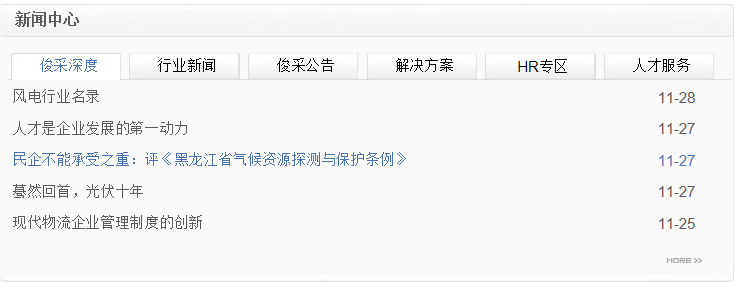
如上图,如何实现选项卡的自动切换,比如:第一个界面是在俊采深度,3秒钟后希望自动变为“行业新闻,以此类推”
<ul id="gai-tab" class="news-nav">
<li class="first active">
<label>俊采深度</label><a href="{PE.Label id="取得节点链接路径" nodeId="37" /}" class="more" title="俊采深度"></a>
<ul class="cont1">
{PE.Label id="shouyexinwen" nodeids="37" len="90" ts="5" /}
</ul>
</li>
<li>
<label>行业新闻</label><a href="{PE.Label id="取得节点链接路径" nodeId="38" /}" class="more" title="行业新闻"></a>
<ul class="cont1">
{PE.Label id="shouyexinwen" nodeids="38" len="90" ts="5" /}
</ul>
</li>
<li>
<label>俊采公告</label><a href="{PE.Label id="取得节点链接路径" nodeId="39" /}" class="more" title="俊采公告"></a>
<ul class="cont1">
{PE.Label id="shouyexinwen" nodeids="39" len="90" ts="5" /}
</ul>
</li>
<li>
<label>解决方案</label><a href="{PE.Label id="取得节点链接路径" nodeId="40" /}" class="more" title="解决方案"></a>
<ul class="cont1">
{PE.Label id="shouyexinwen" nodeids="40" len="90" ts="5" /}
</ul>
</li>
<li>
<label>HR专区</label><a href="{PE.Label id="取得节点链接路径" nodeId="41" /}" class="more" title="HR专区"></a>
<ul class="cont1">
{PE.Label id="shouyexinwen" nodeids="41" len="90" ts="5" /}
</ul>
</li>
<li>
<label>人才服务</label><a href="{PE.Label id="取得节点链接路径" nodeId="42" /}" class="more" title="人才服务"></a>
<ul class="cont1">
{PE.Label id="shouyexinwen" nodeids="42" len="90" ts="5" /}
</ul>
</li>
</ul>
</div>
<div class="gaibottom"></div>
</div>
求给出详细的js代码,我想直接插入到html代码中。谢谢!
选项卡自动切换
------解决方案--------------------
var items=[elm1,elm2,elm3];
var now = 0;
var len = items.length;
function change(){
var pass = now;
if(now == len){
now = 0;
}else{
now = now+1;
}
removeClass(items[pass],'active');
addClass(items[now],'active');
}
var time = setinterval(change,3000);
------解决方案--------------------
最笨的方法
给标签执行click()
------解决方案--------------------
不错,这段代码如何更好的和当点击某一选项卡时结合呢? 谢谢
------解决方案--------------------
<ul id="gai-tab" class="news-nav">
<li class="first active">