背景:select框下拉显示有BUG,IE10及IE10向下兼容各浏览器均无问题,由于PM用的IE9发现BUG,我换成IE9后,发现IE9下所有类型浏览器均有此BUG,FF、chrome均正常。
BUG:使用F12工具,选中的页面元素与实际显示的有差异,如选中select,下面option为空,页面上则显示出多个option,js已验证,均执行完毕。
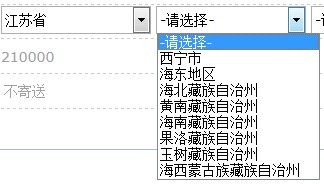
见图:1、点击下拉框,出现:

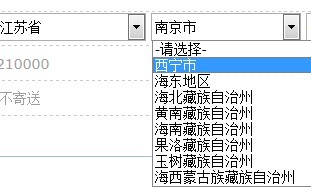
2、选中西宁市,实际显示出南京市

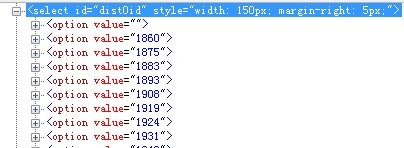
3、实际已加载出江苏省所有城市,但是下拉框依然显示不正确:

贴一段Js:
$("#provinceOid").change(function(){
$("#distOid").empty();
$("#cityOid").empty();
opt.clone().attr("value", "").html("-"+$("#selectSp").html()+"-").appendTo("#distOid");
opt.clone().attr("value", "").html("-"+$("#selectSp").html()+"-").appendTo("#cityOid");
var parId = $(this).val();
if(parId != ""){
$.ajax({
type:"GET",
url:"<c:url value='/obtaionListDistrictsByParentOidByJson.action'/>",
async:false,
data:{
paramDistParentOid: parId
},
dataType:"json",
success:function(data){
var dists = data.dists;
if(dists != null){
$.each(dists, function(index, value){
var op = opt.clone().attr("value", value.entityOid).html(value.distName).appendTo("#distOid");
});
}
}
});
}
});这个BUG头疼一天了,望大神们赐教。
------解决方案--------------------
目测应该是克隆混乱造成的。像这种省市县级联动,应该用不着克隆。清空下拉再赋值html或者options.add()即可。
------解决方案--------------------
纯dom操作试试,不行就是你们浏览器的bug了。。
$("#provinceOid").change(function () {
var distOid = $("#distOid")[0];
var cityOid = $("#cityOid")[0];
distOid.options.length = 0;
cityOid.options.length = 0;
distOid.options.add(new Option("-" + $("#selectSp").html() + "-", ''));
cityOid.options.add(new Option("-" + $("#selectSp").html() + "-", ''));
var parId = $(this).val();
if (parId != "") {
$.ajax({
type: "GET",