JavaScript小例子

<html>
<head>
<style>
#vector {position:static; border:1px solid red; background-color:gray;}
span {display:block; position:absolute; font-size:20px;
text-align:center; font-weight:bolder;
line-height:25px; border:1px solid blue; background-color:yellow; z-Index:10;}
#input {position:absolute; line-height:25px; border:1px solid red;
font-size:20px; background-color:#DBDCDB;}
</style>
</head>
<body onload="init()">
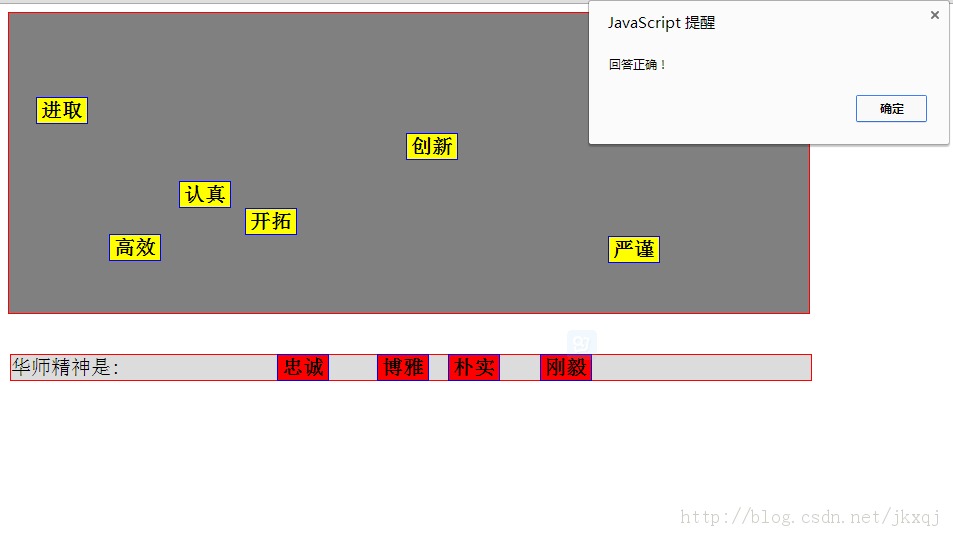
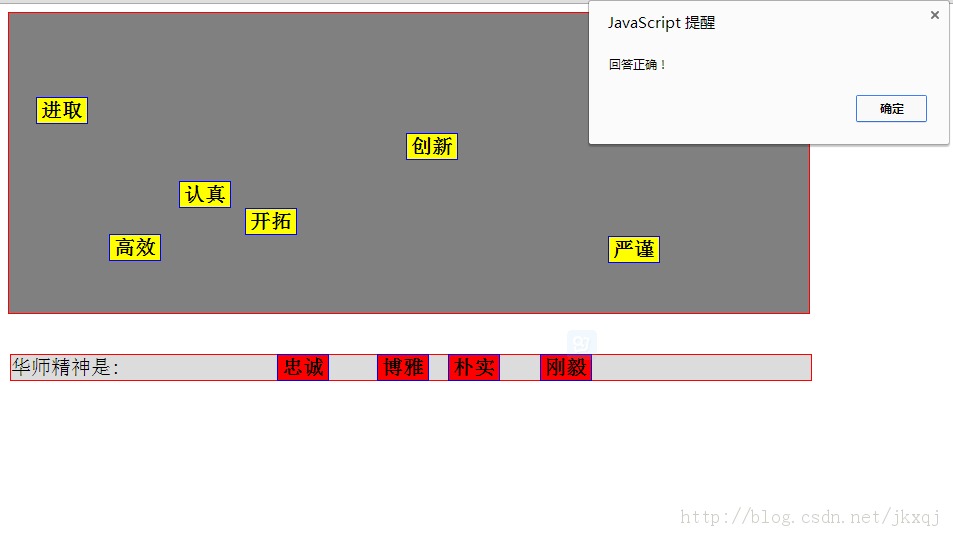
<div id="vector" style="top:10px;left:10px;width:800px;height:300px;">
<span>忠诚</span> <span>博雅</span> <span>朴实</span> <span>刚毅</span>
<span>求实</span> <span>开拓</span> <span>严谨</span> <span>认真</span>
<span>创新</span> <span>高效</span> <span>务实</span> <span>进取</span>
</div>
<p>
<div id="input" style="top:350px;left:10px;height:25px;width:800px;">华师精神是:</div>
</p>
</body>
<script>
var keywords = ["忠诚","博雅","朴实","刚毅"]; //正确答案
var tryTimes = keywords.length;
var isCorrect = 1;
var inputDom = document.getElementById("input");
function init()
{
var dom = document.getElementById("vector");
var l = dom.children.length;
for(var i=0;i<l;i++)
{
var node = dom.children[i];
node.style.height = "25px";
node.style.width = "50px";
node.style.top = parseInt((Math.random()*(parseInt(dom.style.height) -
parseInt(node.style.height)) +
parseInt(dom.style.top))) + "px";
node.style.left = parseInt((Math.random()*(parseInt(dom.style.width) -
parseInt(node.style.width)) +
parseInt(dom.style.left))) + "px";
node.isAnswer = 0;
for(var j in keywords)
{
if(node.innerHTML == keywords[j])
{
node.isAnswer = 1;
break;
}
}
node.onmousedown = mouseDown;
}
}
function mouseDown(e)
{
e = e||event;
document.movingDom = this;
if(e.layerX) //IE下
{
this.offset = {coffsetX:e.layerX, coffsetY:e.layerY};
}
else //ff下
{
this.offset = {coffsetX:e.offsetX, coffsetY:e.offsetY};
}
document.onmousemove = mouseMove;
document.onmouseup = mouseUp;
}
function mouseMove(e)
{
e = e||event;
var dom = this.movingDom;
if(!(parseInt(dom.style.top) == parseInt(inputDom.style.top) &&
parseInt(dom.style.left) >= parseInt(inputDom.style.left) &&
parseInt(dom.style.left) <= (parseInt(inputDom.style.left) +
parseInt(inputDom.style.width) -
parseInt(dom.style.width))))
{
dom.style.top = e.clientY - dom.offset.coffsetY + "px";
dom.style.left = e.clientX - dom.offset.coffsetX + "px";
}
}
function mouseUp(e)
{
var dom = this.movingDom;
document.onmousemove = null;
document.onmouseup = null;
if( parseInt(dom.style.top ) == parseInt(inputDom.style.top) &&
parseInt(dom.style.left) >= parseInt(inputDom.style.left) &&
parseInt(dom.style.left) <= (parseInt(inputDom.style.left) +
parseInt(inputDom.style.width) -
parseInt(dom.style.width)))
{
dom.style.backgroundColor = "red";
tryTimes--;
isCorrect *= dom.isAnswer;
if(tryTimes==0)
{
isCorrect?alert("回答正确!"):alert("回答错误,回家去面壁");
location.reload();
}
}
}
</script>
</html>