我在layout中只添加center 布局,其他都没有,初始化时center不填充父控件,但改变浏览器大小时才会填充,求高手帮忙让center初始化时填充父控件
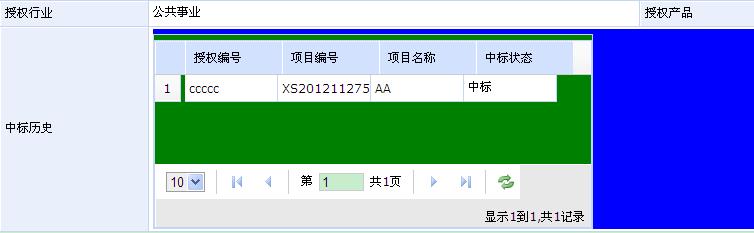
初始化效果如图:

代码:
<tr class="tb_search">
<td class="td_title">中标历史<span class="must"></span></td>
<td colspan="3">
<div id="bidLayout" class="easyui-layout" style="padding:0px;height:200px;background:blue;">
<div region="center" fit="true" style="padding:0px;background:green;" >
<table id = "bidHistoryTableList" fit="true" width="100%" cellpadding="0" cellspacing="1" class="tb_datalist">
</table>
</div>
</div>
</td>
</tr>
------解决方案--------------------
trigger下resize试试
$(window).trigger('resize')
------解决方案--------------------
<div region="center" .. 这个div的width和height都设为100%好了,easyui的fit属性觉得真的不是很好用