发一个不错的ext js 4 MVC的例子:
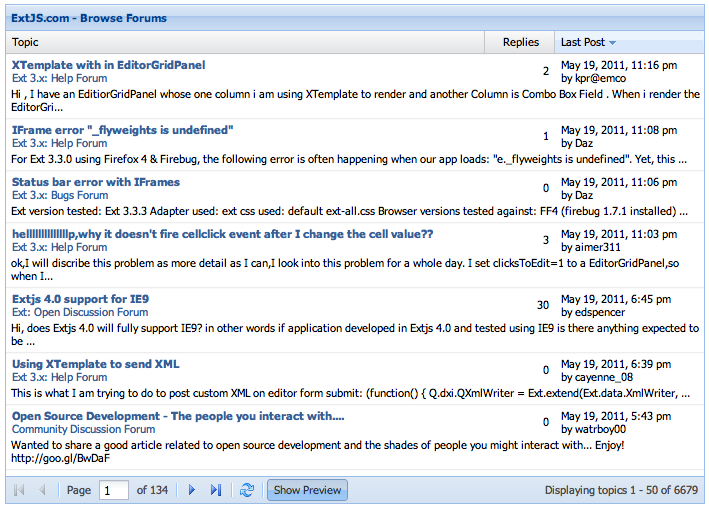
例子的效果图为:

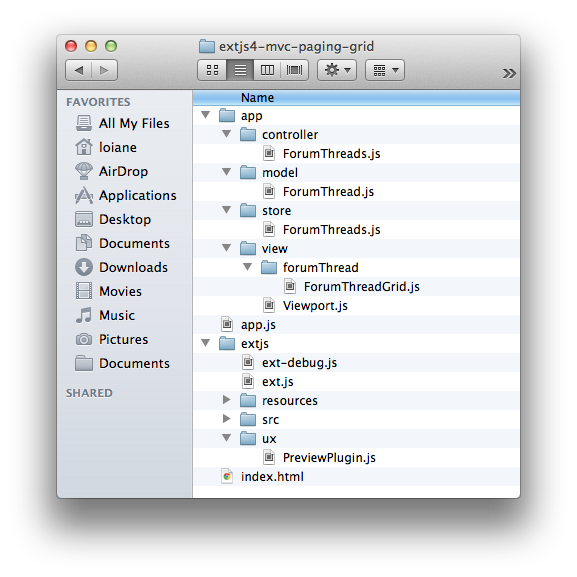
项目的结构为图为:

1 model层:
Ext.define('ExtMVC.model.ForumThread', {
extend: 'Ext.data.Model',
fields: [
'title',
'forumtitle',
'forumid',
'username',
{name: 'replycount', type: 'int'},
{name: 'lastpost', mapping: 'lastpost', type: 'date', dateFormat: 'timestamp'},
'lastposter',
'excerpt',
'threadid'
],
idProperty: 'threadid'
});
2 store:
Ext.define('ExtMVC.store.ForumThreads', {
extend: 'Ext.data.Store',
model: 'ExtMVC.model.ForumThread',
autoLoad: true,
remoteSort: true,
proxy: {
type: 'jsonp',
url: 'http://www.sencha.com/forum/topics-browse-remote.php',
reader: {
root: 'topics',
totalProperty: 'totalCount'
},
// sends single sort as multi parameter
simpleSortMode: true
},
sorters: [{
property: 'lastpost',
direction: 'DESC'
}]
});
3 前端view部分
Ext.define('ExtMVC.view.forumThread.ForumThreadGrid' ,{
extend: 'Ext.grid.Panel',
alias : 'widget.forumthreadgrid',
requires: 'Ext.ux.PreviewPlugin',
title : 'ExtJS.com - Browse Forums',
disableSelection: true,
loadMask: true,
viewConfig: {
id: 'gv',
trackOver: false,
stripeRows: false,
plugins: [{
ptype: 'preview',
bodyField: 'excerpt',
expanded: true,
pluginId: 'preview'
}]
},
// 渲染器
renderTopic: function(value, p, record) {
return Ext.String.format(
'<b>[url=http://sencha.com/forum/showthread.php?t={2}]{0}[/url]</b>[url=http://sencha.com/forum/forumdisplay.php?f={3}]{1} Forum[/url]',
value,
record.data.forumtitle,
record.getId(),
record.data.forumid
);
},
renderLast: function(value, p, r) {
return Ext.String.format('{0}<br/>by {1}', Ext.Date.dateFormat(value, 'M j, Y, g:i a'), r.get('lastposter'));
},
initComponent: function() {
this.store = 'ForumThreads';
this.columns = [
{
id: 'topic',
text: "Topic",
dataIndex: 'title',
flex: 1,
renderer: this.renderTopic,
sortable: false
},{
text: "Author",
dataIndex: 'username',
width: 100,
hidden: true,
sortable: true
},{
text: "Replies",
dataIndex: 'replycount',
width: 70,
align: 'right',
sortable: true
},{
id: 'last',
text: "Last Post",
dataIndex: 'lastpost',
width: 150,
renderer: this.renderLast,
sortable: true
}];
// paging bar on the bottom
this.bbar = Ext.create('Ext.PagingToolbar', {
store: this.store,
displayInfo: true,
displayMsg: 'Displaying topics {0} - {1} of {2}',
emptyMsg: "No topics to display",
items:[
'-', {
xtype: 'button',
text: 'Show Preview',
pressed: true,
action: 'showPreview',
enableToggle: true
}]
});
this.callParent(arguments);
}
});
4 view-point:
Ext.define('ExtMVC.view.Viewport', {
extend: 'Ext.Viewport',
layout: 'fit',
requires: [
'ExtMVC.view.forumThread.ForumThreadGrid'
],
initComponent: function() {
var me = this;
Ext.apply(me, {
items: [
{
xtype: 'forumthreadgrid'
}
]
});
me.callParent(arguments);
}
});
5 controller控制器
Ext.define('ExtMVC.controller.ForumThreads', {
extend: 'Ext.app.Controller',
stores: ['ForumThreads'],
models: ['ForumThread'],
views: ['forumThread.ForumThreadGrid'],
init: function() {
this.control({
'forumthreadgrid button[action=showPreview]': {
toggle: this.showPreview
}
});
},
showPreview: function(btn, pressed){
var preview = Ext.ComponentQuery.query('forumthreadgrid dataview')[0].plugins[0];
preview.toggleExpanded(pressed);
}
});
6 app.js
Ext.application({
name: 'ExtMVC',
paths: { 'Ext.ux': 'extjs/ux/' },
controllers: [
'ForumThreads'
],
autoCreateViewport: true
});
7 html页面:
<html>
<head>
<title>Ext JS 4 MVC Examples - loiane.com</title>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css">
<style>
.x-grid-cell-topic b {
display: block;
}
.x-grid-cell-topic .x-grid-cell-inner {
white-space: normal;
}
.x-grid-cell-topic a {
color: #385F95;
text-decoration: none;
}
.x-grid-cell-topic a:hover {
text-decoration:underline;
}
.x-grid-cell-topic .x-grid-cell-innerf {
padding: 5px;
}
.x-grid-rowbody {
padding: 0 5px 5px 5px;
}
</style>
<script type="text/javascript" src="extjs/ext-debug.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body>
</body>
</html>
1 楼
zhengeili
2012-08-31
paths: { 'Ext.ux': 'extjs/ux' }, ux后面 貌似不用加/了吧