?
?
??基本拖拽
??new Dragdrop({
?? target 拖拽元素 HTMLElemnt 必选
?? bridge 指定鼠标按下哪个元素时开始拖拽,实现模态对话框时用到?
?? dragable 是否可拖拽 (true)默认
dragX true/false false水平方向不可拖拽 (true)默认
?? dragY true/false false垂直方向不可拖拽 (true)默认
area [minX,maxX,minY,maxY] 指定拖拽范围 默认任意拖动
? callback 拖拽过程中的回调函数
??});
?
?demo
? dragdrop_0.5.html
?
?
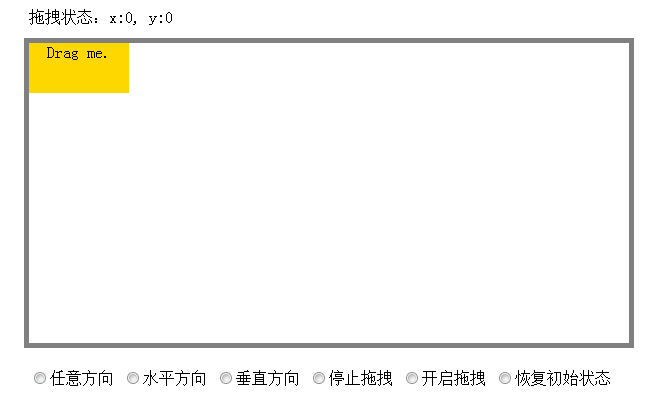
?效果图
?

?
1 楼
ldbjakyo
2010-09-14
简而实用!
2 楼
qinglintan
2010-09-14
写的精采,但是不知项目中什么时候会用到。
3 楼
wenxiang_tune
2010-12-14
我曾经用过,+prototype写起来非常舒服