经过1个月的改版,基本大结构已经定下来了。CSS及HTML部分就不讲的,就一个页面,所以比较简单。
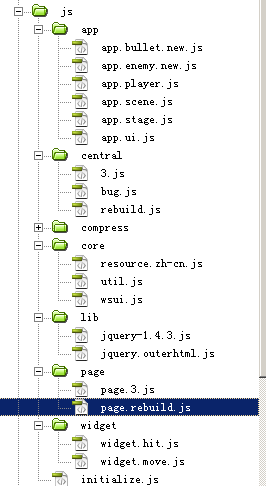
至于JS结构,由于工作是做网站项目,所以是直接拿网站的结构来管理,有点臃肿,但还算比较干净

LIB
JQUERY及一些外置库。
CORE
resource.zh-cn.js ――资源文件,目前未用到,主要用于多语言化准备
util.js――功能函数包
wsui.js――核心函数,用于定义些初始数组等
PAGE
3.js――页面3.html关联的JS,用于实例化对象,初始化场景等。
WIDGET
widget.hit.js――碰撞测试的组件
widget.move.js――移动组件
APP
app.bullet.new.js――子弹管理,存放了各种子弹的CLASS及子弹控制台
app.enemy.new.js――怪物管理,存放了各种怪物的CLASS及怪物控制台
app.player.js――玩家的CLASS,定义玩家的各种能力及行为,如走动,射击,受伤,死亡
app.scence.js――各种场景的效果类
app.stage.js――暂时没用,准备定义关卡用
app.ui.js――UI界面的控制,如获得经验,获得分数,扣血等
initialize.js―― 初始化函数,目前就是一个执行函数
PAGE
3.js――页面3.html的引导JS,里面主要就是个include函数。这样做主要是为了方便发布时合并代码。