<script>
function getInfo()
{
var s = "";
s += " 网页可见区域宽:"+ document.body.clientWidth;
s += " 网页可见区域高:"+ document.body.clientHeight;
s += " 网页可见区域宽:"+ document.body.offsetWidth + " (包括边线和滚动条的宽)";
s += " 网页可见区域高:"+ document.body.offsetHeight + " (包括边线的宽)";
s += " 网页正文全文宽:"+ document.body.scrollWidth;
s += " 网页正文全文高:"+ document.body.scrollHeight;
s += " 网页被卷去的高(ff):"+ document.body.scrollTop;
s += " 网页被卷去的高(ie):"+ document.documentElement.scrollTop;
s += " 网页被卷去的左:"+ document.body.scrollLeft;
s += " 网页正文部分上:"+ window.screenTop;
s += " 网页正文部分左:"+ window.screenLeft;
s += " 屏幕分辨率的高:"+ window.screen.height;
s += " 屏幕分辨率的宽:"+ window.screen.width;
s += " 屏幕可用工作区高度:"+ window.screen.availHeight;
s += " 屏幕可用工作区宽度:"+ window.screen.availWidth;
s += " 你的屏幕设置是 "+ window.screen.colorDepth +" 位彩色";
s += " 你的屏幕设置 "+ window.screen.deviceXDPI +" 像素/英寸";
alert (s);
}
getInfo();
</script>
?
?
推荐文章:
22个HTML5的初级技巧
与学习Javascript朋友的一点经验之谈
深入解析form标签
著名的IE6的3像素bug
IE6不支持的CSS属性
目前比较全面的浏览器兼容 CSS-BUG 汇总
最经典的实现字符数控制的方案哦!(完善版)
javascript数组操作大全,数组方法总汇,速记
鼠标经过改变文字内容最简单的效果
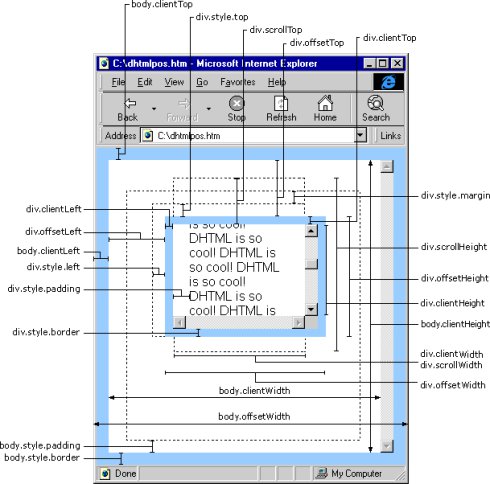
offsetTop,clientX,clientTop,clientWidth,offsetWidth 坐标,一次弄明白
常用到的JS 验证(包括例子)
Jquery自定义方法(全选,反选,全不选)
javascript Firefox,IE6,IE7,IE8上传图片预览(FF,IE)
documnet.getElementById里的ID动态操作
JavaScript 实现按钮的 全选和全部选
推荐几款Http嗅探器
JS判断GridView中复选框有没有被选中
javascript 导入注册表,打开应用程序
后台弹出div居中
关于 HTML 元素 居中对齐 'text-align:center' 的问题
IE6、IE7、IE8、Firefox、Opera CSS hack区分
html(js)输出特殊字符
JS 一个循环提示输入后打印小例子
JS 小技巧
top,self,parent,open,href,location 详细解释
App_Offline.htm 一个静态页面实现整站维护时统一页面
几个漂亮的Button的CSS
HTTP 状态代码的完整列表
如何点击一个链接,分别在两个框架中打开两个页面?
DivCSS网页布局中CSS无效的十个常见原因
页头加上<!DOCTYPE html PUBLIC "-//W3C//>后 js不符合w3c标准 对联不滚动
最全的CSS浏览器兼容问题整理(IE6.0、IE7.0 与 FireFox)
你不知道的 JavaScript - “this”
JS页面跳转淡入淡出的效果
图片不存在显示默认图片
css浮动层垂直水平居中固定兼容火狐、ie6、ie7、ie8
JavaScript 读写文件
javascript js 鼠标事件 大全,js鼠标拖动事件,js鼠标移动事件
js隐藏状态栏显示大集合
十个不被IE6支持的实用CSS属性
HTML特殊符号代码速查表
网站挂马方式 总结
FckEditor V2.6 fckconfig.js中文注释 英文乱码解决方法
javascript 日历日期控件
utg-8与gb1323编码相互转换
meta name的含义:<META http-equiv=Content-Type content="text/html; charset=gb2312">
Ajax技术使用XMLHttpRequest对象传递参数中文乱码问题
HTTP POST GET 本质区别详解
js判断输入是否中文,数字,身份证等等js函数
客户端无字体时的做法
CSS+DIV在各浏览器兼容代码
CSS+div 设计的网页在不同浏览器中变形的问题
用DIV结合CSS实现图片文本混排,文本环绕图片,且文本为一整体
Internet Explorer(IE)与Firefox(FF)中不同的Javascript【转】
IE与火狐FF中div高度自适应问题的解决(三种方法)
浏览器兼容手册
图片滚动
Javascript俄罗斯方块,极简代码(完整版)_FROM CSDN
弹出窗口自定义
js为空或不是对象的解决方法
免费生成qq聊天链接
FCKeditor的js验证
网页颜色变黑白代码(哀悼)
JavaScript编程语言的基本编码规范
javascript 计算小数问题
CSS的优先权CSS的执行顺序
HTML 中表单form 的相关知识
10个Javascript使用小技巧
js字符串转化为数字 详解
网页 flash效果 图片滚动
asp.net中使用alert弹出消息框,如何换行?
进化版百度Popup.js弹出框|拖拽小框架发布,兼容IE6/7/8,Firefox,Chrome【附下载】
QQ在线客服漂浮框,支持firefox(火狐),W3C,DTD,通杀IE,Opera,Safari,Chrome所有浏览器
符合网页标准的漂浮QQ在线客服-兼容IE和火狐浏览器/可关闭/可设置左右漂浮
兼容ie和火狐的回车键屏蔽JS
如何使用firebug进行调试
xmlns是什么意思?
十种用JavaScript处理图片的特别效果
40 个轻量级 JavaScript 库(上)
40 个轻量级 JavaScript 库 (下)
JS判断分辨率调用不同CSS
JS获取当前对象大小以及屏幕分辨率等
js获取asp.net服务器端控件Label,TextBox,RadioButtonList,DropDownList的值
30 个最好的jQuery表单插件
[组图]20个优秀JavaScript导航菜单
调整 fckeditor 相关属性
破解&屏蔽防止嵌入框架代码 top.location != self.location
网页自动跳转 5种方法
css防止表格被撑开或div层被撑开的多种方法 图片
图片弹出显示
网页右下角弹出消息的JS提示框
ACCESS模糊查询like的解决方法&&SQL查询语句通配符问题
一种特殊的被挂Iframe木马的解决方法
【网页木马清除】二行代码解决全部网页木马(含iframe/script木马)
检查网站链接安全
网页制作中语义化标签的实现!
<map></map> 图片分区域超链接
javascript 检测浏览器
javascript与C#相互通讯
HTML-CSS技巧:去掉下拉框的边线和三角箭头及隐藏或禁用下拉框
漂亮的javascript消息框
CSS Hack浏览器兼容整理
轻松实现图片的阴影效果
js拖动窗口 用层模拟可移动的小窗口
那些相见恨晚的 JavaScript 技巧
图片跟随滚动条的滚动效果,有缓冲效果(兼容IE和FF)
DIV滚动代码
右下角浮动提示框代码
添加左侧导航背景图片和关闭图片并实现关闭功能+导航背景图片切换
CSS DIV层的显示和隐藏
网页特效代码 --- 表格或层往下慢慢展开的效果
在html网页中进行“禁止复制网页”设置
一个页面里使用两种以上的超链接样式
超链接 相关代码
用css怎样实现一行两列,中间那条边框是单线
常用JS验证,实用HTML代码
js验证文本框内容
网页配色之黄金分割法
关于background-attachment的研究
用asp或js获取url参数
CSS 测验
如何解决表格被不间断的文字或标点符号撑大的问题 单元格里的数据在超出边界时用省略号代替
百度空间css详解 空间页面CSS说明
js中caller,callee
js中with、this的用法
javascript 真经 -- 2/2
javascript 真经 -- 1/2
Javascript中最常用的55个经典技巧
层的相对位置和绝对位置(转)
CSS link导入 与 @import 区别
document.body.scrollTop 与 document.documentElement.scrollTop
典型的DIV+CSS三行二列居中高度自适应布局
随滚动条 自动显示的代码
页面滚动实用代码
?
?
?
本文转载自:http://apps.hi.baidu.com/share/detail/21928243