前几章的位置:
Javascript模糊查找 | 第一章 循环不能不重视。
http://blog.csdn.net/yorhomwang/article/details/7855991
Javascript做模糊查询 | 第二章 完美的调用筑造最后的成功。
http://blog.csdn.net/yorhomwang/article/details/7855997
这一章呢,我没有什么好讲的了,就祝愿大家喜欢我的这篇文章,我会努力,尽我所能地为大家提供更好的代码和讲解。
具体代码如下:
<html>
<head>
<title>Javascript模糊查找</title>
</head>
<body>
<li onload="load('Name')" id="name">Name</li>
<li onload="load('sex')" id="sex">sex</li>
<li onload="load('age')" id="age">age</li>
<li onload="load('job')" id="job">job</li>
<li onload="load('mail')" id="mail">E-mail</li>
<input id="input" type="text" value="" />
<input id="search" type="button" onclick="findEach()" value="Search" />
<script>
var vData= ["name", "sex", "age", "job", "E-mail"];
function load(id)
{
alert(vData[0]);
//vData[vData.length] = document.getElementById(id).innerHTML;
}
function find(sFind, sObj)
{
var nSize = sFind.length;
var nLen = sObj.length;
var sCompare;
if(nSize <= nLen ){
for(var i = 0; i <= nLen - nSize; i++){
sCompare = sObj.substring(i, i + nSize);
if(sCompare == sFind){
return i;
}
}
}
return -1;
}
function findEach()
{
var sFind = document.getElementById("input").value;
if(sFind==""){
alert("Can not be empty");
}
if(sFind!=""){
var nPos;
var vResult = [];
//for(var i = 0; i <= vData.length; i++){
for(var i in vData){
//nPos = find(sFind, vData[i]);
var sTxt=vData[i]||'';
nPos=sTxt.indexOf(sFind);
if(nPos>=0){
vResult[vResult.length] = sTxt;
}
}
alert(vResult);
}
}
</script>
</body>
</html> (这些代码在我的文章"Javascript做模糊查找"有,但我怕大家不懂,因此分章节写出来了,希望我写得大家都懂吧。)
那么这些代码运行出来是什么样的呢?
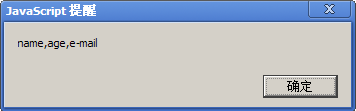
就是这样的,如果你在input里输入a,那结果如下:

看看图上的li里的有Name,sex,age,job,E-mail,那输出来的就有Name,age,E-mail说明运行成功!!!!当然你不信的话可以自己去试试。
我一再重复:
var vData= ["name", "sex", "age", "job", "E-mail"];这行代码是关键,它会影响输出的结果。因此li里的只是个提示有哪些可查到,而并非核心所在,也就是说li里的是个装饰。
最后祝个位身体健康,工作顺利!我将以更好的文章来回报大家的支持。