微信小程序学习7:路由跳转 - wx.navigateTo() wx.redirectTo()…
文章目录
- 微信小程序学习7:路由跳转 - wx.navigateTo() wx.redirectTo()...
-
- wx.navigateTo(Object object)
-
- 1.只有指定跳转路径的情况
- 2 包含路径参数
- wx.redirectTo(Object object)
- wx.reLaunch(Object object)
路由跳转是指由当前页面跳转到另一个页面的事件。是很常见的事件,比如我们小程序点击查看健康码,就会涉及跳转页面的情况。
使用情况是把路由跳转API放在点击事件的回调函数里。
微信官方给我们提供了很多的路由api
https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.html

常用的有
wx.navigateTo(Object object)
特点:跳转到指定页面,可以返回,保留之前页面的数据。
官网文档说明:https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.html
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
返回按钮如下红框

简单使用:
1.只有指定跳转路径的情况
index.js
wx.navigateTo({
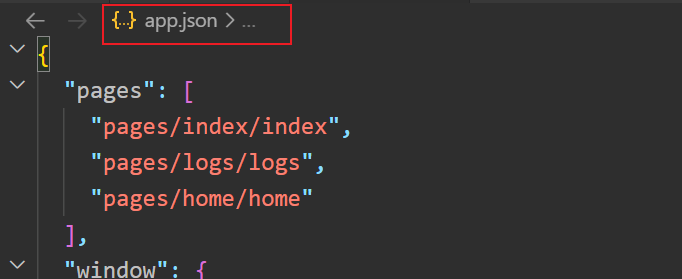
// url的路径要在app.json注册,要加 / ,(前加 / 为绝对路径,不加为相对路径)url: '/pages/logs/logs',
})注意:url的路径要在app.json注册,要加 / ,(前加 / 为绝对路径,不加为相对路径)

2 包含路径参数
这个就和网页的路径传参一样,缺点是都有长度的限制
wx.navigateTo({
url: '/pages/home/home?id=1',
})
home页面的home.js接收代码(要在指定函数内接收)
说明:接收的参数是字符串String类型,如果要转为整形可以使用
parseInt(a)函数,
/*** 生命周期函数--监听页面加载*/onLoad: function (options) {
console.log(options)console.log(options.id)let indexId = options.id //使用},wx.redirectTo(Object object)
特点:重定向跳转到指定页面,不能返回之前页面,只能返回主页面。只清除前页面的数据。
返回主页面按钮如下图红框
重定向跳转,关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
使用和wx.navigateTo(Object object)一样
wx.reLaunch(Object object)
特点:重新加载指定页面,所有页面的数据会清除掉。
关闭所有页面,打开到应用内的某个页面
使用和wx.navigateTo(Object object)一样