1. forEach()
遍历数组全部元素,利用回调函数对数组进行操作,自动遍历数组.length次数
示例:
var arr = [6, 5, 4];var total = 0;arr.forEach(function(value, index, arr) {
console.log('当前值:' + value);console.log('当前值对应的索引:' + index);console.log('原数组:' + arr);total += value});console.log(total);
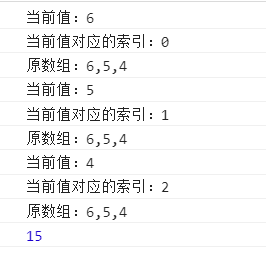
控制台显示

2. map()
1、创建新数组
2、不改变原数组
3、输出的是return什么就输出什么新数组
4、回调函数参数,item(数组元素)、index(序列)、arr(数组本身)
5、使用return操作输出,会循环数组每一项,并在回调函数中操作
var arr = [6, 5, 4];var arrNew = [];arrNew = arr.map(function(item, index, arr) {
console.log('当前值:' + value);console.log('当前值对应的索引:' + index);console.log('原数组:' + arr);return value * value});//map返回新数组console.log(arrNew);
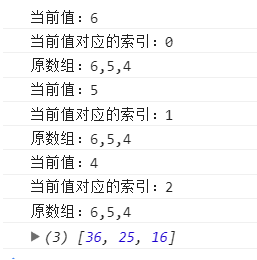
控制台显示

3. filter()
1、创建新数组
2、不改变原数组
3、输出的是判断为true的数组元素形成的新数组
4、回调函数参数,item(数组元素)、index(序列)、arr(数组本身)
5、使用return操作输出,会循环数组每一项,并在回调函数中操作
var arr = [6, 5, 4];var arrNew = [];arrNew = arr.filter(function(value, index, arr) {
console.log('当前值:' + value);console.log('当前值对应的索引:' + index);console.log('原数组:' + arr);return value % 2 == 0;});//filter返回新数组console.log(arrNew);
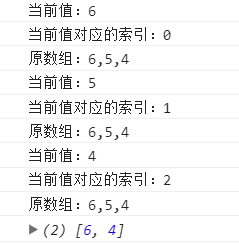
控制台显示

4. includes()
只是判断数组是否含有某值,不用return,不用回调函数,输出一个true或false
//include():
var arr = [1,2,4,5] ;
var new1 = arr.includes(5); //不用回调函数,且是完全匹配才行如原数组是55则flase(实用性不如正则)
var new2 = arr.includes(3);
console.log(new1); //控制台显示 true
console.log(new2); //控制台显示 false
5. find()
输出的是一旦判断为true则跳出循环输出符合条件的数组元素
var arr = [1,2,3,4,5] ;
var new = arr.find(function(item,index){
return item>2&&item<5 ; //当遍历循环到判断到一个为true则跳出循环,输出当前数组元素,不再循环
})
console.log(new1); //打印操作后的结果 3
console.log(arr); //打印原数组,find()没有改变原数组 [1,2,3,4,5]
6. every()
输出的是判断为false则马上跳出循环并return成false
与some相反 some 输出的是判断为true则马上跳出循环并return成true
var ages = [32, 33, 16, 40];function checkAdult(age) {
return age >= 18;
}// 输出 false
7. some()
输出的是判断为true则马上跳出循环并return成true
var ages = [3, 10, 18, 20];function checkAdult(age) {
return age >= 18;
}// 输出 true