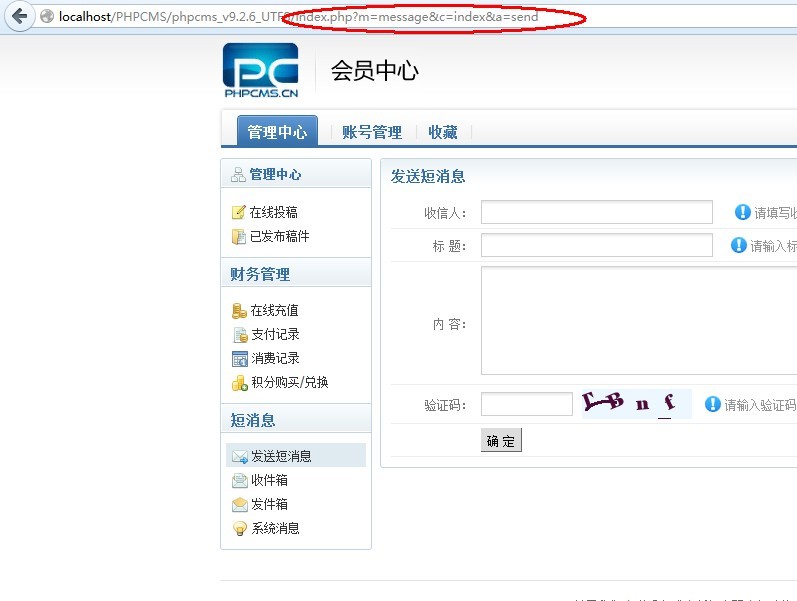
他这个效果是用了iframe框吗?
如下图我点击左边的标题,内容就在右边显示,但我看了V9的代码都没有看到iframe框,我想问一下如果不是用iframe框,那这个在PHP里是怎么实现的

iframe?PHP?
------解决方案--------------------
也可以在 div 中显示的
如果是 HTML5,那么也可以做到只修改地址栏而不发生跳转
------解决方案--------------------
你看一下这个模板,看着没有刷新,其实是刷新的,只不过页面大致样式一样
{template 'member', 'header'}
<div id="memberArea">
{template 'member', 'left'}
<div class="col-auto">
<div class="col-1 ">
<h6 class="title">发送短消息</h6>
<div class="content">
<form name="myform" action="{APP_PATH}index.php?m=message&c=index&a=send" method="post" id="myform">
<table width="100%" cellspacing="0" class="table_form">
<tr>
<th>收信人:</th>
<td><input name="info[send_to_id]" type="text" id="username" size="30" value="" class="input-text"/> </td>
</tr>
<tr>
<th>标 题:</th>
<td><input name="info[subject]" type="text" id="subject" size="30" value="" class="input-text"/></td>
</tr>
<tr>
<th>内 容:</th>
<td><textarea name="info[content]" id="con" rows="5" cols="50"></textarea></td>
</tr>
<tr>
<th>验证码:</th>
<td><input name="code" type="text" id="code" size="10" class="input-text"/> {form::checkcode('code_img','4','14',110,30)}</td>
</tr>
<tr>
<td></td>
<td colspan="2"><label>
<input type="submit" name="dosubmit" id="dosubmit" value="确 定" class="button"/>
</label></td>
</tr>
</table>
</form>
</div>
<span class="o1"></span><span class="o2"></span><span class="o3"></span><span class="o4"></span>
</div>
</div>
</div>------解决方案--------------------
建议先去学一下JS+css+div的基础,不然很难讲清楚!
如果单纯看代码,可以参考这个
http://www.codefans.net/jscss/code/443.shtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS+js实现的后台管理菜单</title>
<style type="text/css">
body{font-size:12px;}
ul,li,h2{margin:0;padding:0;}
ul{list-style:none;}
#top{width:900px;height:40px;margin:0 auto;background-color:#cc0}
#top h2{width:150px;height:40px;background-color:#9c0;float:left;font-size:14px;text-align:center;line-height:40px;}
#topTags{width:750px;height:40px;margin:0 auto;background-color:#cc0;float:left}
#topTags ul li{float:left;width:100px;height:25px;margin-right:5px;display:block;text-align:center;cursor:pointer;padding-top:15px;}
#main{width:900px;height:500px;margin:0 auto;background-color:#F5F7E6;}
#leftMenu{width:150px;height:500px;background-color:#009900;float:left}
#leftMenu ul{margin:10px;}
#leftMenu ul li{width:130px;height:30px;display:block;background:#9c0;cursor:pointer;line-height:30px;text-align:center;margin-bottom:5px;}
#leftMenu ul li a{color:#000000;text-decoration:none;}
#content{width:750px;height:500px;float:left}
.content{width:740px;height:490px;display:none;padding:5px;overflow-y:auto;line-height:30px;}
#footer{width:900px;height:30px;margin:0 auto;background-color:#ccc;line-height:30px;text-align:center;}
.content1 {width:740px;height:490px;display:block;padding:5px;overflow-y:auto;line-height:30px;}
</style>
<script type="text/javascript">
window.onload=function(){
function $(id){return document.getElementById(id)}