我利用QLabel重写重绘函数实现了一些波形,重写鼠标事件实现了QLabel的移动,但是还是有一些问题,我想让这些波形只能摆在x轴上,只能在x轴上用鼠标拖动而不能随意拖动,还有就是我点击按钮添加波形的时候之前添加移动过的波形又还原最初的位置了,我想在添加波形的时候之前移动过的波形保持原来的位置,求高手帮忙修改一下我的程序,或者能给一些指导建议也行,谢谢了!
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
///布局按钮界面
buttonwidget_=new ButtonWidget;
w1_=new QPushButton;
w1_->setText(tr("wave1"));
w2_=new QPushButton;
w2_->setText(tr("wave2"));
buttonlayout_=new QVBoxLayout(buttonwidget_);
buttonlayout_->setMargin(10);
buttonlayout_->setAlignment(Qt::AlignCenter);
buttonlayout_->addWidget(w1_);
buttonlayout_->addWidget(w2_);
///连接按钮点击和槽函数
connect(w1_,SIGNAL(clicked()),this,SLOT(create_wave1()));
connect(w2_,SIGNAL(clicked()),this,SLOT(create_wave2()));
///整体布局
drawwidget_=new DrawWidget;
QWidget *widget=new QWidget;
mainlayout_=new QGridLayout(widget);
mainlayout_->addWidget(buttonwidget_,0,0);
mainlayout_->addWidget(drawwidget_,0,1);
setCentralWidget(widget);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::create_wave1(){
wave1_=new Wave1;
drawwidget_->wavelayout_->addWidget(wave1_,0,0);
}
void MainWindow::create_wave2(){
wave2_=new Wave2;
drawwidget_->wavelayout_->addWidget(wave2_,1,0);
}
#include "drawwidget.h"
#include <QPainter>
DrawWidget::DrawWidget(QWidget *parent) : QWidget(parent)
{
setAutoFillBackground(true);
setPalette(QPalette(Qt::white));
setMinimumSize(600,400);
wavelayout_=new QGridLayout(this);
}
void DrawWidget::paintEvent(QPaintEvent *event){
///绘制坐标轴
QPainter painter(this);
painter.setPen(QPen(Qt::black,2));
painter.drawLine(50,350,550,350);
painter.drawLine(548,348,550,350);
painter.drawLine(548,352,550,350);
painter.drawText(560,352,tr("x"));
}
#include "wave1.h"
#include <QPainter>
#include <QMouseEvent>
/*使用贝赛尔曲线画法的波形1,继承自QLabel,用到函数cubicTo()*/
Wave1::Wave1()
{
}
void Wave1::paintEvent(QPaintEvent *event){
QPainter painter(this);
QPainterPath path;
path. moveTo(0,100);
path. cubicTo(30,0,70,0,100,100);
painter.setPen(QPen(Qt::blue,2));
painter. setBrush( QBrush ( Qt :: green, Qt :: DiagCrossPattern));
painter.drawPath(path);
}
void Wave1::mousePressEvent(QMouseEvent *event){
if(event->button()==Qt::LeftButton)
{
dragPosition_=event->globalPos()-frameGeometry().topLeft();
event->accept();
}
}
void Wave1::mouseMoveEvent(QMouseEvent *event){
if(event->buttons()&Qt::LeftButton)
{
move(event->globalPos()-dragPosition_);
event->accept();
}
#include "wave2.h"
#include <QPainter>
#include <QMouseEvent>
/*使用线段画法的波形2,继承自QLabel,用到函数lineTo()*/
Wave2::Wave2()
{
}
void Wave2::paintEvent(QPaintEvent *event){
QPainter painter(this);
QPainterPath path;
path. moveTo(0,100);
path.lineTo(30,50);
path.lineTo(50,70);
path.lineTo(70,30);
path.lineTo(100,100);
painter.setPen(QPen(Qt::red,2));
painter. setBrush( QBrush ( Qt :: green, Qt :: DiagCrossPattern));
painter.drawPath(path);
}
void Wave2::mousePressEvent(QMouseEvent *event){
if(event->button()==Qt::LeftButton)
{
dragPosition_=event->globalPos()-frameGeometry().topLeft();
event->accept();
}
}
void Wave2::mouseMoveEvent(QMouseEvent *event){
if(event->buttons()&Qt::LeftButton)
{
move(event->globalPos()-dragPosition_);
event->accept();
}
}
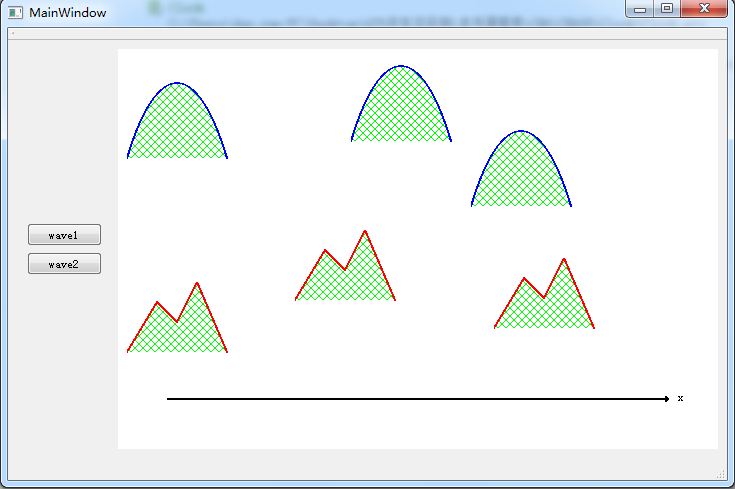
实际效果

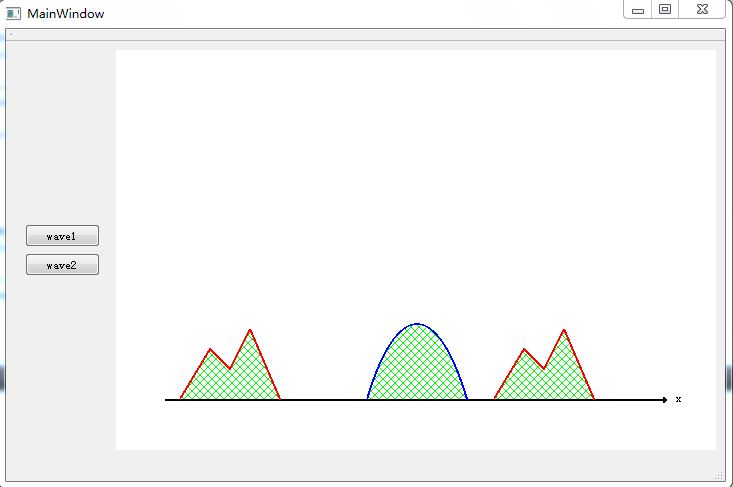
理想效果

------解决思路----------------------
move(event->globalPos() .x() - dragPosition_.x(), y);
y随意
------解决思路----------------------
一、应该是刷新问题,你最小化后又起来,GraphicsView是会全刷,所以显示出来了。你试一下viewPort()->update()看行不行
二、setCursor(Qt::ClosedHandCursor);这个是QWidget子类才有的,所以你得用你的GraphicsView或者MainWindow来设置