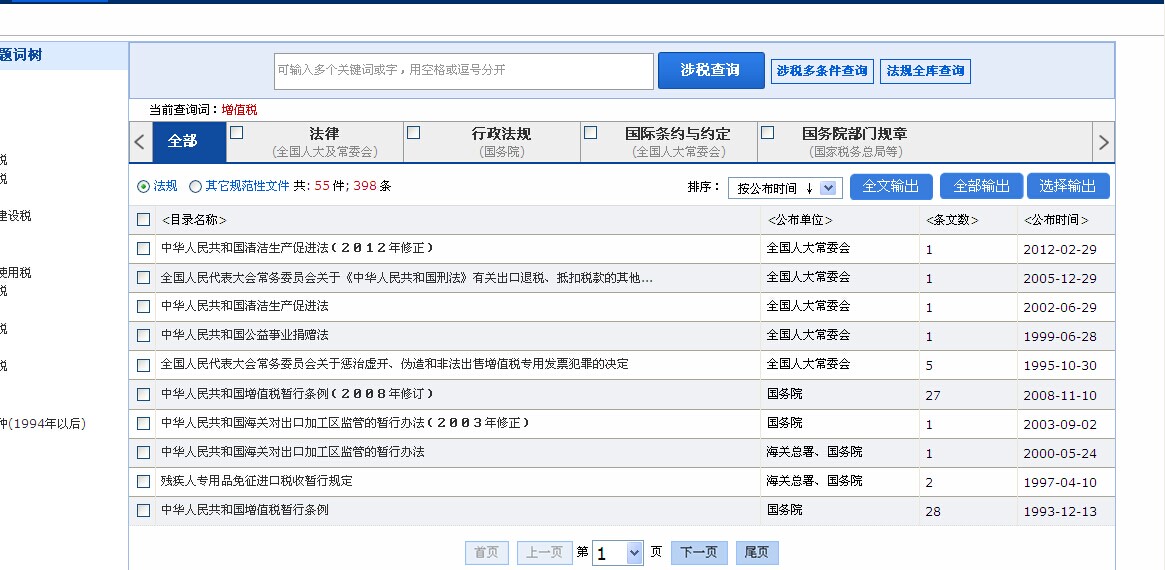
经过IE6-8的测试。在本机IE8之下


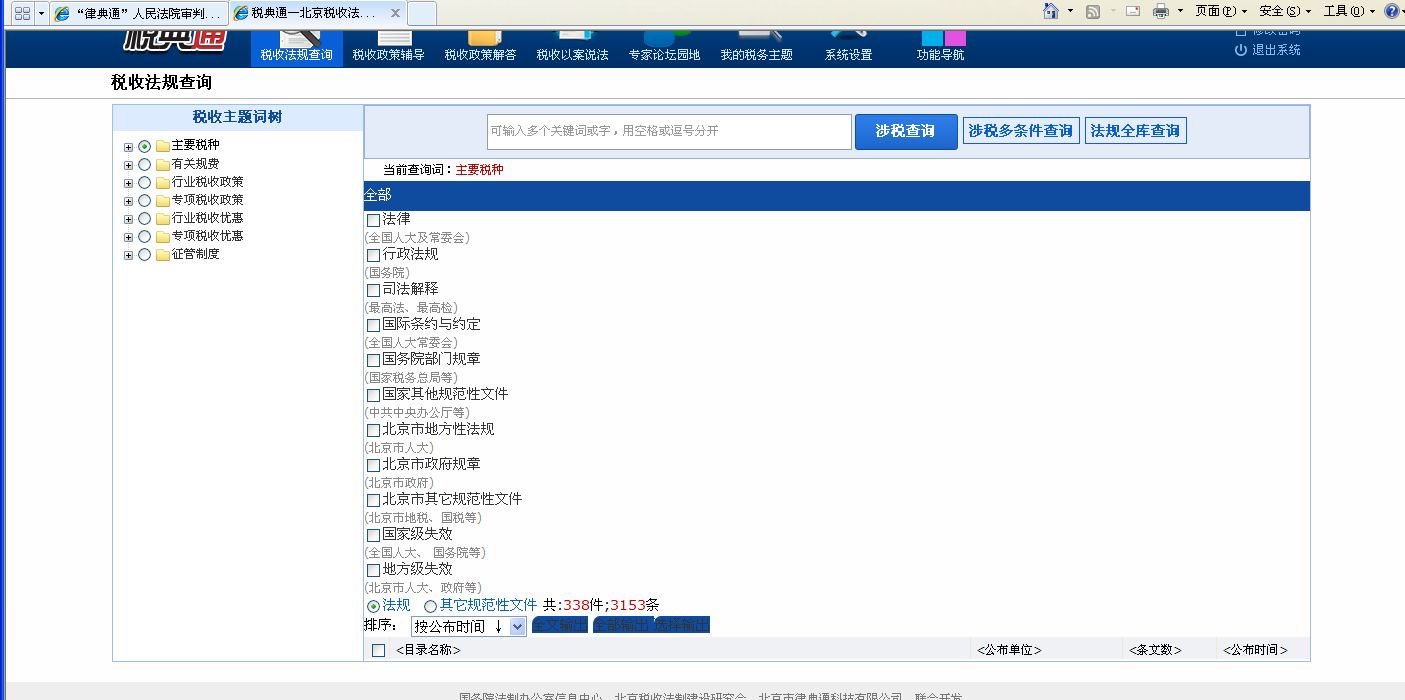
在别人的ie8之下

具体代码:
<ul id="Menu" class="menu-tag menu-yuu"><li class="selected"><a id="LinkButton11" title="共777件" class="menu-div-te" href="javascript:__doPostBack('LinkButton11','')">全部</a></li><li><input id="NewCheck0" type="checkbox" name="NewCheck0" onclick="javascript:setTimeout('__doPostBack(\'NewCheck0\',\'\')', 0)" language="javascript" /><a id="LinkButton0" title="共7件" href="javascript:__doPostBack('LinkButton0','')">法律<br/><span>(全国人大及常委会)</span></a></li><li><input id="NewCheck1" type="checkbox" name="NewCheck1" onclick="javascript:setTimeout('__doPostBack(\'NewCheck1\',\'\')', 0)" language="javascript" /><a id="LinkButton1" title="共49件" href="javascript:__doPostBack('LinkButton1','')">行政法规<br/><span>(国务院)</span></a></li><
------解决思路----------------------
貌似是样式没有被渲染,你开发工具下看下是不是文件都下载了
------解决思路----------------------
要么是指定的css文件只能在你本机可以访问(检查下是否路径写错了)。
要么是他人的IE用了自定义样式,或者有插件、脚本对页面元素做了处理(特别需要注意广告过滤之类的)。
------解决思路----------------------
看看兼容模式..
或者 Ctrl+F5
不过应该是模式的问题 在
------解决思路----------------------
CSS写得不规范
#Menu {display:block:clear:both}
#Menu li{float:left; max-width:240px} 这一条是关键