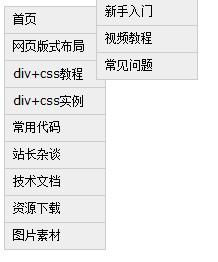
有个纵向二级列表,如下
<div id="menu">
<ul>
<li><a href="@#">首页</a></li>
<li><a href="#">网页版式布局</a>
<ul>
<li><a href="#">自适应宽度</a></li>
<li><a href="#">固定宽度</a></li>
</ul>
</li>
<li><a href="#">div+css教程</a>
<ul>
<li><a href="#">新手入门</a></li>
<li><a href="#">视频教程</a></li>
<li><a href="#">常见问题</a></li>
</ul>
</li>
<li><a href="#">div+css实例</a></li>
<li><a href="#">常用代码</a></li>
<li><a href="#">站长杂谈</a></li>
<li><a href="#">技术文档</a></li>
<li><a href="#">资源下载</a></li>
<li><a href="#">图片素材</a></li>
</ul>
</div>
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
a { color: #000; text-decoration: none; }
#menu { width: 100px; border: 1px solid #CCC; border-bottom:none;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #eee; padding: 0px 8px;border-bottom: 1px solid #CCC;
line-height: 26px; height: 26px;position:relative;}
#menu ul li ul {position: absolute; left: 100px; top: 0px;
width:100px;border:1px solid #ccc; border-bottom:none;}
其中,#menu ul li下的position:relative;作用是什么?
这个属性是相对定位,但我没有设置top、left等属性为什么不加这个属性二级菜单位置会偏移呢?
加position:relative;的

不加position:relative;的

------解决方案--------------------
恩,对的,那是relative的一个作用。
但现在加position:relative的作用,不是用于给他自己定位,而是为了他的子元素相对于他进行定位。就是让li下的ul(二级菜单)相对与这个li进行定位...
好绕口的样子...