进度条在网页中应用十分广泛,一些耗时的操作,比如上传文件、网络通信等,都会应用进度条来提高用户体验。本文向大家分享8款基于jQuery和CSS3的动画进度条,效果都还不错。
1、CSS3动画Loading加载SVG进度条
这是一款基于纯CSS3技术的Loading加载进度条,由于CSS3的运用,进度条不仅拥有3D立体的效果,而且拥有加载时的动画特效。

演示地址?? ?/ ? ?源码下载
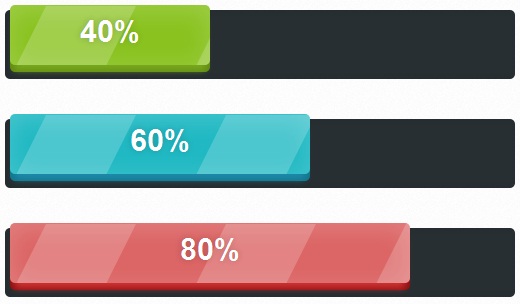
2、不同进度显示不同颜色的进度条
这款CSS3进度条和别的有所不同,他的主要特点是随着进度的变化,进度条的颜色会有所改变,这个和游戏中人物的生命值很相似。

演示地址?? ?/ ? ?源码下载
3、3款基于CSS3的动画加载效果
这3款CSS Loading动画非常有创意,而且具有立体感。

演示地址?? ?/ ? ?源码下载
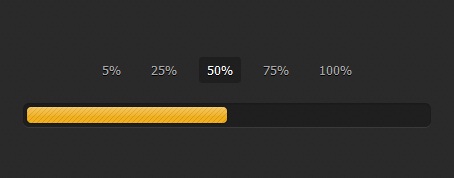
4、jQuery进度条插件Animated jQuery progressbar

演示地址?? ?/ ? ?源码下载
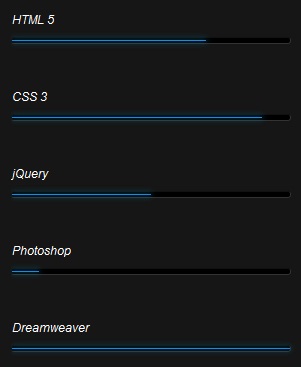
5、CSS3立体动感进度条
这是一款纯CSS3实现的进度条,该进度条可以用来展示用户技能,不同的技能程度进度条会有不同的值,再加上其立体的效果,这款进度条就更加漂亮了。

演示地址?? ?/ ? ?源码下载
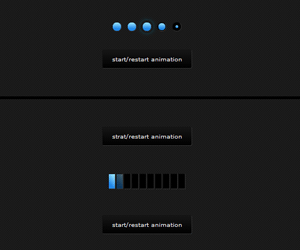
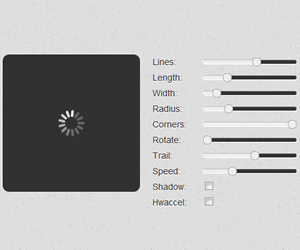
6、jQuery自定义Loading动画插件Spin.js
Spin.js可以自定义动画加载图案的长度、宽度、粗细、速度等参数,非常灵活。 利用Spin.js可以快速地为你定制一款漂亮的加载动画图片。

演示地址?? ?/ ? ?源码下载
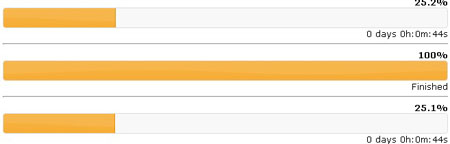
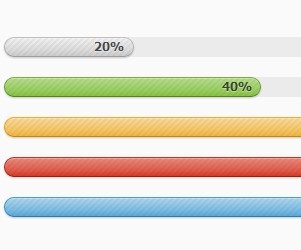
7、纯CSS3实现的彩色进度条
该进度条利用了CSS3的颜色渐变属性,让进度条的色彩显得非常具有立体感。

演示地址?? ?/ ? ?源码下载
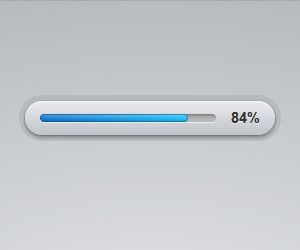
8、简单的CSS3进度条
这款CSS3进度条十分简单,但外观却很漂亮,值得收藏和使用。

演示地址?? ?/ ? ?源码下载
以上就是8款比较实用的jQuery/CSS3进度条插件,部分素材来自网页素材大全网站,欢迎收藏。
来源:http://www.codeceo.com/8-jquery-css3-loading-plugin.html