http://code.google.com/p/playn/
?
?
开始使用软件 首先下载:
?
http://code.google.com/p/playn/wiki/GettingStarted
?
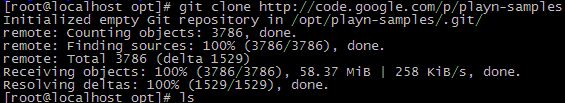
下载demo的地址。
?
http://code.google.com/p/playn-samples/
?
?

?
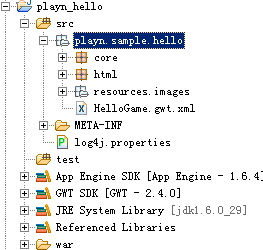
这个事demo 的文件夹。
?
其实 要使用这个 必需使用 GWT 组件。
?
创建一个工程然后 把 ?samples 的文件夹拷贝过来。
?
pom的 可以直接 通过 依赖下载。
?
<dependency> <groupId>com.googlecode.playn</groupId> <artifactId>playn-core</artifactId> <version>1.1.1</version> </dependency> <dependency> <groupId>com.googlecode.playn</groupId> <artifactId>playn-html</artifactId> <version>1.1.1</version> </dependency>
?

设置 core包。
?
?
?

?
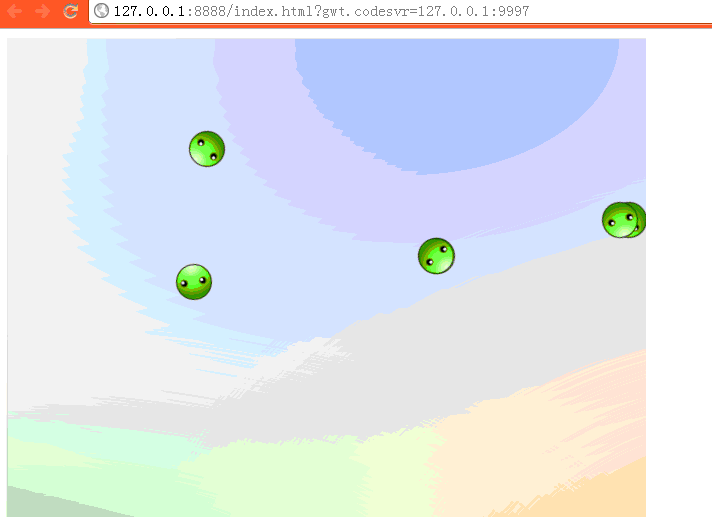
运行 效果 图。点击就显示 一个小圆球。
?
hello world 运行成功 !! 继续研究。
?
附件是demo的文件。刨去 gid 补丁 12 MB?
?