模仿HTML的Marquee组件,组件容器为Group,和flex4中Group使用无区别。
组件代码:
package pizazz.flex4.component{
import flash.events.MouseEvent;
import flash.events.TimerEvent;
import flash.ui.Mouse;
import flash.utils.Timer;
import mx.events.EffectEvent;
import mx.events.FlexEvent;
import pizazz.flex4.component.skin.marquee.MarqueeSkin;
import spark.components.SkinnableContainer;
import spark.effects.Move;
import spark.effects.easing.Linear;
import spark.layouts.HorizontalLayout;
import spark.layouts.VerticalLayout;
import spark.skins.spark.SkinnableContainerSkin;
public class Marquee extends SkinnableContainer{
public static const LEFT:String = "left";
public static const RIGHT:String = "right";
public static const UP:String = "up";
public static const DOWN:String = "down";
private var _moving:Move;
private var _direction:String = RIGHT;
private var _scrolldelay:Number = 0;
private var _scrollamount:Number = 0;
private var _loop:Number = 0;
private var _autoStart:Boolean = true;
private var _times:Timer;
private var _running:Boolean = false;
private var _isPause:Boolean = true;
/**
* 滚动方向设置,可选择left、right、up和down
*/
[Inspectable(enumeration="left,right,up,down")]
public function set direction(value:String):void{
_direction = value;
}
/**
* 每轮滚动之间的延迟时间,越大越慢
*/
public function set scrolldelay(value:Number):void{
_scrolldelay = value;
}
/**
* 一次滚动总的时间量,数字越小滚动越慢
*/
public function set scrollamount(value:Number):void{
_scrollamount = value;
}
/**
* 滚动次数
*/
public function set loop(value:Number):void{
_loop = value;
}
/**
* 是否自动开始move
*/
public function set autoStart(value:Boolean):void{
_autoStart = value;
}
/**
* 鼠标滑过是否暂停
*/
public function set isPause(value:Boolean):void{
_isPause = value;
}
public function Marquee(){
super();
setStyle("skinClass", MarqueeSkin);
addEventListener(FlexEvent.CREATION_COMPLETE,
function(event:FlexEvent):void{
if(_autoStart){
_times.start();
_running = true;
}
}
);
}
public function start():void{
if(!_running){
_times.start();
_running = true;
}
}
override protected function createChildren():void{
super.createChildren();
_moving = new Move(contentGroup);
_moving.duration = _scrollamount;
_moving.easer = new Linear();
_moving.addEventListener(EffectEvent.EFFECT_END,
function(event:EffectEvent):void{
_times.start();
}
);
_times = new Timer(_scrolldelay, _loop);
_times.addEventListener(TimerEvent.TIMER,
function(event:TimerEvent):void{
_times.stop();
play();
}
);
}
override protected function partAdded(partName:String,
instance:Object):void{
super.partAdded(partName, instance);
if(instance == contentGroup){
if(_direction == RIGHT || _direction == LEFT){
var _horizontal:HorizontalLayout = new HorizontalLayout();
_horizontal.clipAndEnableScrolling = true;
contentGroup.layout = _horizontal;
}else if(_direction == UP || _direction == DOWN){
var _vertical:VerticalLayout = new VerticalLayout();
_vertical.clipAndEnableScrolling = true;
contentGroup.layout = _vertical;
}
if(_isPause){
contentGroup.addEventListener(MouseEvent.ROLL_OVER,
function(event:MouseEvent):void{
_moving.pause();
}
);
contentGroup.addEventListener(MouseEvent.ROLL_OUT,
function(event:MouseEvent):void{
_moving.resume();
}
);
}
}
}
private function play():void{
if(_direction == RIGHT){
_moving.xFrom = -(contentGroup.width + 10);
_moving.xBy = width + 10;
}else if(_direction == LEFT){
_moving.xFrom = width + 10;
_moving.xBy = -(width + contentGroup.width + 10);
}else if(_direction == UP){
_moving.yFrom = height + 10;
_moving.yBy = -(height + contentGroup.height + 10);
}else if(_direction == DOWN){
_moving.yFrom = -(contentGroup.height + 10);
_moving.yBy = height + contentGroup.width + 10;
}
_moving.play();
}
}
}
pizazz.flex4.component.skin.marquee.MarqueeSkin.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Skin xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:fb="http://ns.adobe.com/flashbuilder/2009"
xmlns:layout="flexlib.scheduling.scheduleClasses.layout.*"
alpha.disabled="0.5" >
<fx:Metadata>
<![CDATA[
[HostComponent("pizazz.flex4.component.Marquee")]
]]>
</fx:Metadata>
<fx:Script fb:purpose="styling">
<![CDATA[
override protected function updateDisplayList(
unscaledWidth:Number, unscaledHeight:Number):void{
// Push backgroundColor and backgroundAlpha directly.
// Handle undefined backgroundColor by hiding the background object.
if (isNaN(getStyle("backgroundColor"))){
background.visible = false;
}else{
background.visible = true;
bgFill.color = getStyle("backgroundColor");
bgFill.alpha = getStyle("backgroundAlpha");
}
super.updateDisplayList(unscaledWidth, unscaledHeight);
}
]]>
</fx:Script>
<s:states>
<s:State name="normal" />
<s:State name="disabled" />
</s:states>
<s:layout>
<s:BasicLayout clipAndEnableScrolling="true" />
</s:layout>
<s:Rect id="background" left="0" right="0" top="0" bottom="0">
<s:fill>
<s:SolidColor id="bgFill" color="#FFFFFF"/>
</s:fill>
</s:Rect>
<s:Group id="contentGroup" minWidth="0" minHeight="0" />
</s:Skin>
组件执行:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:component="pizazz.flex4.component.*"
minWidth="955" minHeight="600">
<s:layout>
<s:VerticalLayout />
</s:layout>
<fx:Script>
<![CDATA[
private function play():void{
marquee.start();
}
]]>
</fx:Script>
<component:Marquee scrollamount="10000" direction="right" width="100%"
backgroundColor="0xFFFF00">
<s:Label text="文字" height="100%" verticalAlign="middle" />
<mx:LinkButton label="可点击文字" />
</component:Marquee>
<component:Marquee id="marquee" direction="up" autoStart="false"
isPause="false" scrollamount="12000" width="320" height="320"
backgroundColor="0xFFFF00">
<mx:HBox width="320" horizontalAlign="center">
<mx:Image source="pizazz/flex4/assets/image/pic_help.png"
width="40" height="40" />
<s:Label width="100" text="这是一张图片的样式" />
</mx:HBox>
<s:Label width="100%" textAlign="center" text="--------------------" />
<s:Button width="100" label="按钮" />
</component:Marquee>
<s:Button width="100" label="开始" click="play()" />
</s:Application>
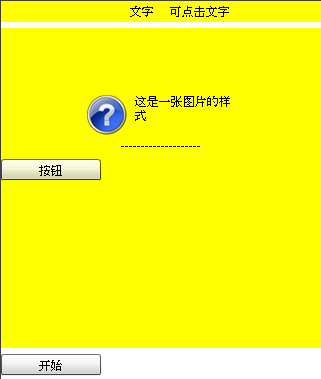
视图:

1 楼
zhong_pro
2011-11-14
LZ,请问滚动不起来。
开始后没反应。
开始后没反应。