鍓嶈█
HTML5鐨勫嚭鐜拌?绉诲姩骞冲彴鐨勭珵浜夌敱绯荤粺骞冲彴杞?悜浜嗘祻瑙堝櫒涔嬮棿锛氱Щ鍔ㄧ?鐨処E銆丆hrome銆丗ireFox銆丼afari锛屼害鎴栨槸鏂板嚭鐜扮殑娴忚?鍣?紝璋佽兘杈惧埌鍦ㄧЩ鍔ㄧ?瀵笻TML5鏇村ソ鐨勬敮鎸侊紝璋佸氨鑳藉湪浠ュ悗鐨勭Щ鍔ㄥ簲鐢ㄩ?鍩熷崰鎹?洿澶氱殑甯傚満銆?/p>

鐜板湪鎴戜滑鎬庝箞瑁匒PP

鏈変簡HTML5浠ュ悗鎬庝箞瑁匒PP

鏇寸伒娲汇?鏇存柟渚跨殑app浣跨敤鍙婂畨瑁呮柟寮忓皢鎴愪负HTML5鍦ㄧЩ鍔ㄥ钩鍙颁笂澶ф斁寮傚僵鐨勪繚闅滀箣涓??/p>
涓嬮潰鍒椾妇HTML5閫傚悎绉诲姩搴旂敤寮?彂鐨勫嚑澶х壒鎬э細
1.绂荤嚎缂撳瓨涓篐TML5寮?彂绉诲姩搴旂敤鎻愪緵浜嗗熀纭?/p>
聽
HTML5 Web Storage API鍙?互鐪嬪仛鏄?姞寮虹増鐨刢ookie锛屼笉鍙楁暟鎹?ぇ灏忛檺鍒讹紝鏈夋洿濂界殑寮规?浠ュ強鏋舵瀯锛屽彲浠ュ皢鏁版嵁鍐欏叆鍒版湰鏈虹殑ROM涓?紝杩樺彲浠ュ湪鍏抽棴娴忚?鍣ㄥ悗鍐嶆?鎵撳紑鏃舵仮澶嶆暟鎹?紝浠?strong style="font-weight: bold;">鍑忓皯缃戠粶娴侀噺銆?/p>
鍚屾椂锛岃繖涓?姛鑳界畻寰椾笂鏄?彟涓?釜鏂瑰悜鐨勫悗鍙扳?鎿嶄綔璁板綍鈥濓紝鑰?strong style="font-weight: bold;">涓嶅崰鐢ㄤ换浣曞悗鍙拌祫婧?/strong>锛屽噺杞昏?澶囩‖浠跺帇鍔涳紝澧炲姞杩愯?娴佺晠鎬с?/p>
鍦ㄧ嚎app鏀?寔杈逛娇鐢ㄨ竟涓嬭浇绂荤嚎缂撳瓨锛屾垨鑰呬笉涓嬭浇绂荤嚎缂撳瓨锛涜?绂荤嚎app蹇呴』鏄?笅杞藉畬绂荤嚎缂撳瓨鎵嶈兘浣跨敤銆?/p>
褰㈣薄鐐硅?锛宑ookie灏辨槸瀛樹簡鐢佃瘽鍜岃彍鍗曪紝鎯冲悆浠?箞瑕佸彨澶栧崠锛岀瓑澶氶暱鏃堕棿鎵嶈兘鍚冨埌灏卞緱鐪嬩氦閫氭儏鍐典簡锛涚?绾跨紦瀛樺氨鏄?洿鎺ュ湪鍐扮?閲屽瓨浜嗛?鐗╋紝鎯冲悆灏辫兘椹?笂鍚冨埌锛堝綋鐒讹紝鎯冲悆鏈?柊鐨勯?鐗╁悓鏍峰彲浠ユ墦鐢佃瘽棰勫畾锛夈?/p>
璁捐?甯堣?鐭ラ亾锛屼粈涔堟椂鍊欒?鐢ㄦ埛涓嬭浇绂荤嚎缂撳瓨锛堟敞鎰忓湪绾垮拰绂荤嚎app鐨勫尯鍒?級銆?/p>
聽
2.闊抽?瑙嗛?鑷?敱宓屽叆锛屽?濯掍綋褰㈠紡鏇翠负鐏垫椿
聽
鍘熺敓寮?彂鏂瑰紡瀵逛簬鏂囧瓧鍜岄煶瑙嗛?娣锋帓鐨勫?濯掍綋鍐呭?澶勭悊鐩稿?楹荤儲锛岄渶瑕佹媶鍒嗗紑鏂囧瓧銆佸浘鐗囥?闊抽?銆佽?棰戯紝瑙f瀽瀵瑰簲鐨刄RL骞跺垎鍒?敤涓嶅悓鐨勬柟寮忓?鐞嗐?/p>
HTML5鍦ㄨ繖涓?柟闈㈠畬鍏ㄤ笉鍙楅檺鍒讹紝鍙?互瀹屽叏鏀惧湪涓?捣杩涜?澶勭悊銆?/p>
璁捐?甯堣?鐭ラ亾锛屽?鏋?strong style="font-weight: bold;">鏂伴椈绫?/strong>銆?strong style="font-weight: bold;">寰?崥绫?/strong>銆?strong style="font-weight: bold;">绀句氦绫?/strong>搴旂敤鐨勪俊鎭?憟鐜颁腑瀹炵幇鏂囧瓧涓庡?濯掍綋娣锋帓锛岃?涓嶇敤涓撻棬宓屽叆webview锛屽皢鏄?竴浠跺?缇庡ソ鐨勪簨鎯咃紝鑷冲皯鐜板湪鍘熺敓鏂瑰紡瀹炵幇璧锋潵杩樻湁鍥伴毦銆?/p>
聽
3.鍦扮悊瀹氫綅锛岄殢鏃堕殢鍦板垎浜?綅缃?/p>
聽
鍏呭垎鍙戞尌绉诲姩璁惧?瀵瑰畾浣嶄笂鐨勪紭鍔匡紝鎺ㄥ姩LBS搴旂敤鍙戝睍銆?/p>
鍙?互缁煎悎浣跨敤GPS銆亀ifi銆佹墜鏈虹瓑鏂瑰紡璁╁畾浣嶆洿涓虹簿鍑嗐?鐏垫椿銆?/p>
鍦扮悊浣嶇疆瀹氫綅锛岃?瀹氫綅鍜屽?鑸?笉鍐嶄笓灞炲?鑸?蒋浠讹紝鍦板浘涔熶笉鐢ㄤ笅杞介潪甯稿ぇ鐨勫湴鍥惧寘锛屽彲浠ラ?杩囩紦瀛樻潵瑙e喅锛屽埌鍝?効涓嬪摢鍎匡紝鏇寸伒娲汇?/p>
璁捐?甯堣?鐭ラ亾锛岀幇鍦ㄥ祵鍏?strong style="font-weight: bold;">LBS鍔熻兘鐨勫簲鐢ㄨ秺鏉ヨ秺澶氾紝杩欎篃鏄?Щ鍔ㄨ?澶囦笌鍙板紡PC鐩告瘮鏈?ぇ鐨勪紭鍔夸箣涓?紝HTML5鑳芥妸杩欎釜浼樺娍鍐嶅害鎵╁ぇ鍖栵紝濂藉ソ鎯虫兂鎬庝箞鍦ㄤ綘璁捐?鐨勫簲鐢ㄩ噷鐢ㄤ笂鍚э紒
聽
4.Canvas缁樺浘锛屾彁鍗囩Щ鍔ㄥ钩鍙扮殑缁樺浘鑳藉姏
聽
浣跨敤Canvas API鍙?互绠?崟缁樺埗鐑?偣鍥炬敹闆嗙敤鎴蜂綋楠岃祫鏂?/p>
鏀?寔鍥剧墖鐨勭Щ鍔ㄣ?鏃嬭浆銆佺缉鏀剧瓑甯歌?缂栬緫
Canvas 鈥?2D鐨勭粯鍥惧姛鑳芥敮鎸?/p>
Canvas 3D 鈥?3D鐨勭粯鍥惧姛鑳芥敮鎸?/p>
SVG 鈥?鍚戦噺鍥炬敮鎻?/p>
璁捐?甯堣?鐭ラ亾锛屽浘鐗囩殑绉诲姩銆佹棆杞??缂╂斁锛熼偅閮藉お鍩虹?浜嗭紝鑷?繁鐢婚兘鏄?皬case锛岃嚦浜庢?涔堢敤锛屽ソ濂芥兂鎯冲惂锛?/p>
聽
5.涓撲负绉诲姩骞冲彴瀹氬埗鐨?strong style="font-weight: bold;">琛ㄥ崟鍏冪礌
聽
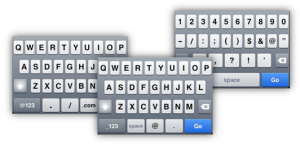
娴忚?鍣ㄤ腑鍑虹幇鐨刪tml5琛ㄥ崟鍏冪礌涓庡?搴旂殑閿?洏锛?/p>
| 绫诲瀷 | 鐢ㄩ?/td> | 閿?洏 |
| Text | 姝e父杈撳叆鍐呭? | 鏍囧噯閿?洏 |
| Tel | 鐢佃瘽鍙风爜 | 鏁板瓧閿?洏 |
| 鐢靛瓙閭?欢鍦板潃鏂囨湰妗?/td> | 甯︽湁@鍜?鐨勯敭鐩?/td> | |
| url | 缃戦〉鐨刄RL | 甯︽湁.com鍜?鐨勯敭鐩?/td> |
| Search | 鐢ㄤ簬鎼滅储寮曟搸锛屾瘮濡傚湪绔欑偣椤堕儴鏄剧ず鐨勬悳绱㈡? | 鏍囧噯閿?洏 |
| range | 鐗瑰畾鍊艰寖鍥村唴鐨勬暟鍊奸?鎷╁櫒锛屽吀鍨嬬殑鏄剧ず鏂瑰紡鏄?粦鍔ㄦ?/td> | 婊戝姩鏉℃垨杞?洏 |
鍙?渶瑕佺畝鍗曠殑澹版槑 <input type=鈥漞mail鈥?gt; 鍗冲彲瀹屾垚瀵逛笉鍚屾牱寮忛敭鐩樼殑璋冪敤锛岀畝鎹锋柟渚裤?/p>
璁捐?甯堣?鐭ラ亾锛岀敤鐨勬椂鍊欒?寰楀憡璇夌爺鍙戝悓浜嬩竴澹帮紒

聽
6.涓板瘜鐨?strong style="font-weight: bold;">浜や簰鏂瑰紡鏀?寔
聽
鎻愬崌浜掑姩鑳藉姏锛?strong style="font-weight: bold;">鎷栨嫿銆?strong style="font-weight: bold;">鎾ら攢鍘嗗彶鎿嶄綔銆?strong style="font-weight: bold;">鏂囨湰閫夋嫨绛?/p>
Transition 鈥?缁勪欢鐨?strong style="font-weight: bold;">绉诲姩鏁堟灉
Transform 鈥?缁勪欢鐨?strong style="font-weight: bold;">鍙樺舰鏁堟灉
Animation 鈥?灏嗙Щ鍔ㄥ拰鍙樺舰鍔犲叆鍔ㄧ敾鏀?寔
璁捐?甯堣?鐭ラ亾锛孒TML5鎻愪緵鐨勪氦浜掓柟寮忔槸闈炲父涓板瘜鐨勶紝鑷充簬鐢ㄤ笉鐢ㄥ緱涓婏紝閭f槸浣犺嚜宸辩殑浜嬪効鍠斤紒
聽
7.HTML5浣跨敤涓婄殑浼樺娍
聽
鏇翠綆鐨勫紑鍙戝強缁存姢鎴愭湰锛?/p>
浣块〉闈㈠彉寰楁洿灏忥紝鍑忓皯浜嗙敤鎴蜂笉蹇呰?鐨勬敮鍑猴紱鑰屼笖锛屾?鑳芥洿濂戒娇鑰楃數閲忔洿浣庯紱
鏂逛究鍗囩骇锛屾墦寮?嵆鍙?娇鐢ㄦ渶鏂扮増鏈?紝鍏嶅幓閲嶆柊涓嬭浇鍗囩骇鍖呯殑楹荤儲锛屼娇鐢ㄨ繃绋嬩腑灏辩洿鎺ユ洿鏂颁簡绂荤嚎缂撳瓨銆?/p>
璁捐?甯堣?鐭ラ亾锛岀敤鎴锋兂瑕佷粈涔堬紝HTML5鑳芥彁渚涚粰鐢ㄦ埛浠?箞銆?/p>
聽
8.CSS3聽瑙嗚?璁捐?甯堢殑杈呭姪鍒╁櫒
聽
CSS3鏀?寔浜嗗瓧浣撶殑宓屽叆銆佺増闈㈢殑鎺掔増锛屼互鍙婃渶浠や汉鍗拌薄娣卞埢鐨勫姩鐢诲姛鑳姐?/p>
Selector 鈥?鏇存湁寮规?鐨勯?鎷╁?/p>
Webfonts 鈥?宓屽叆寮忓瓧浣?/p>
Layout 鈥?澶氭牱鍖栫殑鎺掔増閫夋嫨
Stlying radius gradient shadow 鈥?鍦嗚?銆佹笎鍙樸?闃村?/p>
Border background 鈥?杈规?鐨勮儗鏅?敮鎸?/p>
浣跨敤CSS3鏉ュ畬鎴愰儴鍒嗚?瑙夊伐浣滐紝杞藉叆閫熷害蹇?紝鑺傜渷浠g爜鍙婂浘鐗囷紝涔熶负鐢ㄦ埛鑺傜害浜嗗甫瀹姐?/p>
璁捐?甯堣?鐭ラ亾锛屼竴涓?晫闈㈤噷鍑犲崄寮犵礌鏉愬浘鐨勬柟寮忓凡缁忓おout鍟︼紝璧跺揩璁〤SS3甯?綘鍋锋噿銆?/p>
聽

聽
9.瀹炴椂閫氳?
聽
浠ュ線缃戠珯鐢变簬HTTP鍗忚?浠ュ強娴忚?鍣ㄧ殑璁捐?锛屽疄鏃剁殑浜掑姩鎬х浉褰撶殑鍙楅檺锛屽彧鑳戒娇鐢ㄤ竴浜涙妧宸ф潵銆屼豢鐪熴?瀹炴椂鐨勯?璁?晥鏋滐紝浣咹TML5鎻愪緵浜嗗畬鍠勭殑瀹炴椂閫氳?鏀?寔銆?/p>
璁捐?甯堣?鐭ラ亾锛屽簲鐢ㄤ腑宓屽叆瀹炴椂閫氫俊銆佷俊鎭?唴瀹硅繘琛屽疄鏃舵彁閱掞紝HTML5鍙?互甯?綘瀹炵幇銆?/p>
聽
10.妗f?浠ュ強纭?欢鏀?寔
聽
涓嶇煡閬撳ぇ瀹舵湁娌℃湁鍙戠幇锛屽湪Gmail绛夋柊鐨勭綉椤电▼搴忓綋涓?紝宸茬粡鍙?互閫忚繃鎷栨媺鐨勬柟寮忓皢妗f?浣滀负閭?欢闄勪欢锛熻繖灏辨槸HTML5妗f?鐨勫姛鑳戒腑鐨凞rag鈥檔 Drop鍜孎ile API銆?/p>
璁捐?甯堣?鐭ラ亾锛岀Щ鍔ㄥ簲鐢ㄤ腑瀵逛簬鏁版嵁浼犺緭鐨勯渶姹傝秺鏉ヨ秺澶э紝浼犵粺鐨勮矾寰勯?鎷╂柟寮忓お杩囦簬绻佺悙锛屽揩鏉ヨ瘯璇旽TML5鐨勬嫋鎷戒笂浼犲姛鑳藉惂锛?/p>
聽
11.璇?剰鍖?/span>
聽
璇?剰鍖栫殑缃戠粶鏄?彲浠ヨ?璁$畻鏈鸿兘澶熸洿鍔犵悊瑙g綉椤电殑鍐呭?锛屽?浜庡儚鏄?悳绱㈠紩鎿庣殑浼樺寲锛圫EO锛夋垨鏄?帹鑽愮郴缁熷彲浠ユ湁寰堝ぇ鐨勫府鍔┿?/p>
璁捐?甯堣?鐭ラ亾锛孒TML5鑳借?鎼滅储鏇村揩閫熴?鏇村噯纭??/p>
聽
12.鍙屽钩鍙拌瀺鍚?/strong>鐨刟pp寮?彂鏂瑰紡锛屾彁楂樺伐浣滄晥鐜?/p>
聽
渚濈収鐩?墠iPhone/Android 杩呴?鎻愬崌甯傚崰鐜囩殑鎯呭娍鏉ョ湅锛屾湭鏉ュ?鏋滄兂瑕佸湪鍏堣繘鐨勬櫤鎱у瀷鎵嬫満涓婃挵鍐欏簲鐢ㄧ▼寮忥紝瑕佷笉鏄??鎷╀娇鐢∣bjective-C + CocoaTouch Framework 鎾板啓iPhone/iPad 搴旂敤绋嬪紡锛屽氨鏄??鎷㎎ava + Android Framework 鎾板啓Android 搴旂敤绋嬪紡锛屽?鏋滄兂瑕佸悓鏃舵敮鎻翠袱绉嶅钩鍙帮紝鍔垮繀瑕佺淮鎶や袱濂楃▼寮忕爜锛屽?浜庡垰璧锋?鐨勫皬鏈嶅姟鑰岃█涔熺畻鏄?釜灏忔湁璐熸媴鐨勭淮杩愭垚鏈??/p>
浣跨敤HTML5, CSS3 鏉ユ挵鍐橶eb-based聽 鐨勫簲鐢ㄧ▼寮忥紝鑻ヨ?鍚屾椂鏀?彺iPhone 鍙夾ndroid锛屽嚑涔庡彧闇??缁存姢涓?唤绋嬪紡鐮侊紙灏戦儴浠借?鍥犲簲clients 浣滀慨鏀癸級锛岃?涓旀湭鏉ヨ嫢鏈夊叾瀹冭?鍔ㄨ?缃?嫢鏈夋敮鎻碒TML5 鐨勬祻瑙堝櫒锛岄偅鍚屾牱鐨刉ebApp 鐩存帴灏卞?浜嗕竴涓?敮鎻村钩鍙般?/p>
Google 鐨勭郴鍒楁湇鍔′娇鐢ㄤ簡涓嶅皯HTML5 涓?殑cache銆乻torage 鍙奷atabase 瑙勬牸鏉ュ仛鍒扮?绾垮瓨鍙栫▼寮忕殑鏁堟灉銆傚洜涓烘瘮璧锋?闈㈠簲鐢ㄧ▼寮忥紝琛屽姩瑁呯疆鐨勭綉璺?繛绾挎洿涓嶇ǔ瀹氾紝鑰屼笖鏈夋椂鍦ㄧЩ鍔ㄤ腑骞舵棤缃戣矾鍙?互浣跨敤锛岄?杩囪繖浜涙妧鏈?墠鑳借?浣跨敤鑰呭嵆浣垮湪鏃犵綉璺?幆澧冧笅缁х画浣跨敤浣犵殑webapp銆傝繖璇存槑html5涓昏?鏈嶅姟瀵硅薄杩樻槸缁欎簣web鐨勫簲鐢?紝骞朵笉浼氬?鍏ㄩ儴app寮?彂閫犳垚濞佽儊锛岃繖鏍锋湁鍒╀簬涓嶅悓绫诲瀷搴旂敤浣跨敤涓嶅悓鐨勫紑鍙戞柟寮忥紝鐏垫椿鎬ф洿寮恒?/p>
鍏充簬HTML5锛岃?璁″笀瑕佺煡閬撲簺绁為┈
瀵逛簬璁捐?甯堬紝浜嗚ВHTML5骞朵笉鏄??瀛︿細鍐欎唬鐮侊紝鑰屾槸瑕佺煡閬揌TML5鏈変粈涔堢壒鎬э紝鑳藉疄鐜颁粈涔堟晥鏋滐紝浠ヤ究鍦ㄨ?璁¤繃绋嬩腑鐔熺粌搴旂敤銆?/p>
闄ゆ?涔嬪?锛岄渶瑕佺煡閬撳摢浜涗骇鍝侀?鍚堜娇鐢℉TML5杩涜?寮?彂锛屽摢浜涢?鍚堜娇鐢ㄥ師鐢熸柟寮忚繘琛屽紑鍙戯紝姣曠珶鏈?揩銆佹渶鏂逛究鐨勫紑鍙戞柟寮忔槸鏈?ソ鐨勩?/p>
鍐嶈繘涓??锛屽師鐢?amp;HTML5鐨勭?鍚堝紑鍙戞柟寮忎細閫愭?鎴愪负娼?祦锛屽摢涓?儴鍒嗘渶閫傚悎浣跨敤HTML5杩涜?寮?彂锛屼篃搴旇?鑳藉?鍒嗚鲸鍑烘潵銆?/p>
聽
浠?箞绫诲瀷鐨勫簲鐢ㄦ渶閫傚悎鐢℉TML5寮??/strong>
聽
灏辩洰鍓嶆潵璇达紝渚濇墭浜庣綉缁滐紝web涓婂凡缁忓嚭鐜扮殑锛屽熀浜?strong style="font-weight: bold;">淇℃伅娴?/strong>鏂瑰紡鍙婄被浼兼柟寮忕殑搴旂敤鏈??鍚堜娇鐢℉TML5杩涜?寮?彂銆?/p>
浠?箞搴旂敤鏄?繖鏍风殑锛?strong style="font-weight: bold;">寰?崥銆?strong style="font-weight: bold;">绀句氦銆?strong style="font-weight: bold;">鏂伴椈绛?/p>
鍏朵粬閫傚悎浣跨敤HTML5寮?彂鐨勫簲鐢ㄧ被鍨嬶?strong style="font-weight: bold;">鍦板浘銆?strong style="font-weight: bold;">瀵艰埅绛?/p>
聽
涓轰粈涔堢敤HTML5浼氭洿濂?/strong>
聽
淇℃伅娴佹灦鏋勫簲鐢ㄩ兘鏄?洿鎺ュ湪web锛堟垨wap锛夌?鎶撳彇鏁版嵁锛孒TML5鍙?互鐩存帴浣跨敤璺ㄥ钩鍙版暟鎹??涓嶇敤浣跨敤鍚庡彴API锛屽ぇ澶ч檷浣庣爺鍙戙?缁存姢鎴愭湰锛岃?涓斿憟鐜版晥鏋滃嚑涔庢病鏈変粈涔堝尯鍒?/p>
鍦板浘绫昏兘鍏呭垎鍙戞尌HTML5瀵逛簬绂荤嚎缂撳瓨鍙婂湴鐞嗗畾浣嶆柟闈㈢殑鍔熻兘锛屽皢鍦板浘涓嬭浇鍒版湰鍦帮紝鐒跺悗閰嶅悎瀹氫綅杩涜?鎼滅储銆佸?鑸?瓑鍔熻兘锛堝舰寮忕伒娲伙紝涓嶇敤鎻愬墠涓嬭浇澶у?閲忕殑鍦板浘鍖咃紝鑺傜渷娴侀噺锛?/p>
聽
涓嬮潰浠嬬粛涓?簺浣跨敤HTML5寮?彂鐨剋eb搴旂敤
聽
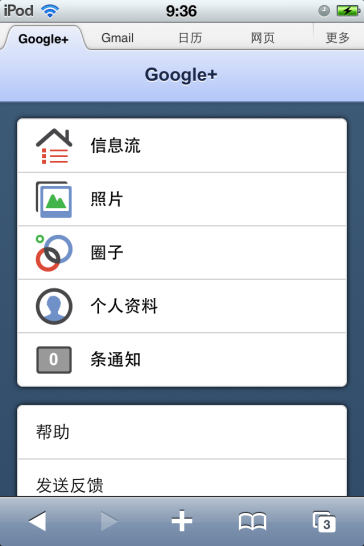
google+
聽

聽
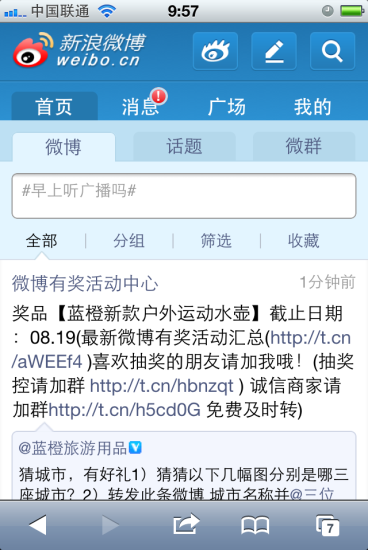
鏂版氮寰?崥
聽

聽
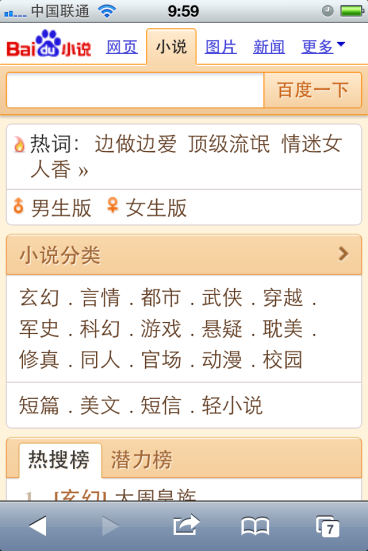
鐧惧害灏忚?
聽

聽
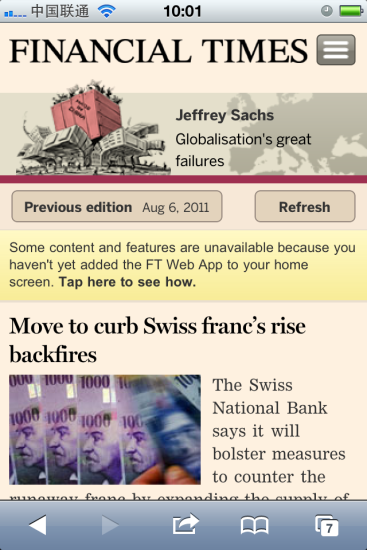
FT web app聽 app.ft.com
聽

聽
涓嶅仠璧板姩鐨勫?璁℃椂鍣??/strong>
聽

聽
缁堢?涓婂疄鐜扮礌鎻忔晥鏋?/a>聽聽
聽

聽
鍚冭眴娓告垙iPhone鐗?/strong>聽聽聽
聽

聽
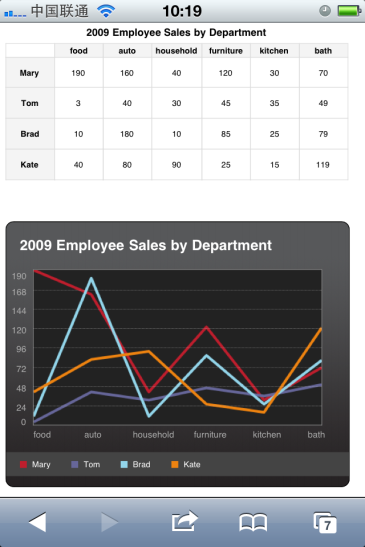
鍥捐〃瀹炴椂缁樺埗搴旂敤聽聽聽聽
聽

聽
鎬庝箞鐢℉TML5寮?彂绉诲姩搴旂?/strong>
瀵逛簬绾??绾跨被鐨刟pp锛岀洰鍓岺TML5灞曠幇鍑烘潵鐨勫疄鍔涜繕涓嶆槸闈炲父寮哄姴锛屼粠浜や簰浣撻獙鍜岃?瑙夊憟鐜版潵璇翠笌鍘熺敓鏂瑰紡寮?彂鐨刟pp杩樻湁涓?畾鐨勫樊璺濓紝甯屾湜闅忕潃HTML5鐨勪笉鏂?畬鍠勶紝鑳藉?璧惰秴鍘熺敓妯″紡
浜嬪疄涓婏紝绉诲姩搴旂敤鐨勫紑鍙戞柟寮忓線寰?笉鏄?偅涔堟?鏉垮彧鐢ㄤ竴绉嶆柟寮忕殑锛孒TML5閰嶅悎鍘熺敓鏂瑰紡鍙?兘浼氳幏寰楁洿濂界殑鏁堟灉锛?strong style="font-weight: bold;">鍒╃敤鍘熺敓鏂瑰紡鎼?缓鏈?湴鏋舵瀯锛岃?鐢ㄦ埛鑾峰緱鏇村姞璐磋繎浜庤?澶囩殑浜や簰浣撻獙锛屽悓鏃?strong style="font-weight: bold;">鍦ㄤ俊鎭?殑鍛堢幇涓婁娇鐢?/strong>HTML5鐨勪紭鍔匡紝浠ュ己寮鸿仈鎵嬬殑鏂瑰紡涓虹敤鎴锋墦閫犳渶濂界殑绉诲姩搴旂敤銆?/p>
聽
瀹炰緥锛?a target="_blank" style="color: #006699; text-decoration: underline;" href="http://www.mhtml5.com/2011/07/2200.html">缃戞槗鍗氬?Android瀹㈡埛绔?/a>
聽
HTML5鐜扮姸鍙婂睍鏈?/strong>
鐜板湪HTML5鐨勬爣鍑嗚繕娌℃湁瀹屽叏瀹氬埗瀹屾垚锛屾暣浣撳紑鍙戞柟寮忎笂杩樻病鏈変竴涓??鑼冩?鐨勫唴瀹癸紝瀵艰嚧鐨勭粨鏋滄槸寮?彂鑰呭紑鍙戠殑搴旂敤姣旇緝娣蜂贡锛屼綋楠屼笂涔熶笉鍙婂師鐢熸柟寮忓紑鍙戠殑搴旂敤锛屽?鏋滄兂瑕佹洿濂界殑鐢ㄦ埛浣撻獙锛岄渶瑕佹洿澶氱殑浼樺寲銆?/p>
瀵逛簬绉诲姩璁惧?纭?欢鐨勬帴鍙?PI锛岀洰鍓嶄娇鐢℉TML5杩樹笉鑳芥柟渚胯皟鐢ㄧЩ鍔ㄨ?澶囩殑鎽勫儚澶淬?璇濈瓛銆侀噸鍔涙劅搴斿櫒銆丟PS绛夌‖浠惰?澶囷紝涓嶈繃杩欎篃鍙?槸鏃堕棿闂??锛岀浉淇¢殢鐫?TML5鐨勮秺鍙戝畬鍠勶紝杩欐牱鐨勫姛鑳戒竴瀹氫篃浼氭敮鎸佺殑銆?/p>
杩樻湁涓?釜鏂归潰灏辨槸娴忚?鍣ㄤ箣浜夛紝涓?釜鍏ㄩ潰寮哄ぇ鐨勭Щ鍔ㄧ?娴忚?鍣ㄥ皢瀵笻TML5鍦ㄧЩ鍔ㄥ钩鍙颁笂鐨勫彂灞曡捣鍒拌嚦鍏抽噸瑕佺殑浣滅敤銆?/p>
Safari銆丆hrome銆丗irefox銆両E鈥﹁皝鑳借劚棰栬?鍑猴紝鎴戜滑鎷?洰浠ュ緟銆?/p>
鏈熷緟HTML5鏈?潵鍦ㄧЩ鍔ㄥ钩鍙版暎鍙戠偒鐩?殑鍏夊僵锛?/p>
鐢变簬鐩?墠缃戠粶涓婄浉鍏冲唴瀹硅緝灏戯紝浠ヤ笂鍐呭?澶氫负鑷?繁鎬荤粨锛岃偗瀹氭湁涓嶅お瀵圭殑鍦版柟锛岃繕璇峰ぇ瀹跺?澶氭寚姝c?/p>
聽